Eine Website mit ganz unterschiedlichen
Erzählformen verführt zum klicken & verweilen.
Elemente mit * sind besonders interessant.
BLOG.ELEMENTE

- Zum Start kann eine «Random»-Serie von Fotografien hinterlegt werden.
- Grossflächig, über den ganzen Bildschirm.
- Funktioniert auf allen Geräten und Formaten.
- Mehrere Sujets werden hinterlegt.
- Bei GÄRTNER GRAF speziell mit dem sich seitlich nach links bewegenden g-Logo.
- Diese Funktion ist mit einem Cookie hinterlegt. Damit wird das Into nur beim «ersten Besuch» gezeigt.
Damit das Intro sicher gezeigt wird, die URL-Adresse mit einem «privaten» oder «inkognito» Browserfenster öffnen.
z.B. GÄRTNER-GRAF.COM

- Die aktuelle Datenschutzerklärung ist fix hinterlegt.
- Leider gross und wenig «sexy» aber schon bald auch in der Schweiz «Pflicht».
Wird inhaltlich je nach Bedarf von uns aktualisiert.
Damit das Intro sicher gezeigt wird, die URL-Adresse mit einem «privaten» oder «inkognito» Browserfenster öffnen.

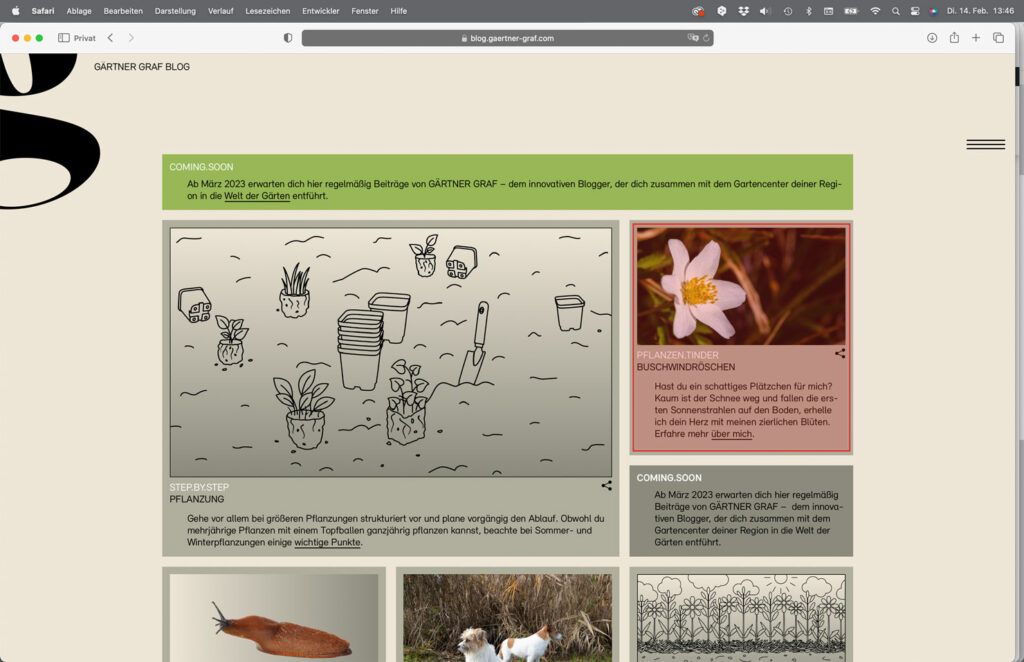
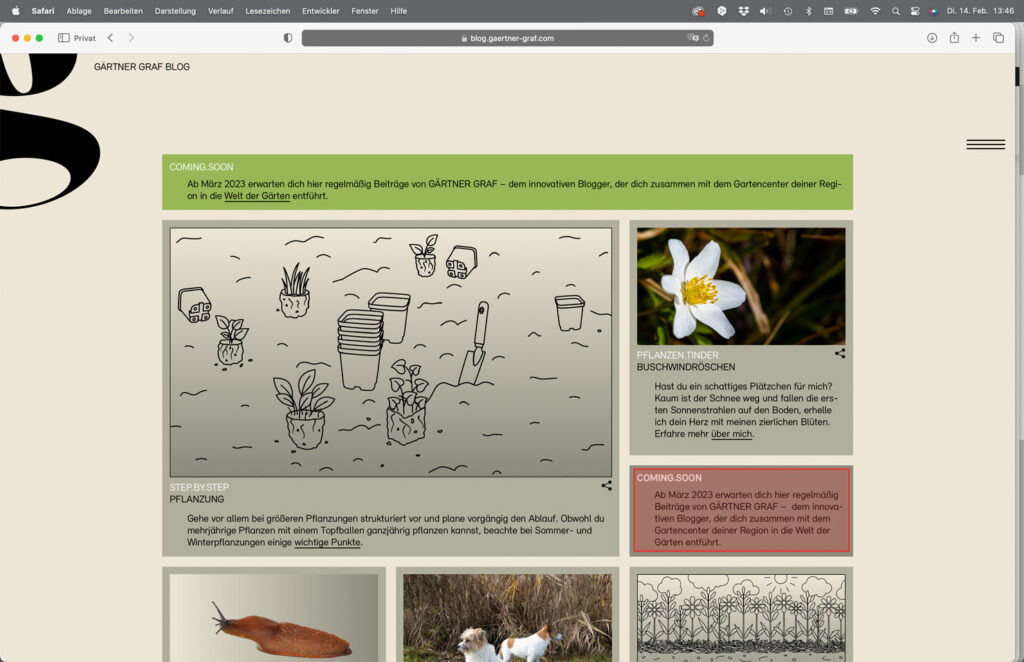
- So verhält sich das Kachelsystem in einer 2-spaltigen bzw. 1-spaltigen Ansicht.

- Diese mit der NEWS.FARBE hinterlegte Textkachel wird mit aktuellen Informationen bespielt.
- Im Moment – für eine einfache Erfassung – noch nicht fertig programmiert.
Produktion:
WP-Dashboard > DESIGN > WIDGETS

- Die erste Kachel nimmt auf dem DESKTOP/TABLET.quer zwei von drei Spalten ein.
- Verhält sich natürlich «responsive» auf zwei bzw. nur einer Spalte.
WP > BLÖCKE >
«Bild» + «Absatz»

- Die KLEINE.KACHEL passt sich proportional an und steht neben einer GROSS.KACHEL.
- ODER bildet auf dem DESKTOP eine Dreiergruppe.
WP > BLÖCKE >
«Bild» + «Absatz»

- Um ein dreispaltiges Layout schön darzustellen werden als Ergänzung diese Textkacheln platziert.
- Infotexte – mit oder ohne Verlinkung.
WP > DESIGN > WIDGETS >
z.B. «DISRUPTOR TILE 2»
BA.SIS

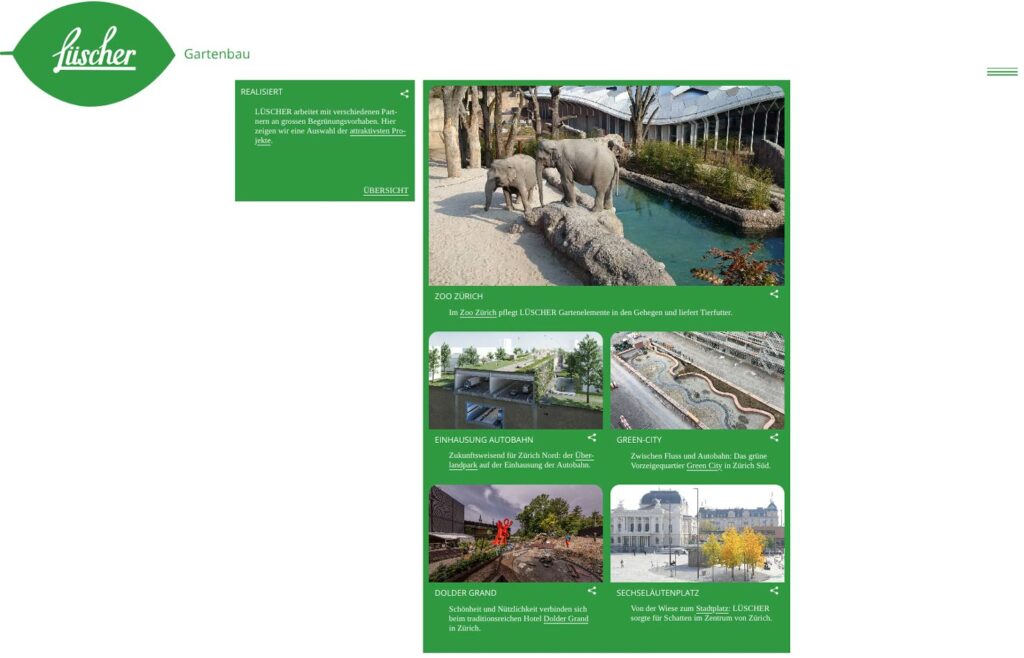
- Bei Bedarf lässt sich eine Verteilpage platzieren.
- Da werden auf einen Zwischenebene einzelnen Beiträge im Kachelsystem zur Auswahl dargestellt.
- Im CMS wird dafür das selber programmierte WP-Element «GG.
z.B. «DYNAMIC.TILE»

- Wir brauchen die ID-Nummer des einzelnen Beitrag.
- Und wir entscheiden ob die Kachel ein- oder zweispaltig dargestellt wird.
- Natürlich so, dass es auf DESK und MOB optimal dargestellt wird.


- Auf Wunsch wird eine AIR.PORT Seite mit Google Analytics hinterlegt.
- Damit muss zwingend für alle Besuchende eine Datenschutz-Zustimmung eingeblendet werden.
- Ein 2-Seitiger Bericht kann in regelmässigen Abständen per Mail versandt werden.
- Bei Bedarf können die Datenelemente auch individuell angepasst werden.

- Aus dem AIR.PORT-CMS können wir mit jeder Veröffentlichung eines Beitrages auch gleichzeitig direkt auf unterschiedliche SoMe-Accounts von uns oder unseren Kunden posten.
- Dafür brauchen wir Zugang zu den entsprechenden Admin-Tools haben. Also bei Facebook, Instagram, LinkedIn etc.
- Redaktionell werden für jeden Beitrag entsprechende Textelemente verfasst.
- Für INSTAGARAM
z.B. mit #Hashtags - Für FACEBOOK
mit einem Direktlink etc.
AUF.RUFEN

- Der seitliche «BURGER» kippt nach unten und öffnet die Baisisnavigation.
- Diese erlaubt eine nahtloses navigieren zwischen den diversen, verbundenen Domains.
- Später wird hier auch die SUCH.FUNKTION integriert.
Hinterlegung: Programmierer

- Das Icon/Logo der Website funktioniert als HOME-Button.
- Ein Klick darauf führt immer wieder zur Übersicht mit allen Inhalts-Kacheln.
Hinterlegung: Programmierer
Wird noch eingebaut
Wird noch eingebaut

- Jeder Beitrag wird mit je sechs Stichworten hinerlegt.
- Diese werden am Ende des Textes eingeblendet.
- Wird auf einen der #Hashtags geklickt, erscheinen alle entsprechenden Beiträge im bekannten Kachelmuster.
Wir noch programmiert.
Die Stichworte können aber schon erfasst werden.
Sie machen auch die Google-Suche «glücklich».
DIA.LOG

- Die seitliche Infobox zeigt immer den beschreibenden Text zur Rubrik.
- Mit dem fix platzierten Stichwort FEHLER.MELDEN wird eine E-Mail geöffnet.
- Damit können sich alle Besucher:innen direkt an die Betreiber wenden.
Diese Funktion ist ein Standardelement der RUBRIKEN.BOX.

- Zum Abschluss von jedem Beitrag kann im Backend eine NEWS.LETTER-Anmeldung eingeblendet werden.
- Die Hürde ist bewusst ganz tief gelegt. NUR die E-Mail-Adresse eintippen reicht.
- Wir sparen Anrede, Namen, Ort etc.
- Eine Schnittstelle zur E-Mail-Marketing Plattform sendinblue.com ist vorhanden.
- Wir empfehlen diesen europäischen Anbieter. Damit ist man rechtlich immer auf dem neusten Stand.
Anbindung an eine andere Schnittstelle ist sicher möglich.

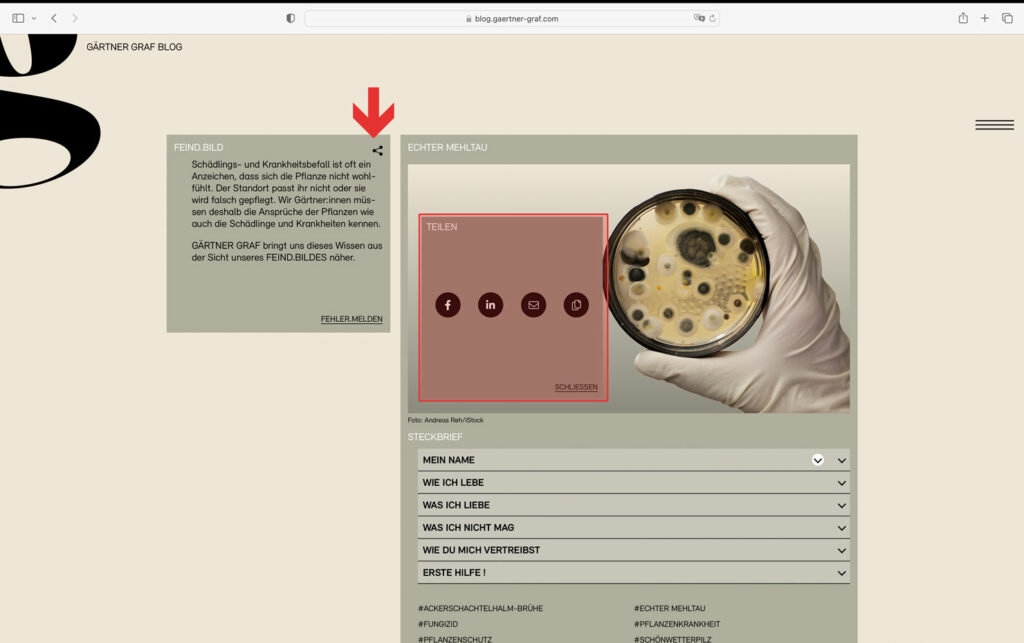
- Jeder Beitrag kann von den Besucher:innen auf deren Kanälen geteilt werden.
- Nach einem Klicke auf das SHARE-Symbol erscheint ein Popup mit folgenden Optionen:
- URL-KOPIEREN
Weiter Share-Kanäle können auf Wunsch hinterlegt werden.

- Im Footer-Bereich werden fix für alle Seiten die Kontakt-Details einmal hinterlegt.
Ort im CMS ist noch nicht klar.

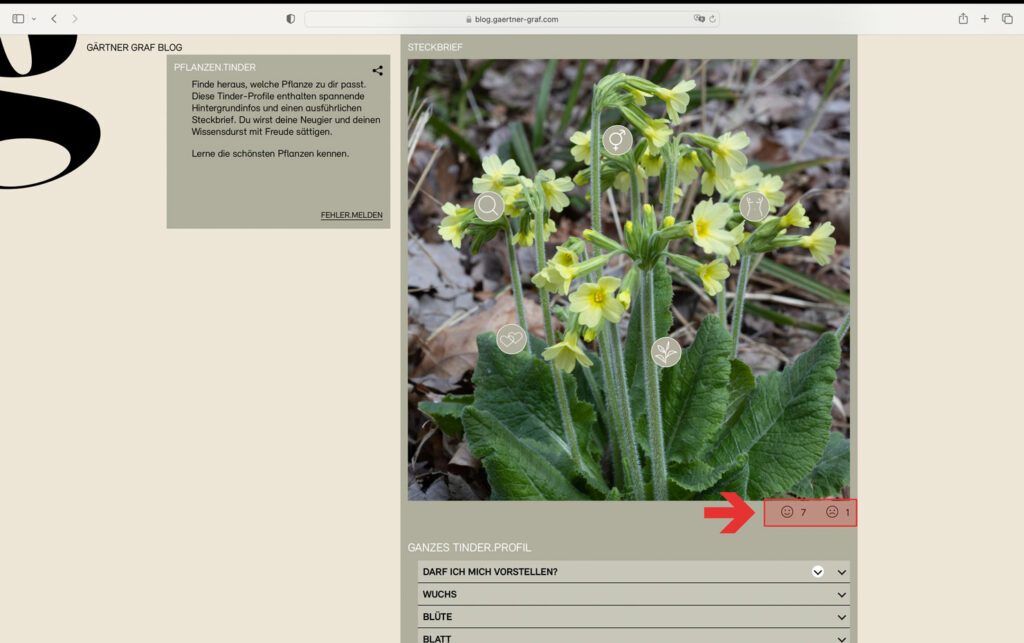
- In der Rubrik PFLANZEN.TINDER ist die Funktion LIKE.DISLIKE integriert.
- Eine kleine Spielerei die bald auch sonst eingesetzt werden kann.
- Für normale Besucher:innen lässt sich dank Cookie’s nur 1x abstimmen.
- Wer kreative Energie hat, kann diese Sperre natürlich mit etwas Code-Kenntnissen umgehen.
Im Moment ist dieses Modul Teil des von uns selbst programmierten WP.BLOCK «GG Tindercard»
z.B. PFLANZEN.TINDER
Im Backend lässt sich die Zahl der Abstimmungen prüfen und zu Testzwecken anpassen.
FRAGE: Den Bereich mit einer Signalfarbe hinterlegen?
FRAGE: Den Block als gg-Einzelelement zur Auswahl hinterlegen?

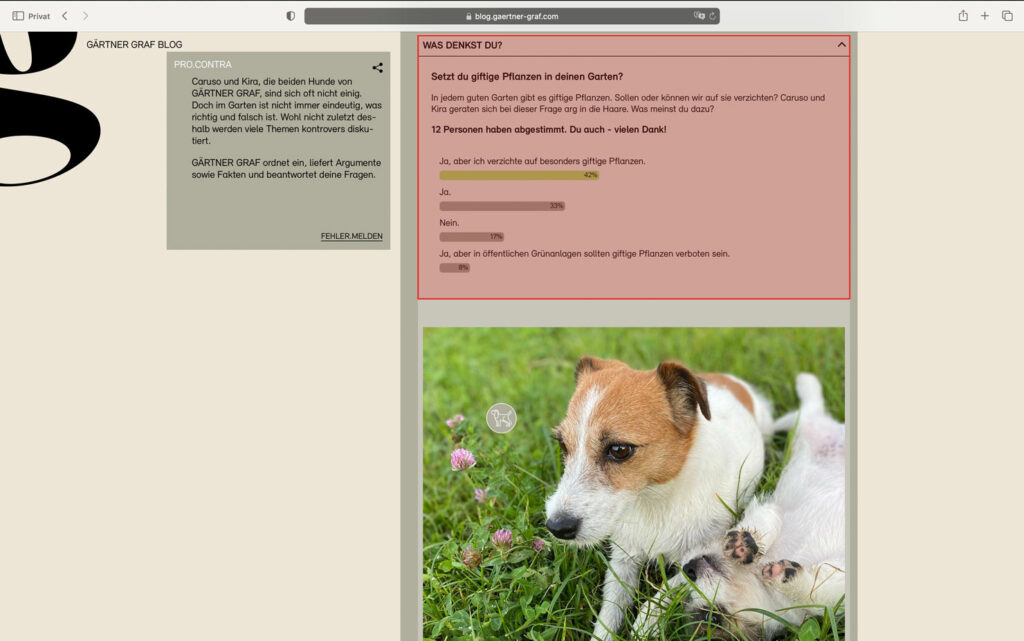
- In der Rubrik PRO.CONTRA ist die Funktion UM.FRAGE hinterlegt.
- Auch nur einfach mit Cookie’s geschützt.
- Ziel: Eine einfache Interaktion.
- Zu einer Frage werden drei bis fünf Antworten formuliert.
- Nach dem «Abstimmen» erscheint umgehend das Ergebnis – inklusive einer kleinen Auswertung.
z.B. PRO.CONTRA
Im Moment ist das Plug’in POOL-MAKER hinterlegt.
Wird eventuell mit der «Verschlankung» der Plug’ins ersetzt.

- Dank dem Plugin «NinjaForm» lassen sich einfache Formulare erstellen.
- Pflichtfelder, Auswahlfelder, Online-Termine und vieles mehr lassen sich definieren und abfragen.
- Einmal ausgefüllt, wird man per E-Mail informiert.
Diese Funktionalität ist ein kleine Universum, das wir selber noch gar nicht recht erforscht haben.
Ev. wechseln wir hier auch noch das Plugin.

- Ein Download von PDF- oder auch ganz anderen Files ist in jedem Lauftext, bei jedem Stichwort oder auch Bild etc. möglich
- Fix wollen wir die Funktionalität in der seitlichen Berichte-Box hinterlegen.
- Die Befehlstaste ist natürlich nur sichtbar, wenn auch ein File hinterlegt ist.
Bei unserem BLOG ist diese Funktionalität ABO-Abhängig.
Natürlich könnte auf dem BLOG die Hürde «gib uns deine Mail-Adresse» eingebaut werden.
z.B. MASTER.CLASS
> Ausschreibung
ERZÄHL.FORMEN

- In der seitlichen RUBRIKEN.BOX steht fix immer derselbe Infotext zur aktuellen Rubrik.
- Dieser wird gleichzeitig mit dem erfassen des Rubrikentitels einmalige erfasst.
- Maximal 250 Zeichen.
Die Textlänge wird sinnvollerweise knapp gehalten.

- Der Artikel-Lead muss natürlich auch kurz sein.
- Dieser Text bildet zusammen mit dem Teaser-Bild das verführende Element.
- Maximal 250 Zeichen.
- Zwei Worte – eher am Schluss werden «unterstreichen» – als Aufforderung zum «klicken».
Im Moment wird auf der eigentlichen Artikelseite dieser Text NICHT repetiert.
Das muss ev. noch angepasst oder auch «abgefangen» werden.

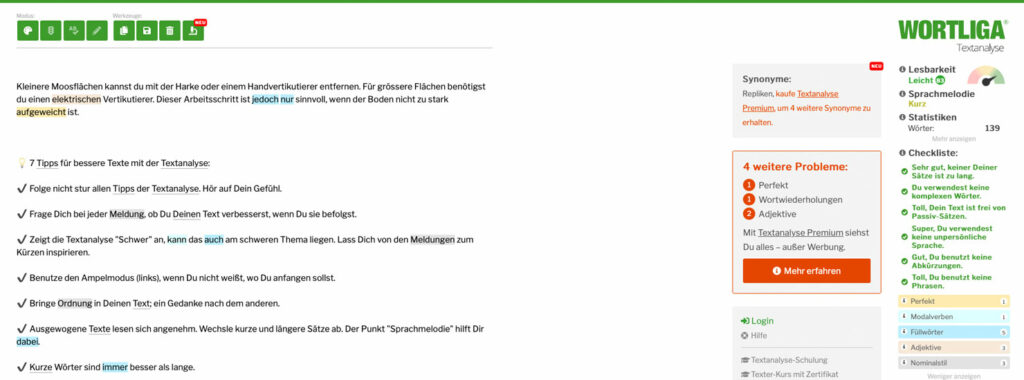
- Texte für Webseiten werden kurz, knapp und verständlich formuliert.
- Ein tolles Online-Tool hilft die eigene Textqualität zu prüfen und zu verbessern.
- WORTLIGA

- «GG Akkordeon». Ein WP-Block speziell für GÄRTNER GRAF programmiert.
- Damit lassen sich Inhalte gut und übersichtlich strukturieren.
- Vor allem auf mobilen Geräten ist diese Darstellung vorteilhaft.
- Neben Text sind alle WB-Block-Elemente platzierter: Bilder, Videos etc.
- Elemente lassen sich einzeln auf- und zu klappen.
- Als TOP- und BOTTON-Element (auf weissem Kreis) lässt sich auch das ganze AKKORDEON «öffnen» und «schliessen».
Beispiel: FEIND.BILD

- Video-Files werden nicht in unserem CMS abgelegt.
- Wir empfehlen ein eigenes VIMEO-Account zu eröffnen.
- Da werden auch alle gewünschten «Steuerelemente» definiert.
- Die von VIMEO definierte Codezeile wird ins eigene CMS kopiert. So einfach wird ein Video «eingebunden».
> WP > BLOCK «VIMEO» wählen
> URL-Code einfügen und Video damit «einbetten»
z.B. BLOG.ABONNIEREN

- Unter dem Stichwort «GG Tindercard» steht eine Popup.Funktion zur Verfügung.
- Damit werden auf einem Hintergrundbild, einem Plan etc. mehrere POP.UP-Fenster mit ganz unterschiedlichen Inhalten platziert.
- Das werden Fotografien, Videos u.v.m. mit Text kombiniert.
Kreise können mit individuellen Icons hinterlegt werden.
z.B. PFLANZEN.TINDER

- Zwei Bilder werden übereinander gelegt
- User:innen können den SLIDER hin & her schieben.
- Das kann z.B. ein Plan und die Fotografie einer realisierten Arbeit sein.
- oder eine Situation «vorher/nachher»
Wird noch installiert.
z.B. SNAP…

Eine Spezialität des GÄRTNER GRAF BLOG und der KAMÄLEON-FUNKTION:
- Ein Bild wird im .png-Format hochgeladen.
- Ein Farbverlauf (in den CI/CD-Farben) wird automatisch hinterlegt.
- Von «oben-hell zu unten-dunkel»
- oder von «links-hell zu recht-dunkel»
- Freigestellte Objekte haben nachweisbar eine grössere Beachtung :=)
PNG.Bilder werden von der Datenmenge eher zu gross.
Deshalb für WEB-SPEICHERN im Format PNG-8.
Beispiel: FEIND.BILD
oder: STEP.BY.STEP

Einzelbilder lassen sich übereinander platzieren oder «zum klicken/wischen» seitlich zum blättern.
Mit dem schon fix hinterlegten Plugin ADVANCED GALLERY lässt sich das schön anlegen und auch individualisieren.
z.B. FOTO.GRAF

- Das Umsetzten von Zahlen zu Grafiken produzieren extern auf der Plattform INFOGRAM.
- Wie bei einem Video wird ein Code-Schnippsel im Lauftext/CMS platziert.
- Die entsprechende Grafik wird dann «animiert» eingespielt.
- Änderungen am Original auf INFOGRAM werden sofort auf der eigenen Website dargestellt.
- Der Verbindung-Code bleibt einmalig und garantiert «Aktualität».
WP Element
> individuelles HTML
z.B. Kanton Glarus
z.B.
WAS MACHT GÄRTNER GRAF
KAMÄLE.ON

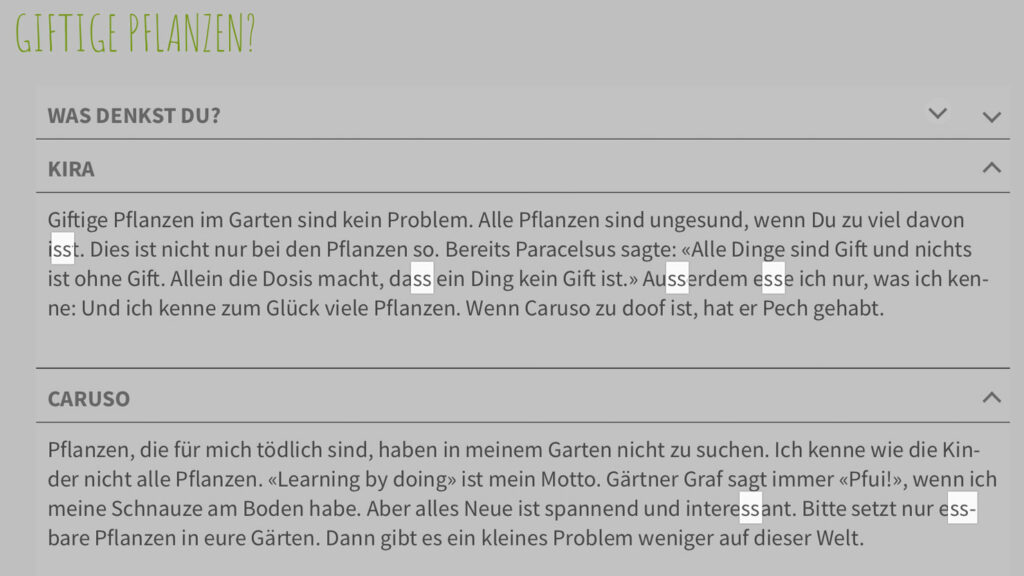
- Für Blog.Abonnenten in der Schweiz wird das scharfe ß aus Deutschland und Österreich durch ein doppeltes s ersetzt.