BILD.BEARBEITUNG
FREISTELLER.EXTERN
- Wir haben ein Abo/Kundennummer bei https://www.schnellmedia.com/
- USER: gaertnergraf | PW: xOu7vEn
- mit der bei Koni Lokal installierten Clipping24.APP können Aufträge erfasst werden.
- Kosten werden monatlich in Rechnung gestellt.
- Günstig ist ein FREISTELLER à € 2.95
teurer ist eine PFAD-ERSTELLUNG à
oder wirklich TOP: MASKIEREN à € 14.95
BESCHNEIDUNG.PFAD






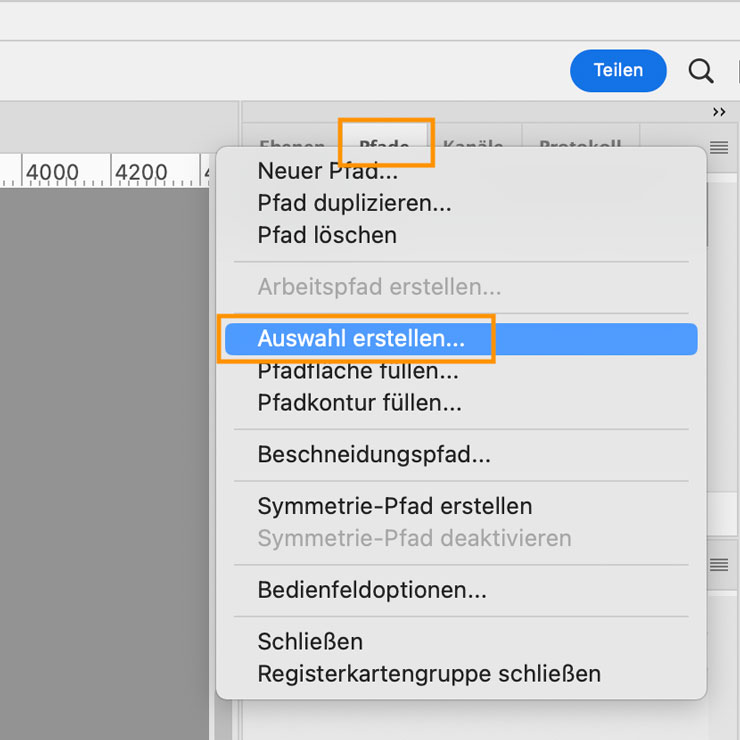
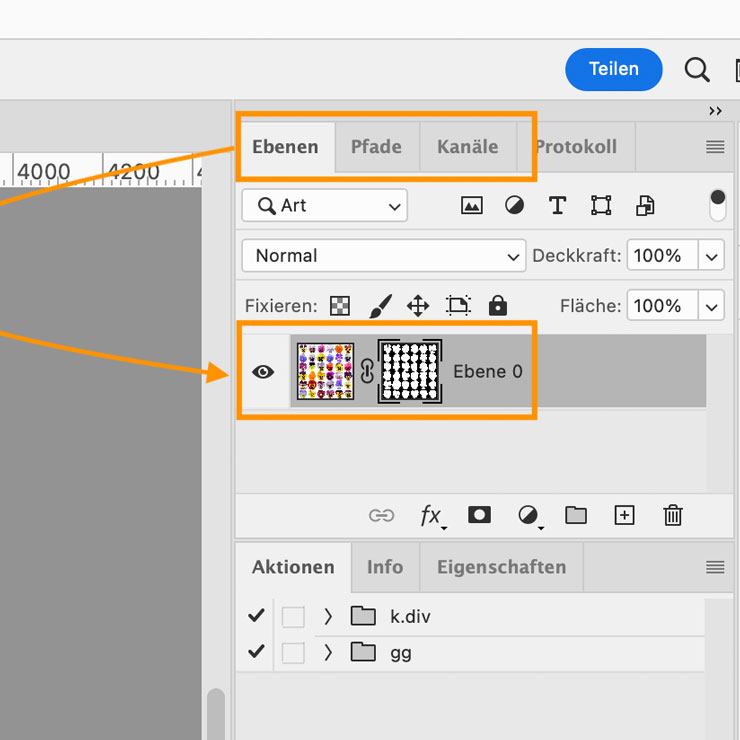
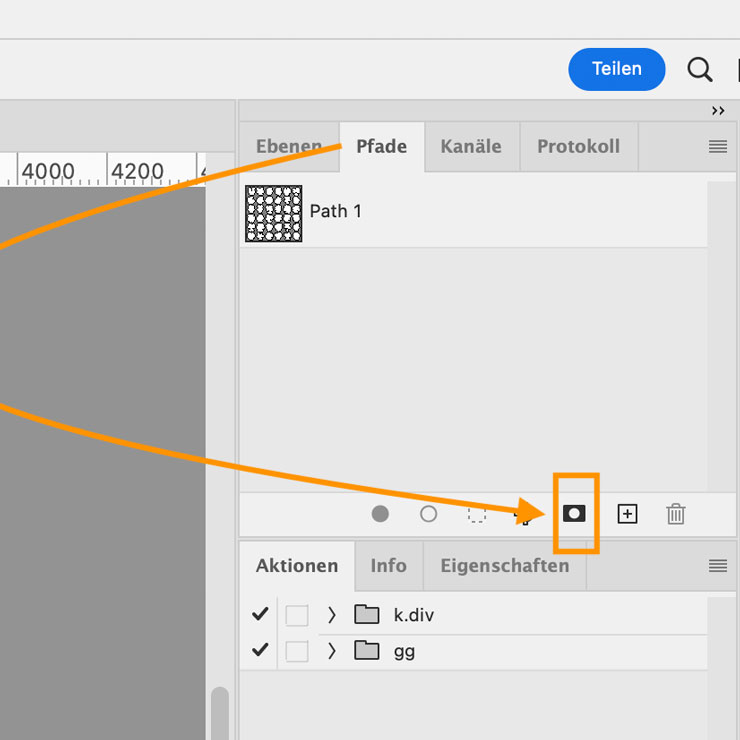
- Fenster «Pfad» aktivieren
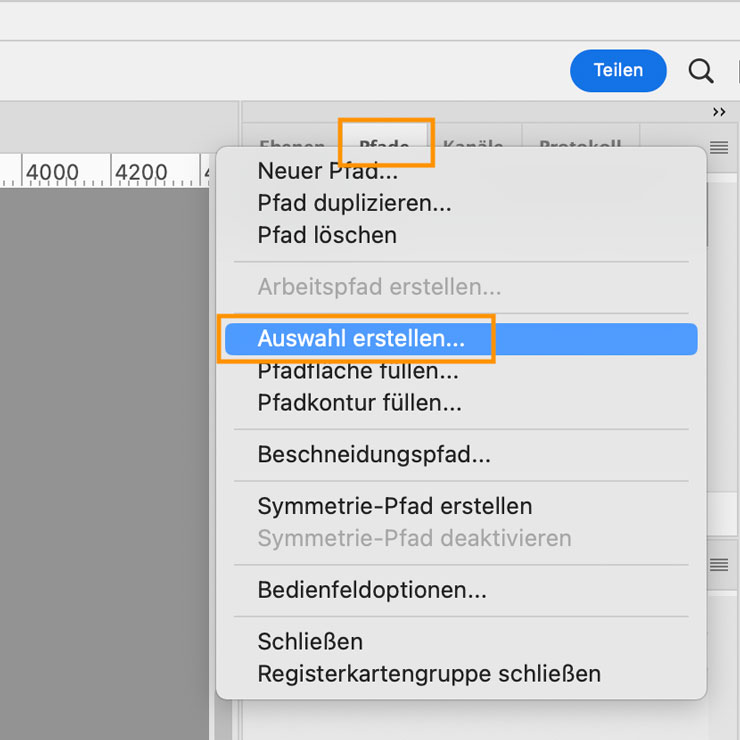
- Symbol «Pfad» anklicken.
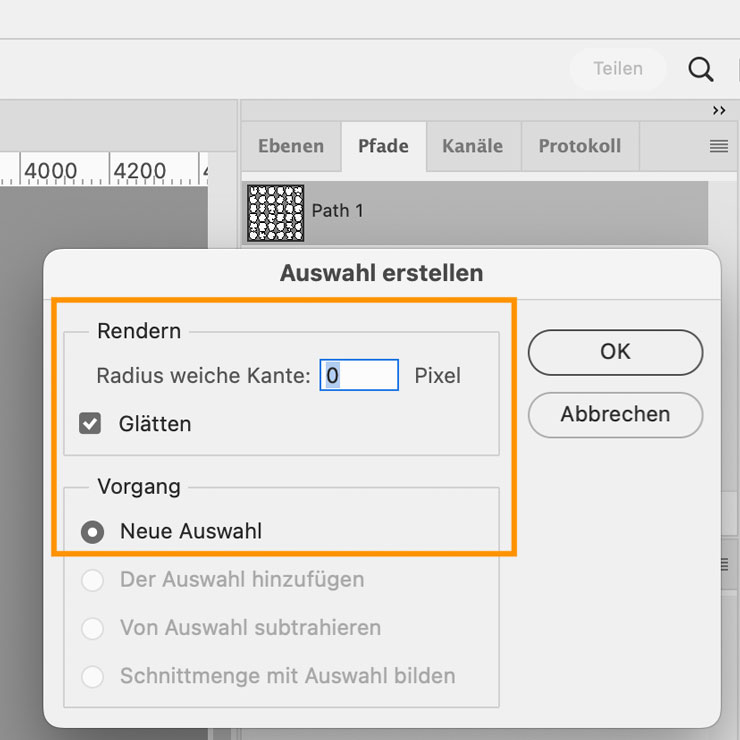
- Unter dem BURGER-Dialog «Auswahl erstellen…» auswählen.

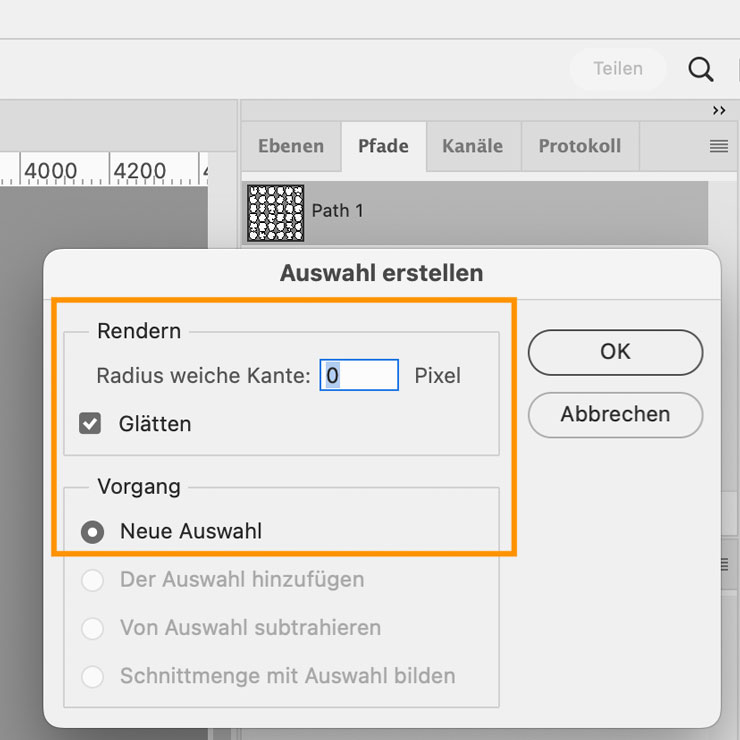
- Radius = «0 Pixel»
- OK

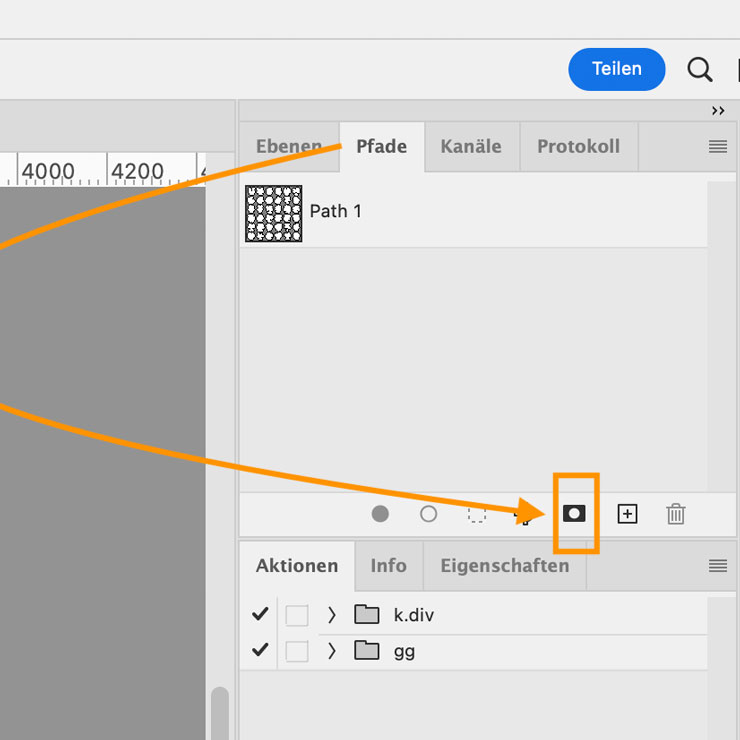
- Auf das Symbol «Maske» klicken.
- Hintergrund wird entfernt.

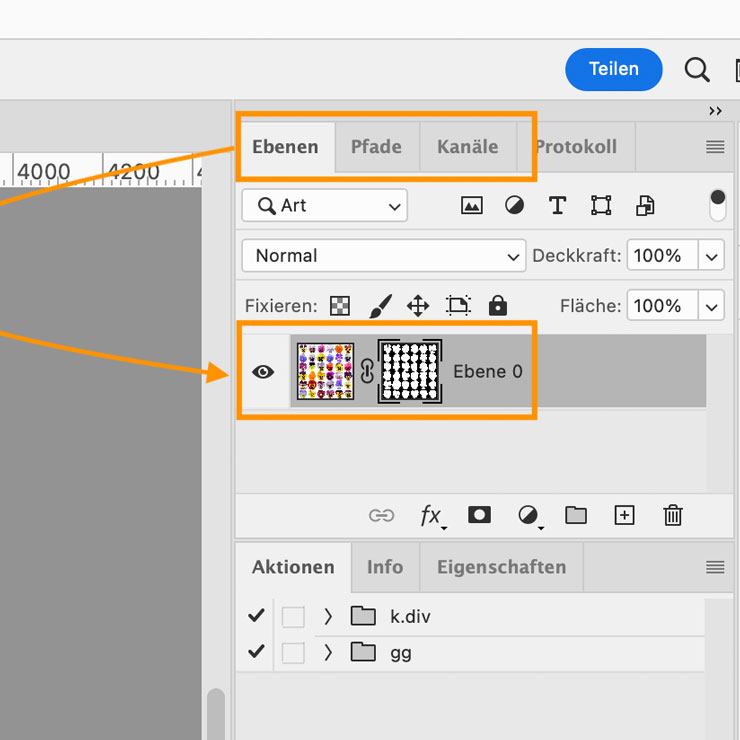
- Auf den Reiter «Ebenen» wechseln.
- Neben dem freigestellten Bild wird die «Maske» als Icon dargestellt.

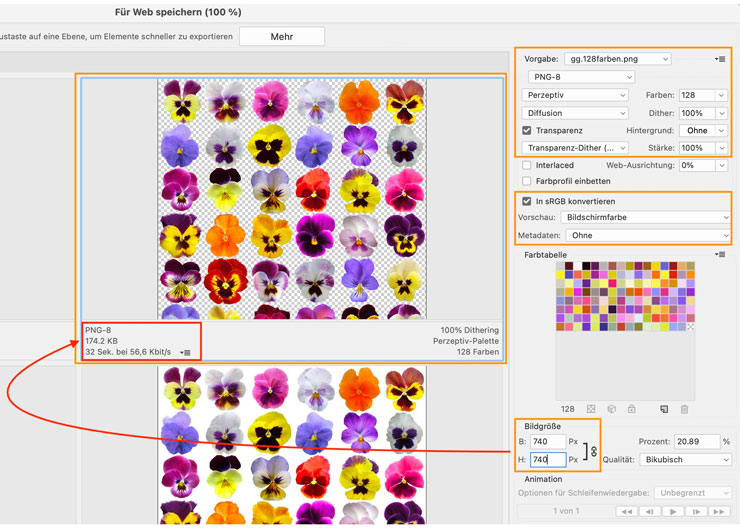
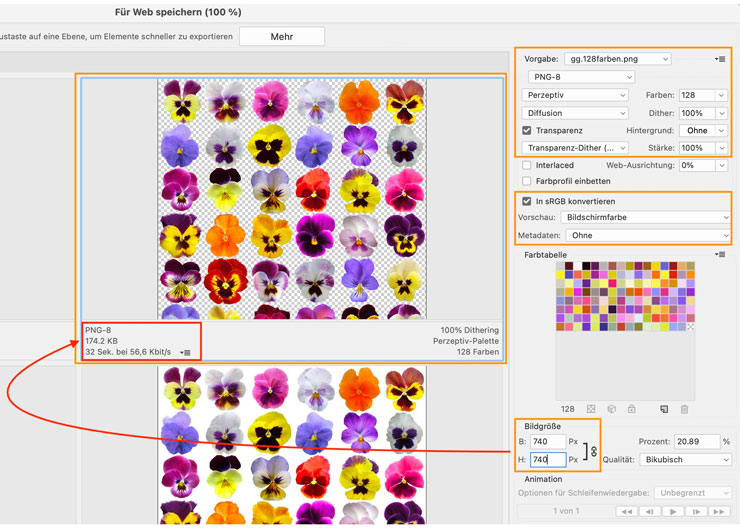
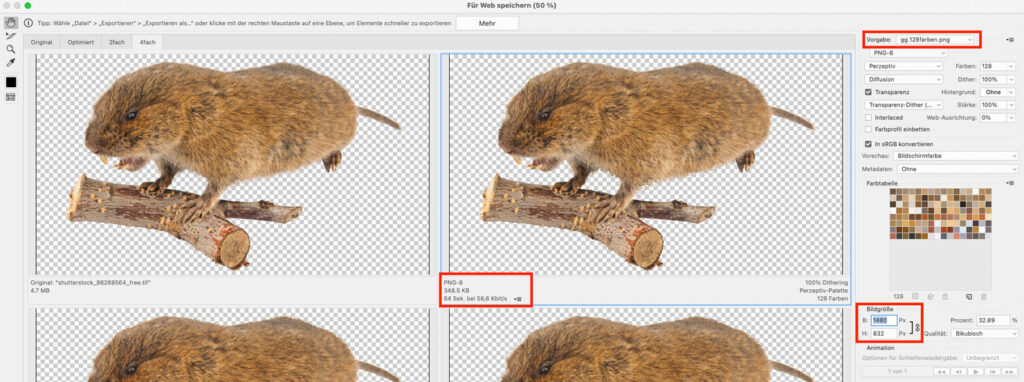
- Bilddatei exportieren und «Für Web speichern».
- Vorgabe «gg128.farben.png» wählen.
- Alle Eingaben kontrollieren
- WICHTIG:
Hintergrund = «ohne» - Bildgrösse:
Um das File klein zu halten, auf eine Breite von 740px reduzieren. - Dateigrösse sollte unter 300K sein.
ALPHA.MASKE


- Bild im Photoshop öffnen
- Das Bild ins richtige Seitenverhältnis schneiden: 1:1 oder 16:9
- Unter dem Reiter «Auswahl» den Befehl «Auswahl laden…» anklicken.
- Kanal «Alpha 1» wählen.
- und auch «Umkehren» anklicken.
- Anschliessend die «Ebene» «entsperren»
- Mit «Delete» den Hintergrund löschen.
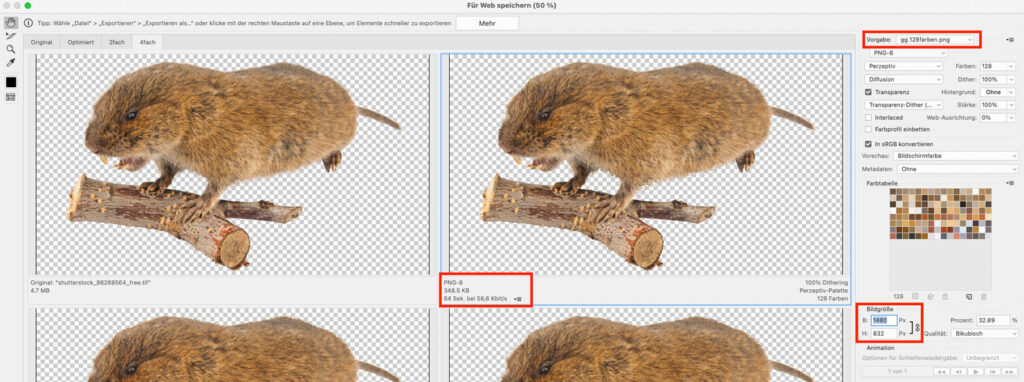
- Unter «Datei» «Exportieren für Web…» wählen.
- Vorgabe. gg128farben.png wählen. Also mit einem «transparentem Hintergrund» abspeichern.
- Bildbreite wie üblich auf 1480px hinterlegen.
- Bild wird dabei leicht grösser als die gewünschten 300K
- Aber das ist gut so!
GIF.ERSTELLEN

Einzelbildern im Photoshop importieren
- «Datei» «Scripten» «Dateien in Stapel laden…»
- Im Dialogfeld auf «Durchsuchen…» und die Hihgend-Bilder lokal auswählen.
- Jetzt werden diese Bilder als mehrere Ebenen importiert.
- Via «Fenster» die «Zeitleiste» einblenden.
- Hier die Funktion «Frame-Animation erstellen» wählen und «anklicken».
- Im «Burger» der Zeitleiste «Frames aus Ebenen erstellen» wählen.
- Mit einem Klick auf die «Leertaste» wird schon eine erste, ganz schnelle Fassung gezeigt.
- Jeder Frame kann jetzt mit einer eigenen Zeitdauer hinterlegt werden. Wir arbeiten mit 0,5 Sekunden für jedes einzelnen Bild – das letzte stellen wir auf 2 Sekunden.
- Unten links kann «unbegrenzt» «3x» oder «1x» hinterlegt werden.
- In einem ersten Test arbeiten wir mit «3x» wiederholen.
- «Datei» «Exportieren» «Für Web speichern» mit diesen Einstellungen:
- Anschliessend das Photoshop-Dokument ohne zu speichern «löschen».