Hier findest du alle Anleitung um deinen AIR.PORT mit deinen Inhalten zu bespielen. Die Manuals werden laufend ergänzt und aktualisiert.
Beitrag.erstellen
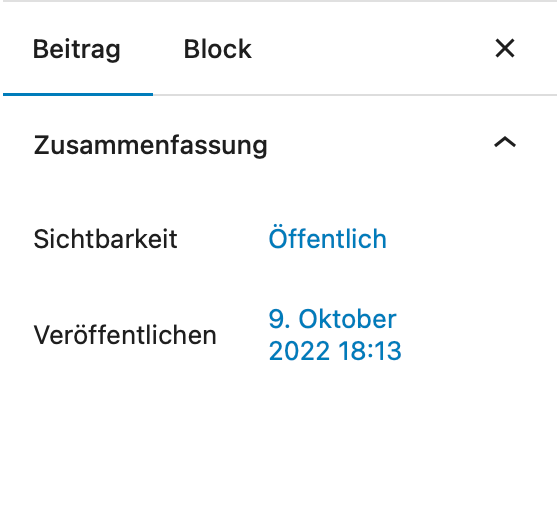
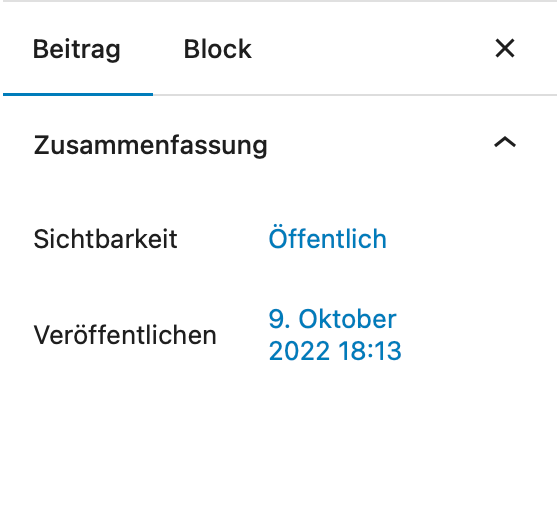
Auf der rechten Seite im WORDPRESS-CMS, befinden sich untereinander unter dem Stichwort BEITRAG, die zentrale Eingabefelder für jeden einzelnen Beitrag.
SICHTBARKEIT.DATUM


- Hier wird die SICHTBARKEIT und der TERMIN der Veröffentlichung definiert.
- Mit der Option PLANEN lässt sich vorab produzieren.
- Mit der Option PRIVAT wird der Beitrag für alle «eingeloggten» sichtbar – also NICHT-öffentlich.
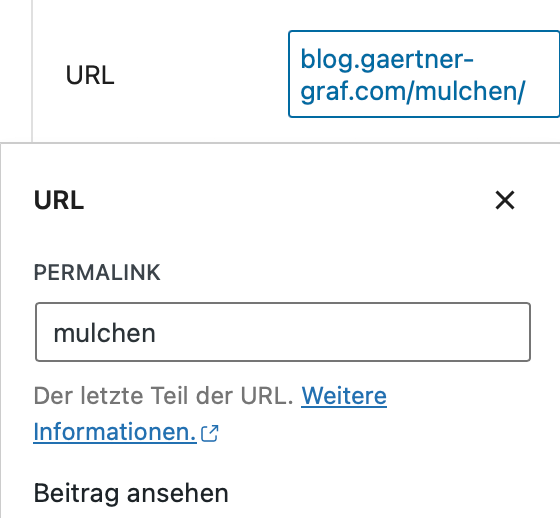
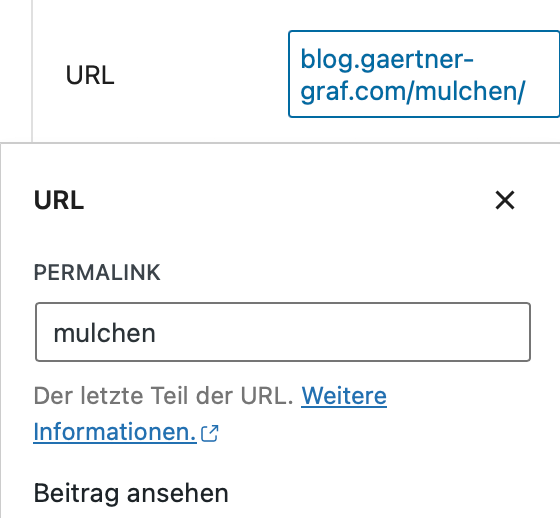
URL.PERMALINK


- Das letzte Stichwort der URL wird hier hinerlegt.
- Umlaute sind nicht möglich.
- Ein Stichwort darf auf dem BLOG nur 1 x vorkommen.
KATEGORIE.ERSTELLEN


- Jeder Beitrag wird einer der vorab defnierten Kategorien zugeteilt.
- So lassen sich später alle entsprechenden Beiträge aufrufen.
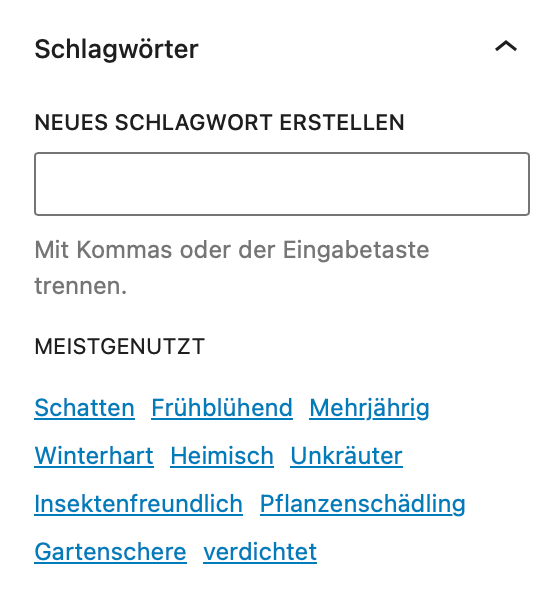
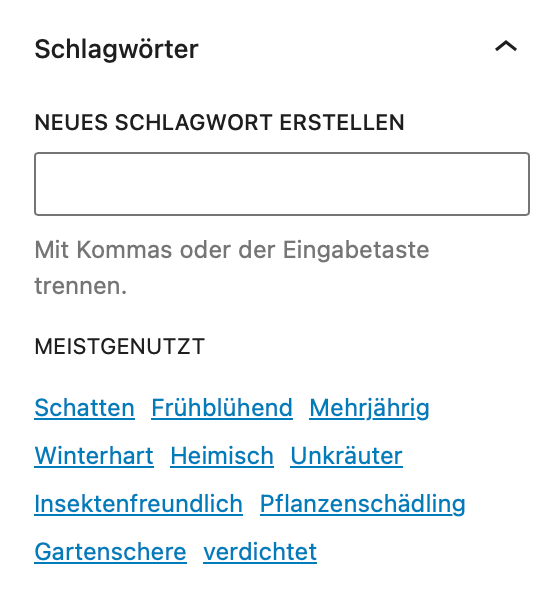
SCHLAG.WÖRTER


- Pro Beitrag werden fix sechs SCHLAG.WÖRTER (Hashtags) hinterlegt.
- Damit diese gleich richtig dargestellt werden – immer mit «Komma »anschliessend ans «Stichwort».
- Sollten es noch mehr Begriffe sein, dann auf eine «gerade» Anzahl achten.
- Die Hashtags werden am Ende des Beitrags gezeigt.
- Damit können entsprechend hinterlegte Artikel aufgerufen werden :=)
BEITRAGS.BILD


- Das Beitragsbild entspricht dem KACHEL.BILD auf der Frontseite des Blogs.
- Es wird auf der Frontseite je nach Publikationstag 1-oder auch 2-spaltig dargestellt.
- Ein solches Bild wird auch bei den MEDIEN abgelegt.
- …und ist natürlich vorab vom Format und der Dateigrösse fürs Web optimiert.
Je nach Verwendung hinterlegen wir bis zu drei Kachelbilder:
- 1x 1:1 für das bespielen der SoMe-Kanäle.
- 1x 16:9 für die klassische Kachel
- Allenfalls als .gif, um auf einer Website mehr aufzufallen.
- Das System greift in einer fixen Reihenfolge auf die drei Varianten zu.
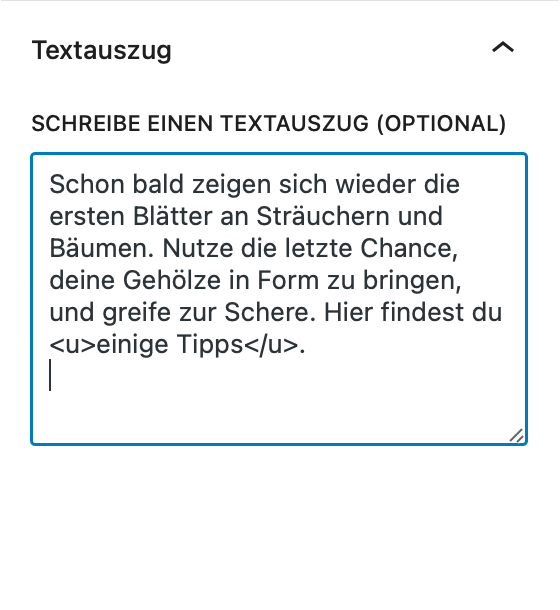
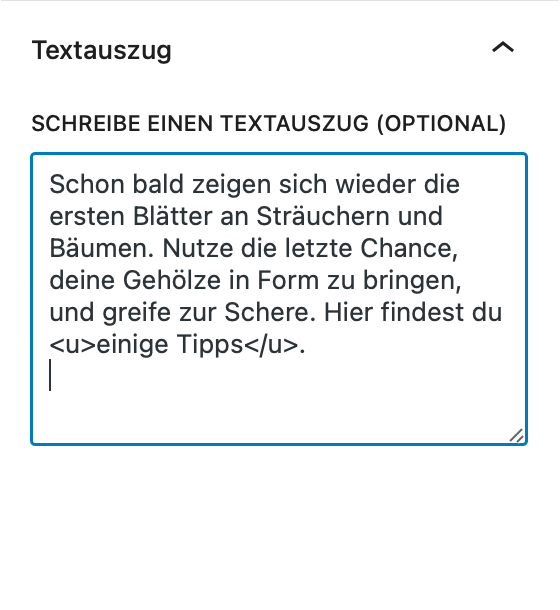
TEXT.AUSZUG


- Der Textauszug entspricht dem KACHEL.TEXT auf der Blog-Frontseite.
- Der Text darf maximal 250 Zeichen lang sein.
- Zum Schluss sollten zwei bis drei Worte unterstrichen sein.
- Dazu wird der CSS-Code vor und hinter die entsprechenden Worte platziert:
<u>einige Tipps</u>. - Das allenfalls abschliessende Satzzeichen wird NICHT unterstrichen.
- Damit es auch bei schmalen Geräten einen schönen Umbruch gibt:
Bei allen «offensichtlichen Wörtern» Trennungen als Code platzieren = ­