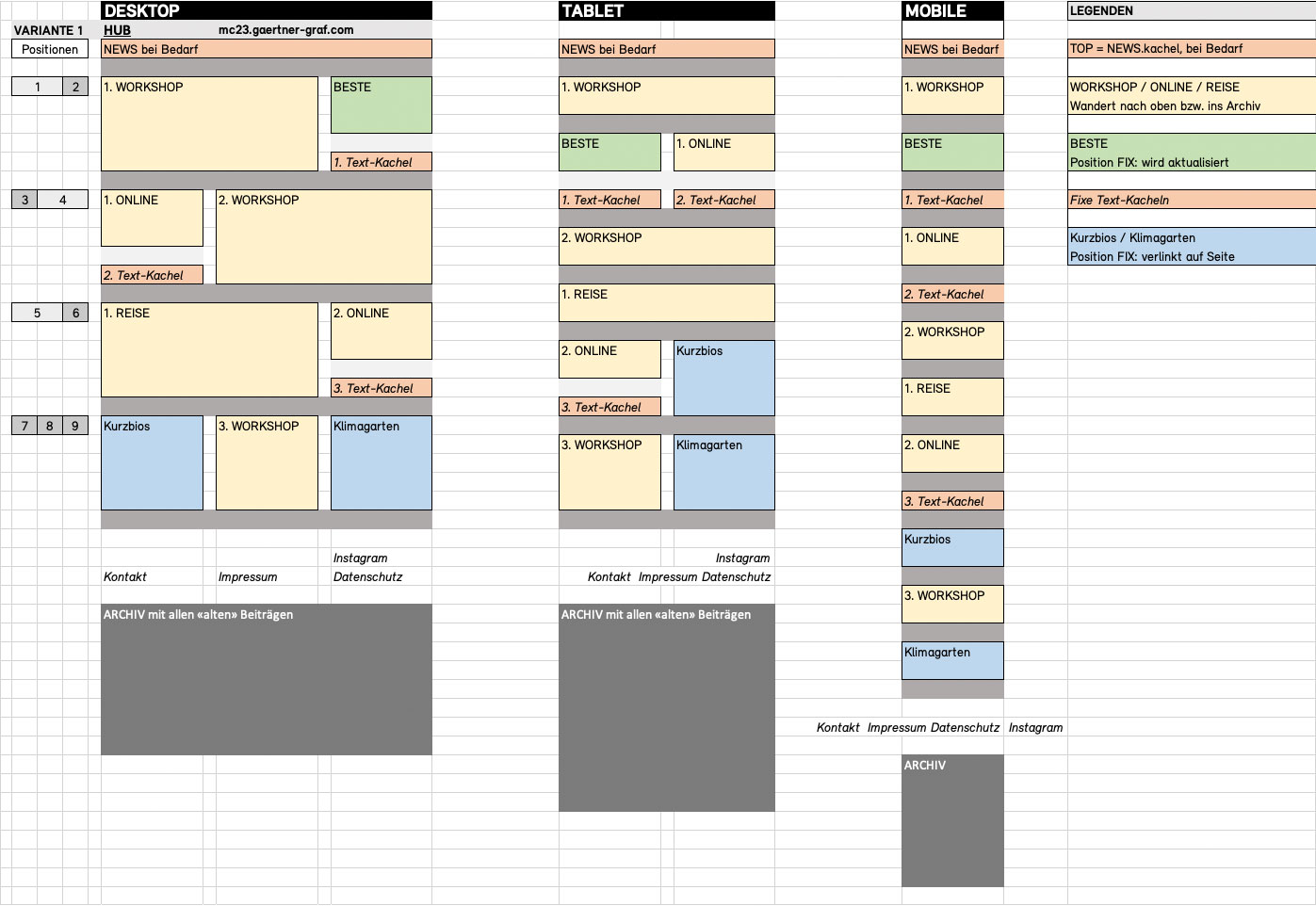
BLOG.RASTER
Skizzen
MASTER.CLASS ’23
- Dank der «Responsiv-Funktion» wird die Darstellung je nach Gerät auf zwei bzw. eine Spalte reduziert.
- Es ist wichtig, für interne oder externe Umsetzungen, im EXCEL entsprechende Skizze zu erstellen. Das verhindert Leerlauf.
UND:
- Hier sind z.B. neun Kacheln definiert.
- Diese Anzahl – in Beziehung zu unterschiedlichen Spaltbreit ergibt bei drei- und auch zwei-spaltiger Einsatz eine schöne, «geschlossene» Darstellung.
- Das 1-spaltige Layout funktioniert immer. Denn da werden die 2-spaltigen Kacheln immer auf «eine Spalte» reduziert.

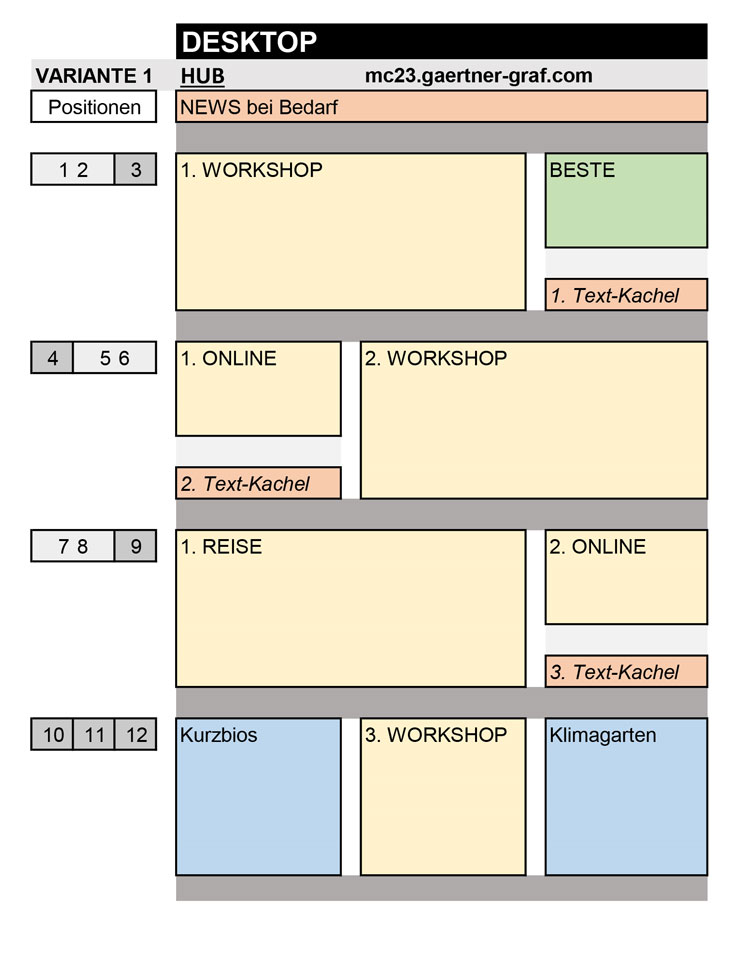
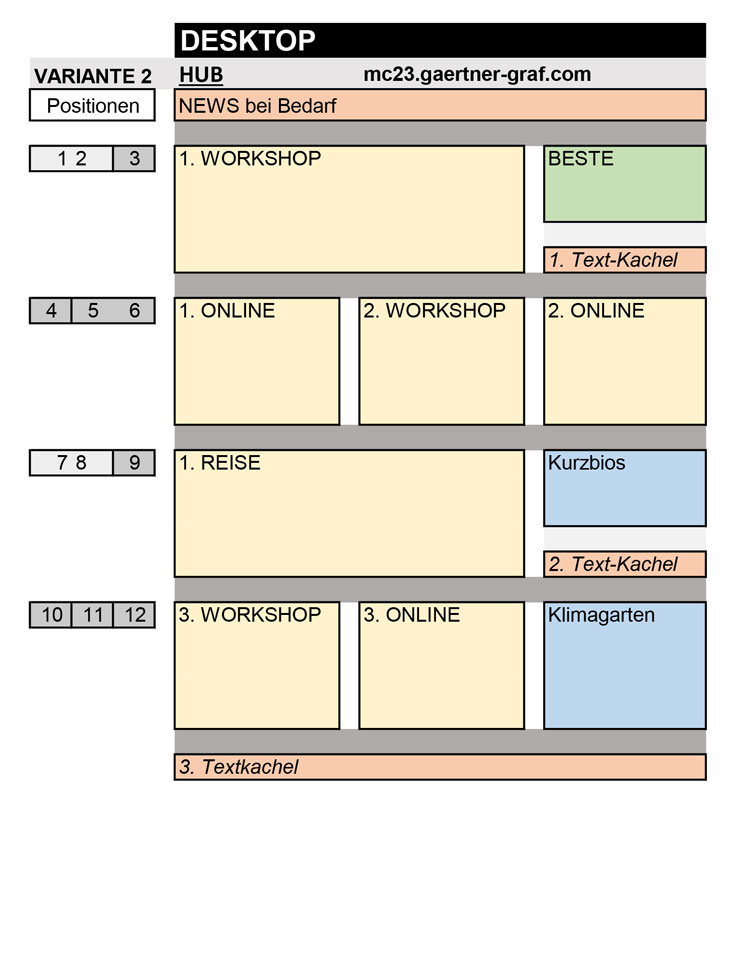
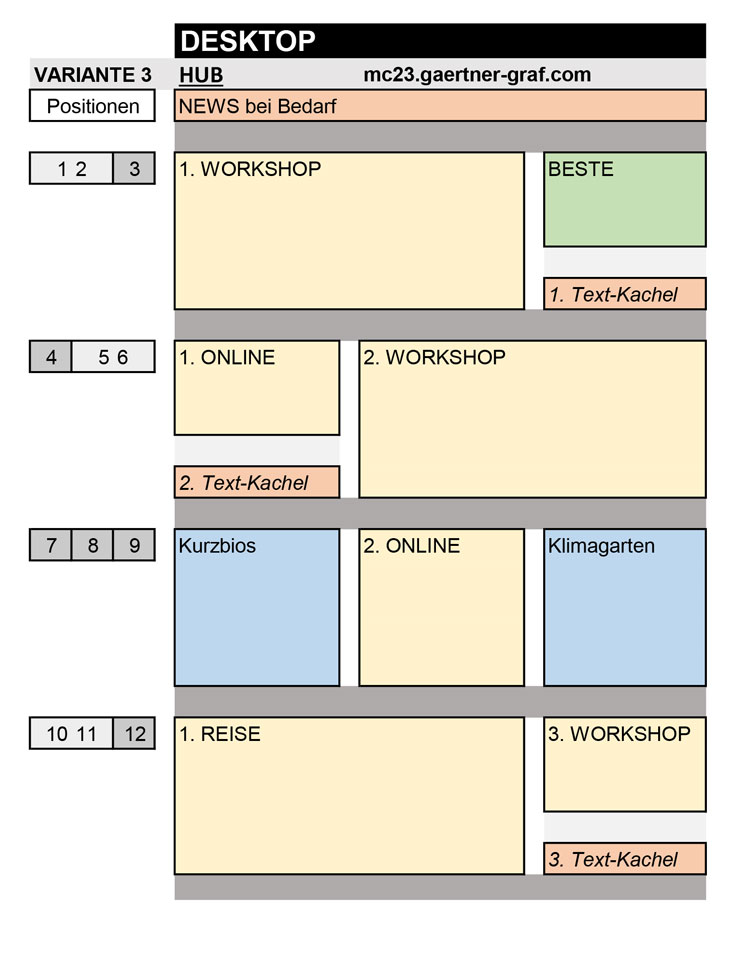
DESKTOP
Skizze mit drei Varianten für den HUB der MASTER.CLASS’23
- Hier werden nur je vier Zeilen mit nur je neun Kacheln genutzt.
- Die VARIANTE 2 ist Online umgesetzt.
USER = sonja | PW = sonja



AIR.PORT u.a.
Bei jeder Website, und auch bei jedem AIR.PORT lässt sich der Raster und die Funktionalität der Basis-Kacheln individuell hinterlegen:
- Unter «Design» «Customizer» «Tile Positioning» aufrufen.
- Hier hinterlegen wir den Raster mit im Moment maximal 15 Bild-Text-Kacheln.
- In der Desktop-Ansicht sind das drei Spalten.
- Die Anzahl der Zeilen variiert je nach der Wahl von SINGLE- und DOUBLE-Kacheln.
ZUM START
Diese Funktion «… for front page» aktivieren!
- Für die ACADEMY könnte die allgemeine Reihenfolge umgekehrt werden: x bei «Show oldest posts first»
- Dazu muss jedem Beitrag ein «Ablaufdatum» sdct_expire_date hinterlegt.
1. TYLE TYPE
Drei Kachel-Typen mit unterschiedlichem Verhalten werden definiert.
Jede einzelne Position/Kachel hat vier Eingabefelder:
Post
- Beitrag wird fix platziert
- Dieser bleibt immer und genau an dieser Position stehen.
Category
- Auch eine fest fixierte Postion auf der Blog-Site.
- ABER: Jeder neue Beitrag (einer Rubrik wie z.B. TINDER) wir hier automatisch eingespielt.
- «Alte Beiträge» landen automatisch im «Archiv».
- Da sind alle – je nach Abo – weiterhin zugänglich.
Loop/Flow
- Alle Post die NICHT fixiert werden, werden Teil eines Flows.
- Jeder «neue» Post verdrängt den «letzten», schon publizierten Post.
- Auch sie sind – je nach Abotyp – weiterhin zugänglich.
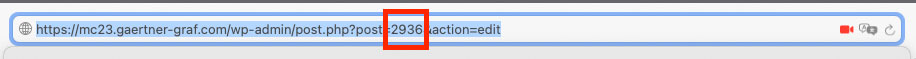
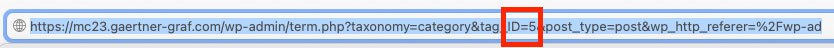
2. POST/CATEGORY ID
Damit ganz klar ist, um welchen Post es sich handelt, wird hier die ID des Beitrags oder ID der Rubrik als «einmaligen Zahlenwert» hinterlegt.
- Sobald eingetippt, wird der Beitrag sofort sichtbar.
- Werden ID-Nummern aus versehen Doppelt verwendet, wird der Beitrag auch sofort – und zur eigenen Kontrolle, «doppelt» dargestellt.
- Um die ID-Nummer zu bekommen muss man als ADMIN eingeloggt sein
- Im «Bearbeitungs-Modus» eines BEITRAG, einer RUBRIK auf «Vorschau klicken».
- Jetzt lässt sich in der URL die ID-Nummer herauslesen.


3. Desktop Width
Basiseinstellung für die Darstellung auf DESKTOP – mit drei Spalten:
- Soll die Kachel auf DESKTOP zwei Spalten einnehmen, dann wird hier «Double» gewählt.
- Auf den Skizzen sieht man, dass nach/oder vor einer Doppel-Kachel zwingend eine «SINGLE»-Kachel platziert wird.
- Nur so entsteht ein schönes und sinnvolles Muster.
4. Tablet Width
Basiseinstellung für die Darstellung auf TABLET im Hochformat, mit 2-spaltigem Umbruch:
- Soll die Kachel auf dem hochgestellten TABLET beide Spalten einnehmen, dann wird auch hier «Double» gewählt.
- Damit auch hier die Darstellung gut ist, müssen anschliessend immer zwei «SINGLE» platziert werden.
- Im Normalfall sind die Eingaben von TABLET und DESKTOP identisch.
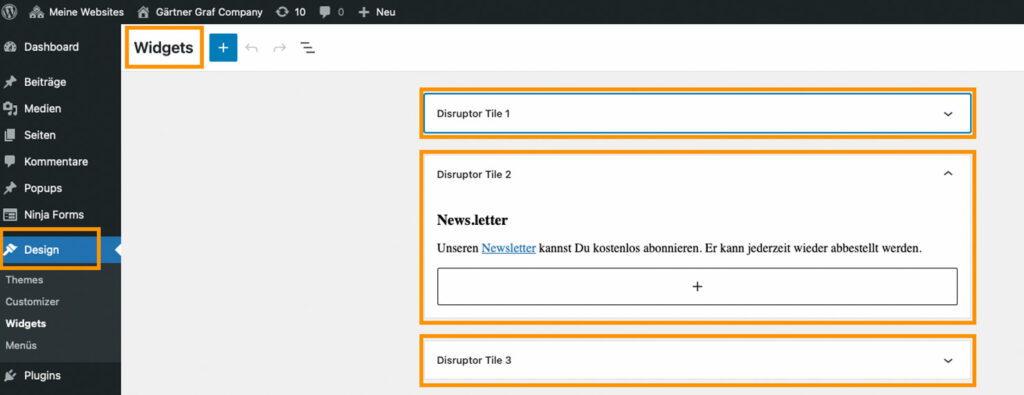
LAYOUT
Steht eine SINGLE-Kachel neben einer DOUBLE, dann wird die Höhe mit einer UNTERBRECHER-TEXT-KACHEL ergänzt.
z.B. «NEWS.LETTER» oder «BLOG.LESEN».
- Die Texte werden bei «Design» «Widgets» formuliert und gespeichert.
- Es ist hier auch möglich, neben Textstruktur auch visuelle Elementen u.v.m. – wie allgemein im CMS – zu hinterlegen.
- UND natürlich zwingend:
Eine «unterstrichene», interne «Verlinkung» – als Aufforderung zum «klicken».

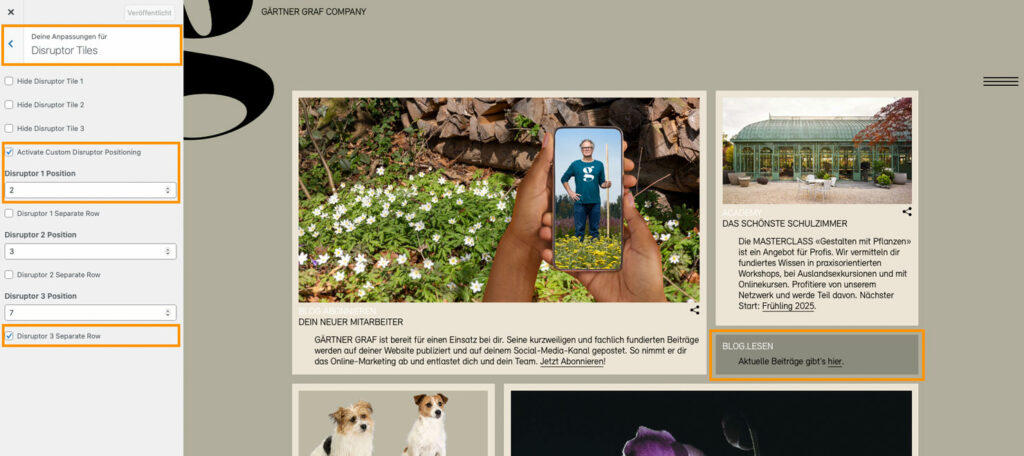
DEFINITION
Maximal drei solche «Unterbrecher»-Kacheln können platziert werden.
- Mit einem zusätzlichen «Hacken» wird definiert, dass die Kachel eine neue, ganze Zeile einnimmt. Also je nach Device, 3-, oder 2-Spaltig, zwischen der eigentlichen Kachelstruktur erscheint.
- Zwei Textkacheln können auch «untereinander» platziert werden. Dafür die identische Positionsnummer zwei mal eintragen.

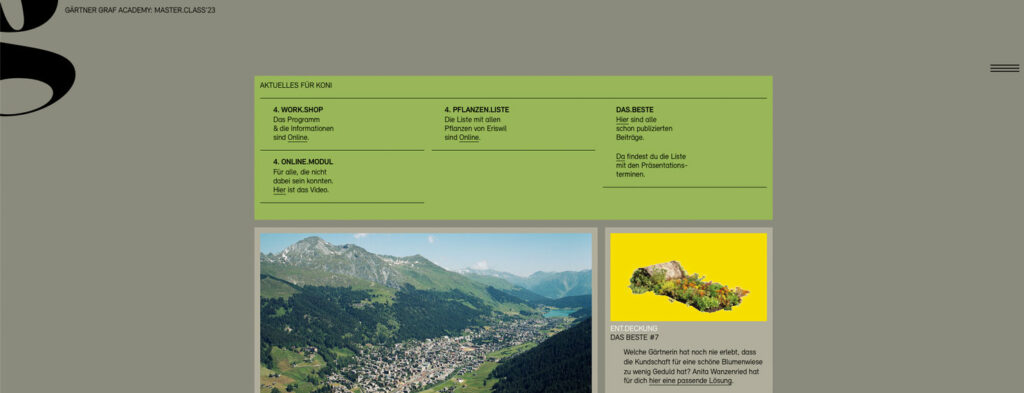
NEWS
Um AKTUELLES oder NEWS oberhalb des ganze Blogs zu platzieren steht diese spezielle, «grüne» Text-Kachel bereit.

BEGRÜSSUNG
Hier mit individueller Ansprache «…für Koni»
- Der HUB der MASTER.CLASS ist ja nur mit einem Login zugänglich. Deshalb kann hier die Begrüssung mit dem Vornamen individualisiert werden.
Dank diesem Codeschnippsel: [ gg_first_name ] - Die Inhalte dieser TEXT.KACHEL werden auch via DESIGN im WIDGET getextet.
- Wichtig: Damit diese NEWS.KACHEL auch Wirkung entfaltet, sollte sie regelmässig bespielt und aktualisiert werden!
- Hier als reines Textelement, 3-spaltig «responsive»
- Zum Abschluss von jedem Kurztext immer einen TRENNER platzieren. Damit wird die Darstellung auch im 2- oder 1-spaltigen Umbruch schön abgesetzt.
- Und wie immer bei TEASERN. Immer ein Element intern VER.LINKEN.
- Mit den üblichen WP-Werkzeugen können die drei Spalten beim editieren als Ganzes nach links und rechts verschoben werden.
- Natürlich könnten auch kleine Teaserbilder platziert werden, aber das wird dann auf einem MOBILE sehr «unübersichtlich».