AIR.PORT
PROVIDER
- Transfers beim Kunden-Provider ankündigen
- URL-Umleitung einrichten. Blog direkt und logisch zum Kunden:
z.B. _https://aussenwelten.ch/blog statt _https://blog.gaertner-graf.com/?gg-api=51 - E-Mail-Adresse für den Formularversand einrichten.
KUNDE
- Google-Analytics-Code erfragen & hinterlegen
CMS-Duplikat
- DATENSCHUTZ-Formular einrichten
- FEHLERMELDUNGEN von Google, Vimeo etc. unterbinden
- DISKUSSION: «Kommentare» und «Pingbacks» «deaktivieren»
- «PUBLISH-Flags» im CMS darstellen
- «BLOGPOST-Optionen» bei jedem Beitrag einblenden
- SUCHE im BURGER aktivieren, Hintergrundfarbe kontrollieren
- NEWS-Optionen hinterlegen
NEWSLETTER
- TOOL hinterlegen
- Testen
NINJA-Forms
- KONTAKT/JOB-Formular einrichten
- STYLING von allen Antwort-/Versand-Elementen
- CUSTOMER-Journey kontrollieren
KONTAKT
- MAILS, TEL-Nummern etc. direkt mit Kunden prüfen.
DESIGN
- FAVICON erstellen und hinterlegen
- TYPO-Grössen prüfen und justieren
- FARBEN kontrollieren
- TITEL, je nach Design Kleinschreibung oder VERSAL erzwingen
ZUBER
- AUSSENWELTEN
- GARTENATELIER
- MAJA OLIVIER
LOGO
In Grossbuchstaben = Futura SB Extrabold
Aus bestehendem CI/CD
Braucht keinen FONTS – wird als Logo/Bild hinterlegt
TITEL
in kleinbuchstaben = Euclide Mono
https://www.swisstypefaces.com/lab/#font
CONTENT
Lauftext = Avenir Light
Klicken Sie auf den unteren Button, um den Inhalt von www.linotype.com zu laden.
LÜSCHER
GARTENBAU
PFLANZENVERKAUF
BAUMSCHULE
Falls weitere entfernt werden sollen (zB animiertes GIF usw), dann bitte unter ACF-> Feldgruppen->Blogposts das entsprechende Feld entfernen.
BEREICH
AUSSENWELTEN
GARTENATELIER
MAJA OLIVER
LOGO
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
BILD.KACHEL
= No. 7
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
TEXT.KACHEL
= No.
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
1.
body-background
Seiten-Hintergrund
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
2.
text-color
Kachel-Text
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
3.
link-color
Fusszeile
Link-Farbe
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
4.
link-color-hover
Fusszeile
Link Hover
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
5.
tile-link-color
Kachel-Text
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
6.
tile-link-color-hover
Kacheltext-Hover
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
7.
tile-background
Bildkachel-Hintergrund
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
8.
tile-heading-color
Bildkachel-Titelzeile
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
9.
disrupter-tile
Textkachel
Seitliche Navigation
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
10.
disrupter-heading-color
Textkachel Titelschrift
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
11.
disrupter–tile-color
Textkachel Laufschrift
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
12.
disrupter–tile-link-color
Linkfarbe
Bildkachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
13.
disrupter-tile-link-color-hover
Hoverfarbe
Bildkachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
14.
tinder-popup-background
inkl. News-Kachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
15.
Titelzeile
Tinder-Popup
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
16.
popup-text-color
Lauftext
Tinder-Popup
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
BEREICH
AUSSENWELTEN
GARTENATELIER
MAJA OLIVER
LOGO
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
BILD.KACHEL
= No. 7
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
TEXT.KACHEL
= No.
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
1.
body-background
Seiten-Hintergrund
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
2.
text-color
Kachel-Text
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
3.
link-color
Fusszeile
Link-Farbe
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
4.
link-color-hover
Fusszeile
Link Hover
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
5.
tile-link-color
Kachel-Text
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
6.
tile-link-color-hover
Kacheltext-Hover
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
7.
tile-background
Bildkachel-Hintergrund
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
8.
tile-heading-color
Bildkachel-Titelzeile
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
9.
disrupter-tile
Textkachel
Seitliche Navigation
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
10.
disrupter-heading-color
Textkachel Titelschrift
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
11.
disrupter–tile-color
Textkachel Laufschrift
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
12.
disrupter–tile-link-color
Linkfarbe
Bildkachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
13.
disrupter-tile-link-color-hover
Hoverfarbe
Bildkachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
14.
tinder-popup-background
inkl. News-Kachel
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
15.
Titelzeile
Tinder-Popup
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
16.
popup-text-color
Lauftext
Tinder-Popup
#151c1c
Tiefgrau
#573843
Bordeauxrot
#43630f
Grünton
ORIGINAL
LÜSCHER ab
Logo Blatt Luescher
CY-2
LÜSCHER
#009e3d
BEREICH
GARTEN.BAU
PFLANZEN.VERKAUF
BAUM.SCHULE
LOGO
#319942
GARTEN-
BAU
#319942
PFLANZEN-
VERKAUF
#319942
BAUM-
SCHULE
BILD.KACHEL
= No. 7
#319942
LÜSCHER
Original
#319942
LÜSCHER
Original
#319942
LÜSCHER
Original
TEXT.KACHEL
= No. 9 Textkachel
Seitliche Navigation
News-Balken
#00593c
dunkelgrün
#3fb498
türkisgrün
#86bc25
hellgrün
1.
body-background
Seiten-Hintergrund
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
2.
text-color
Kachel-Text
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
3.
link-color
Fusszeile
Link-Farbe
#319942
dunkelgrün
#319942
dunkelgrün
#319942
dunkelgrün
4.
link-color-hover
Fusszeile
Link Hover
#00471d
schwarz-grün
#00471d
schwarz-grün
#00471d
schwarz-grün
5.
tile-link-color
Kachel-Text
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
6.
tile-link-color-hover
Kacheltext-Hover
#00471d
schwarz-grün
#00471d
schwarz-grün
#00471d
schwarz-grün
7.
tile-background
Bildkachel-Hintergrund
#319942
dunkelgrün
#319942
dunkelgrün
#319942
dunkelgrün
8.
tile-heading-color
Bildkachel-Titelzeile
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
9.
disrupter-tile
Textkachel
Seitliche Navigation
#00593c
dunkelgrün
#3fb498
türkisgrün
#86bc25
hellgrün
10.
disrupter-heading-color
Textkachel Titelschrift
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
11.
disrupter–tile-color
Textkachel Laufschrift
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
12.
disrupter–tile-link-color
Linkfarbe
Bildkachel
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
13.
disrupter-tile-link-color-hover
Hoverfarbe
Bildkachel
#86bc25
#00471d
schwarz-grün
#00471d
schwarz-grün
14.
tinder-popup-background
inkl. News-Kachel
#86bc25
hellgrün
#86bc25
hellgrün
#86bc25
hellgrün
15.
popup-heading-color
Titelzeile
Tinder-Popup
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
16.
popup-text-color
Lauftext
Tinder-Popup
#ffffff
weiss
#ffffff
weiss
#ffffff
weiss
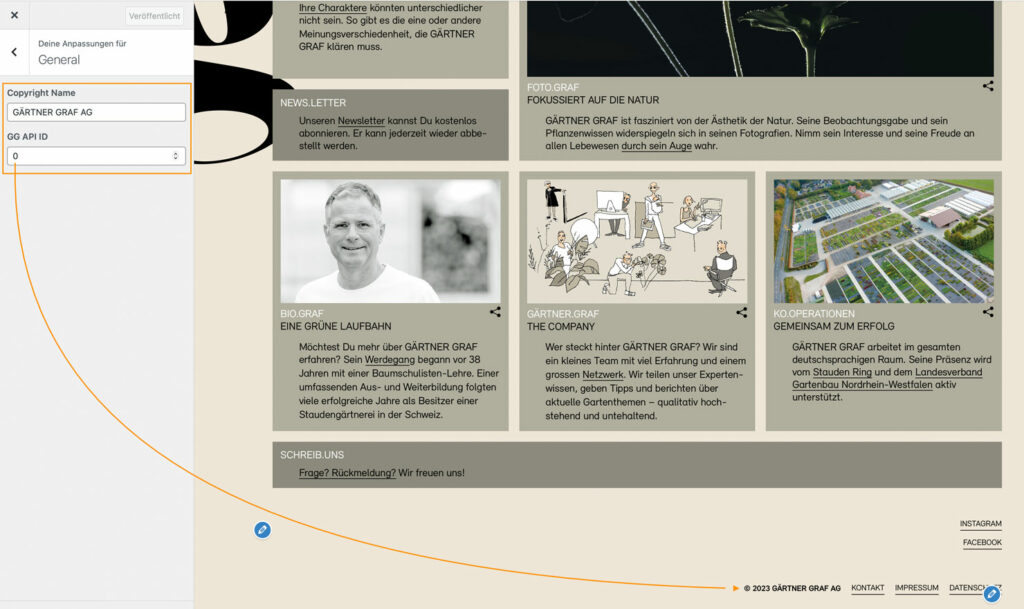
- Bei jedem AIR.PORT kann im CMS die ©-Zeile individuell angepasst werden.
- Wir brauchen die ID des Kunden und die entsprechende Textzeile.

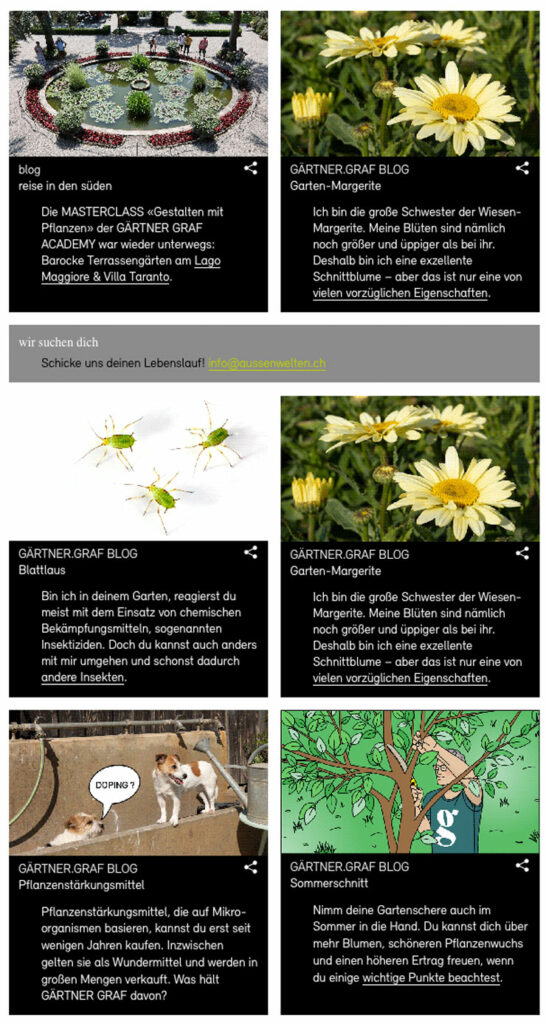
Der Blog von GÄRTNER GRAF kann auf jeder Seite die von uns produziert ist eingebunden werden.
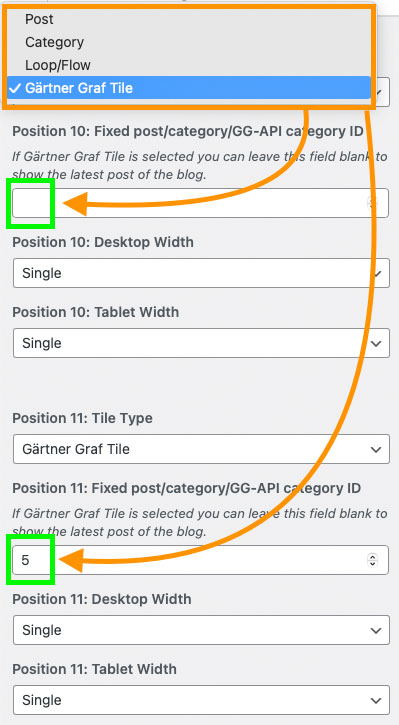
Im TILE.MANGER eine oder auch mehrere Kachel platzieren:

- Als «Tile Type» «GÄRTNER GRAF» auswählen.
- Bleibt das ID-Feld LEER, dann werde unser Blog wie bei den Kunden im «Kamäleon» gezeigt und aktualisiert.
- Dank der Kategorien-ID kann auch ein einzelnes Thema platziert werden:
- FEIND.BILD = id 5
- TINDER = id 3
- Pro.Contra = id 6
- STEPS = id 4
- …und wie immer, für die Grösse «Single» oder «Double» auswählen.