Hier findest du alle Anleitung um deinen AIR.PORT mit deinen Inhalten zu bespielen. Die Manuals werden laufend ergänzt und aktualisiert.
Bilder.vorbereiten
Bildformate.Upload
GRÖSSEN-WERTE
- drei Blog-Spalten = 1/1 = 1480px
- 2/3 Blog-Spalten = 2/3 = 987 px
- zwei Blog-Spalten = 1/2 = 740px z.B. STEPS > Illustrationen
- eine Blog-Spalte = 1/3 = 500px
- 2/3 = 987px
- 1/4 = 370px
- 1/5 = 300px > z.B. TINDER > Quadrat, Hochformat
- 1/6 = 245px
- 1/7 = 210px
- 1/8 = 185px
Introbilder bei allen drei Webseiten
- 3000 x 2000px mit Q40
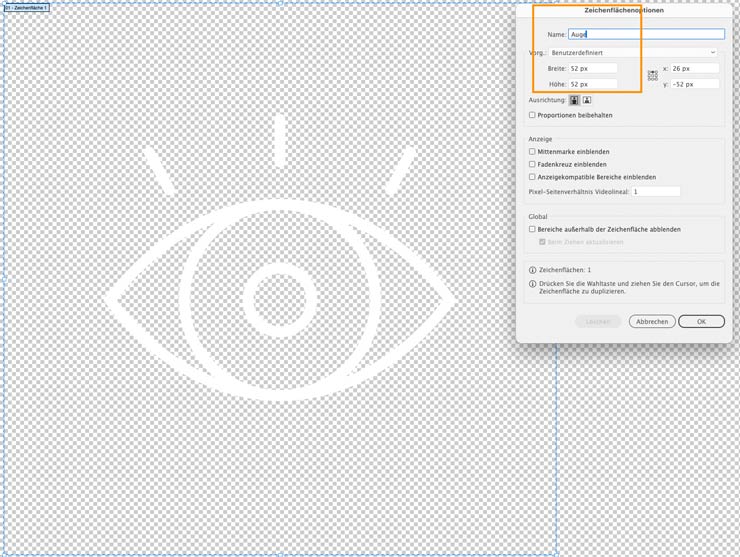
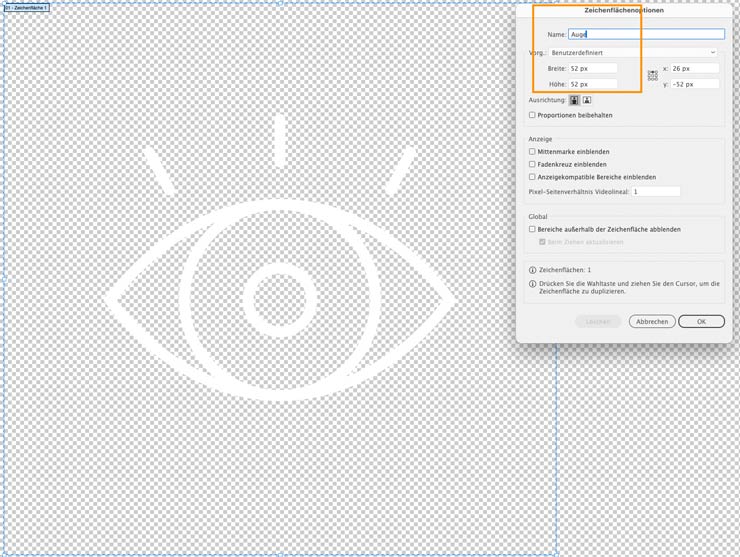
Icons.produzieren



- Icons werden in einem Programm wie Adobe Illustrator gezeichnet.
- Das Bildformat ist «nur 52x52px.
- Icon schön zentriert – mit einen «guten» Abstand zum Rand.
- Das Icon nimmt ca. 60% der Zeichenfläche ein.
- Falls es um das Icon einen Kreis gibt, dann wir er NICHT gezeichnet. Hätte aber auf der Bildfläche gut Platz.
- Der Kreis wird bei Bedarf direkt aus dem CMS eingespielt.

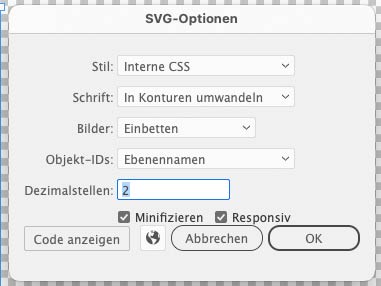
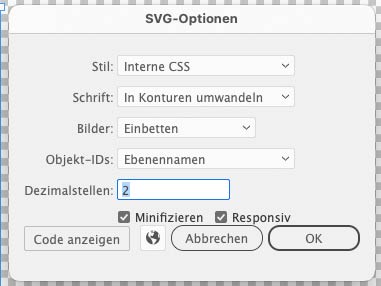
- Das Icon wird dann als svg-Datei exportiert.
- Die automatisch gezeigten Grundeinstellungen können übernommen werden.
- SVG-Datei(en) anschliessend in den Medienordner von WordPress hochladen.
- Von da aus, zum Beispiel in der TINDER-Datei «verbinden/platzieren».
FOTOS.ZUSCHNEIDEN

ZIEL
- Das Bild auf das gewünschte Seitenverhältnis schneiden
- Die Bildgrösse sinnvolle verkleinern
- Die Datenmenge möglichst optimal reduzieren. In diesem Fall von 6.27 Mega auf knapp 300 KB

- Originalfoto Foto (jpg.Format) im Programm «Photoshop» öffnen.
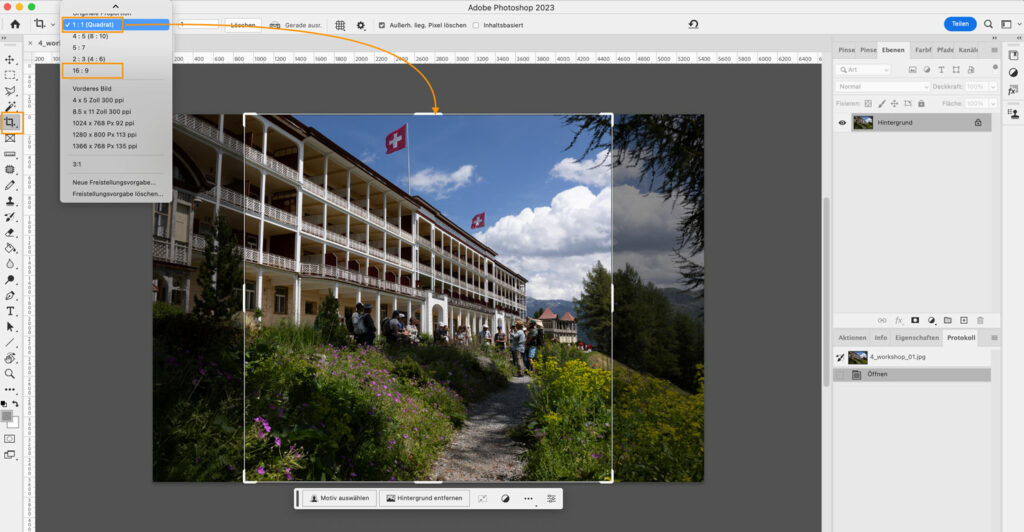
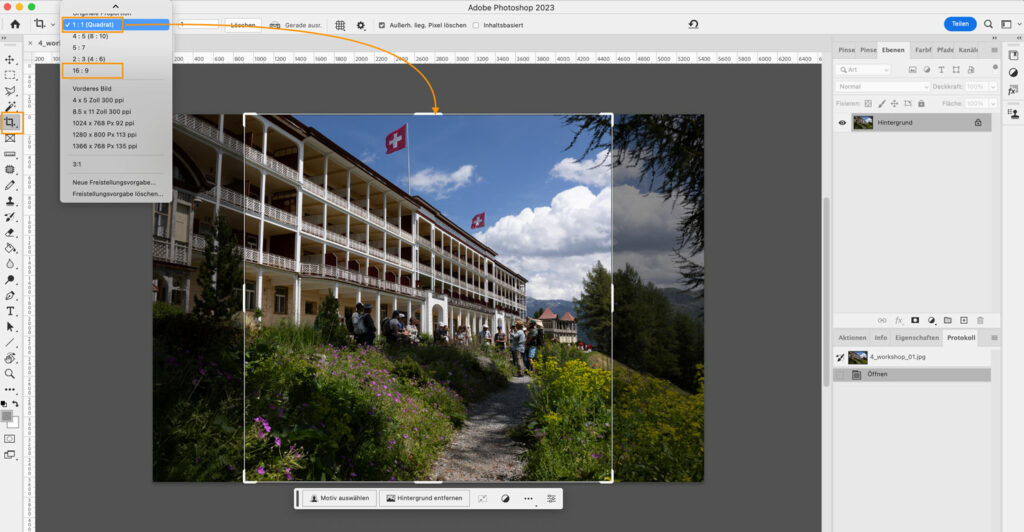
- Seitlich das «Freistellwerkzeug» anlicken.
- Oben das gewünschte Seitenverhältnis auswählen.
- Wir arbeiten fast immer mit 1:1 oder 16:9
- Der Begrenzungsramen wird sichtbar.
- Diesen seitlich verschieben und eventuell das Bild auch noch «oben/unten» beschneiden.
- mit einem «Doppelklick» bestätigen.
- Beschnitt prüfen. Eventuell dank dem Befehl «Rückgängig» nochmals, und besser beschneiden.
DATENMENGE.REDUZIEREN

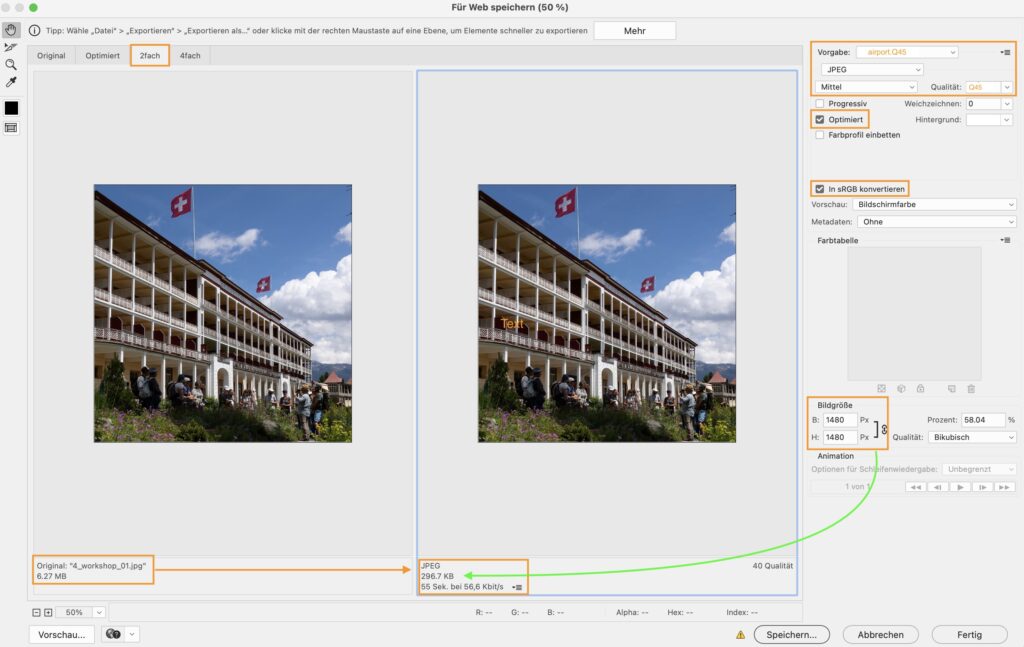
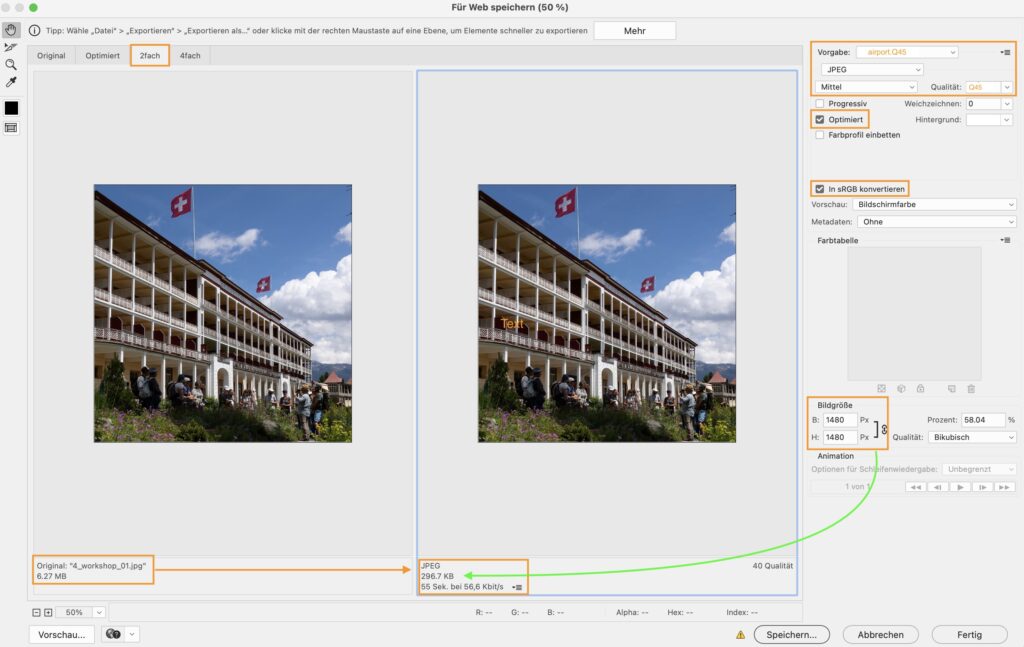
- Im Photoshop unter «Datei» «Exportieren» den Befehl «Für Web speichern…» wählen.
- Es lohnt sich, den entsprechenden «Affengriff» zu merken.

- Zum starten oben rechts die «Vorgabe» «JEPG mittel» wählen. Den Wert Qualität auf 45 stellen.
Diese Einstellung lässt sich auch im Feld «Vorgabe» als Vorlage abspeichern: z.B. airport.Q45 - «Optimiert» und «in sRGB konvertieren» anhacken
- Bildgrösse sinnvoll anpassen.
Grosse Bilder – für 3 Spalten – auf das optimale Format von 1480px reduzieren.
Bilder für 2 Spalten auf 740px. Details dazu sind im nächsten Reiter mit dem Titel «BILDFORMATE.UPLOAD» hinterlegt. - Jetzt wird die neue Bildgrösse berechnet und dargestellt. Wir brauchen Bilder die nicht grösser als ca. 300K sind.
- Falls das Bild «zu schwer» dann nix an der Bildgrössen anpassen, sondern die Qualität von fix 45 z.B. auf 35 reduzieren.
- Je nach Fotografie – wieviele Farben, wie grob oder Kleinteilig – varriert diese Datenmenge sehr fest.
- Wenn die max. 300K erreicht sind den Prozess mit «speichern» abschliessen.
- Anschliessend das offene Bild «schliessen»!
- und dann WICHTIG: «Nicht speichern» auswählen.
Mit dem Befehl «Speichern» wird die Originaldatei mit der reduzierten Version überschrieben!
Das wäre gar nicht gut :=((