GIF.ERSTELLEN
GIF.BASIS


GANZ WICHTIG!
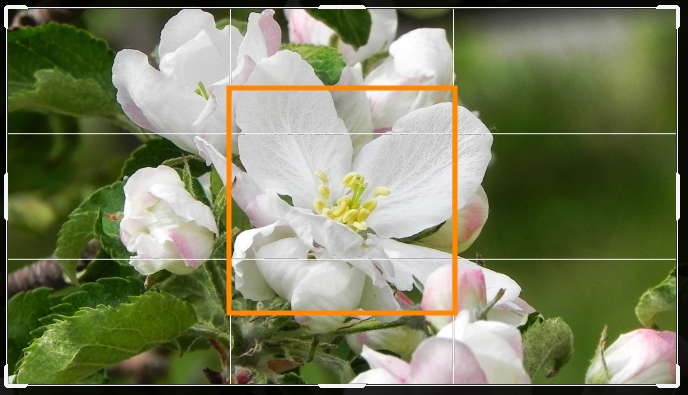
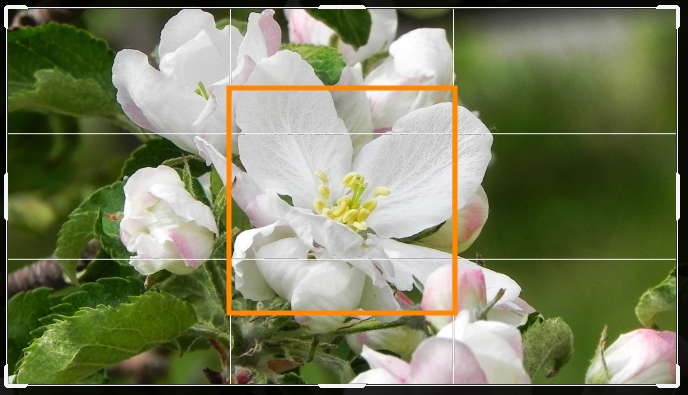
- Die Anim.gif Bilder (16:9) müssen zwingend im Bildzentrum einen interessanten Inhalt haben.
- Das Bild ja nicht «interessant» zuschneiden.
- Die Bilder müssen deshalb meist nochmals neu, mit «viel Speck» beschnitten werden.

Einzelbildern im Photoshop importieren
- «Datei» «Scripten» «Dateien in Stapel laden…»
- Im Dialogfeld auf «Durchsuchen…» und die Highend-Bilder lokal auswählen.
- Jetzt werden diese Bilder als «mehrere Ebenen» importiert.
- Via «Fenster» die «Zeitleiste» einblenden.
- Hier die Funktion «Frame-Animation erstellen» «anklicken».
- Im «Burger» der Zeitleiste «Frames aus Ebenen erstellen» wählen.
- Mit einem Klick auf die «Leertaste» wird schon eine erste, ganz schnelle Fassung gezeigt.
- Jeder Frame kann jetzt mit einer eigenen Zeitdauer hinterlegt werden. z.B. 0,5 Sekunden für jedes einzelnen Bild – das letzte: 2 Sekunden.
- Unten links wählen wir «unbegrenzt».
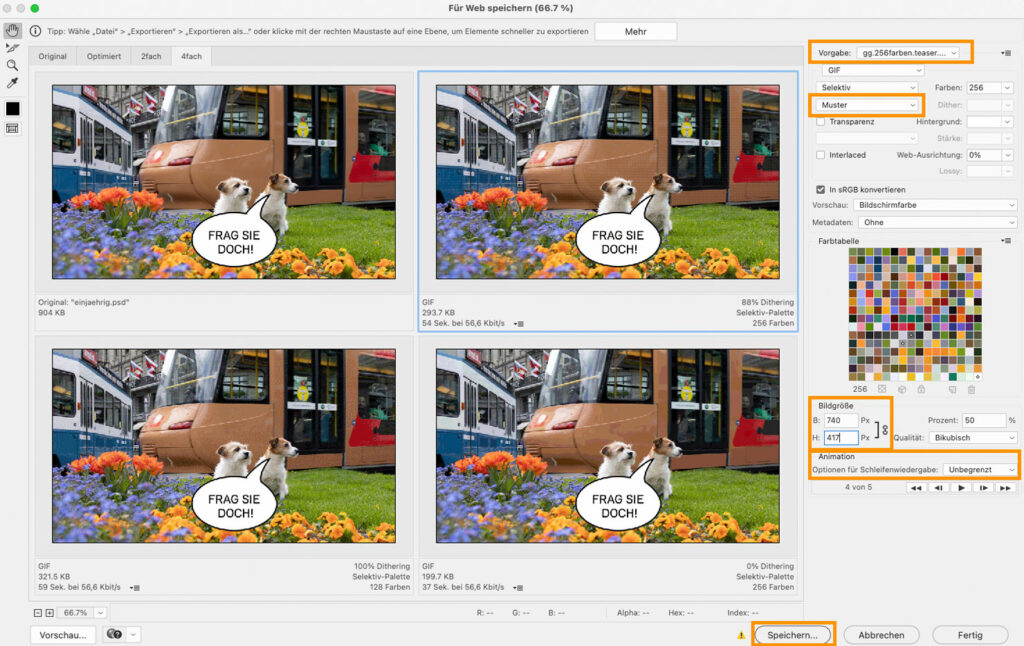
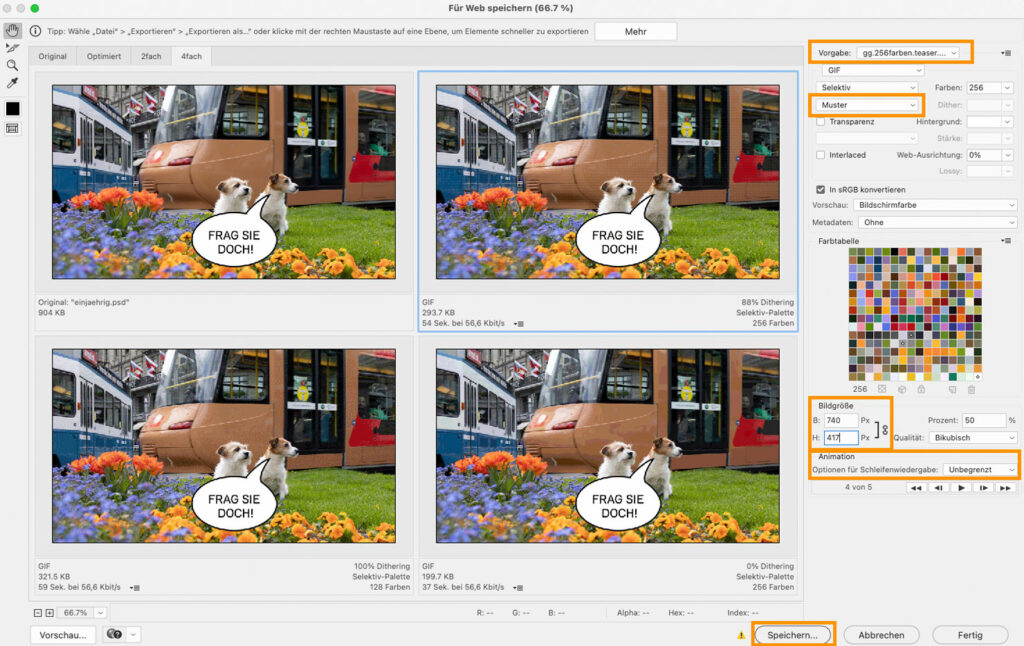
- «Datei» «Exportieren» «Für Web speichern» mit diesen Einstellungen:
- Anschliessend das Photoshop-Dokument im Ordner HIGH «speichern».

Bildgrösse
- Auf eine Breite von NEU 1024 x 576 px einstellen! (im Screenshot falsch dargestellt)
- Wir wollen ein möglichst präzise kleines File!
- Das gif in dieser Grösse funktioniert als Top-Element bei «DAS.BESTE» und «GARTEN.ABC» oder dann bei allen auch als TEASER-GIF im Archiv-Footer.
TINDER.GIF


- Zwei bis drei Foto-Varianten aussuchen: 1x fern und 1x nah etc.
- Files im Photoshop öffnen.
- Das erste im Verhältnis 16:9 zuschneiden.
- Im zweiten Reiter, das zweite Bilder auch im selben Seitenverhältnis zuschneiden etc..
- Dieses Bild «auswählen», «kopieren» und als eine zweite Ebene ins erste Bild «einfügen».
- «Zeitleiste» aktivieren.
- Auf «Frame-Animation erstellen» klicken.
- Das erste Bild auf der 1. Ebene, das zweite Bild auf der 2.Ebene etc.
- Mit «Ebene ein/ausblenden» die beiden Bilder sichtbar machen.
- Frames mit je «1 Sekunde» hinterlegen – das Abschlussbild darf etwas länger stehen.
- Montage als .psd Dokument zur Seite »speichern».
- Anschliessend die Animation als .gif abspeichern.
- «Command» «Option» «Umschalt» «s» gemeinsam auswählen.
- Vorgabe: «gg.256farben.teaser.gif» wählen
- Bildgrösse mit NEU 1024 x 576 px wählen > die .gif’s werden ja nur als TEASER/KACHEL im KAMÄLON der Kunden eingespielt.
- FILE als .gif zur Seite «speichern».
- Upload in den entsprechenden «Medien-Ordner» im BLOG.CMS.
- Im Entsprechenden Feld hinterlegen!
STEP.GIF


- Drei Sujets aus der STEP.BY.STEP-Serie auswählen.
- Die farbigen, queren Varianten als Ebenen im Photoshop öffnen.
- Frame 1 + 2 mit 0.75″ hinterlegen. Der 3. Frame mit 2.0″.
- Wie schon beschrieben «zur Seite speichern» und im CMS platzieren.
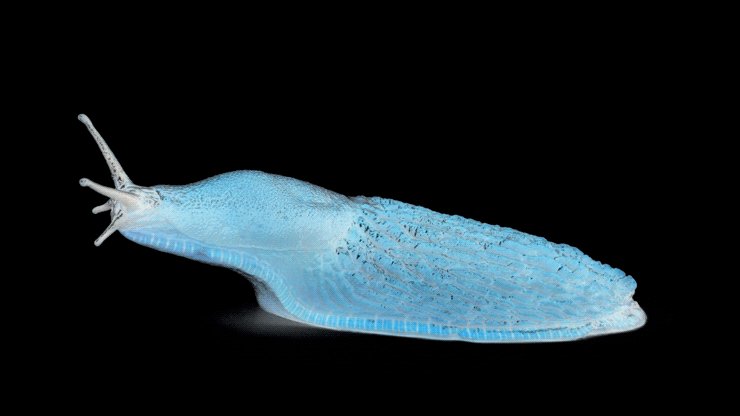
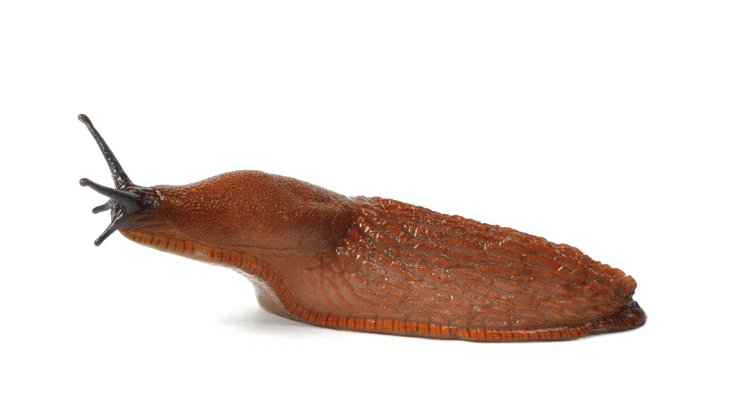
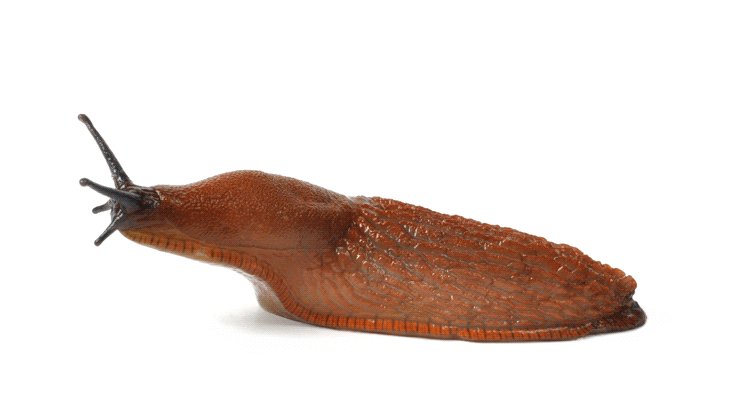
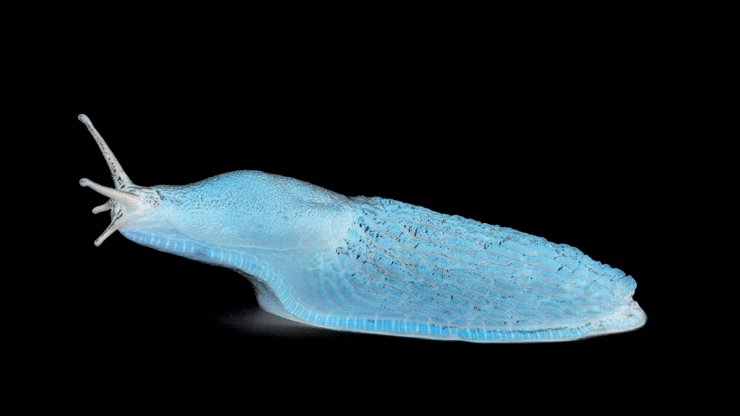
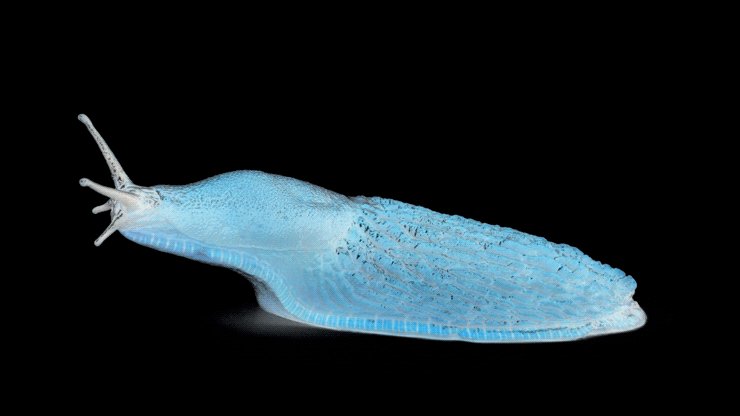
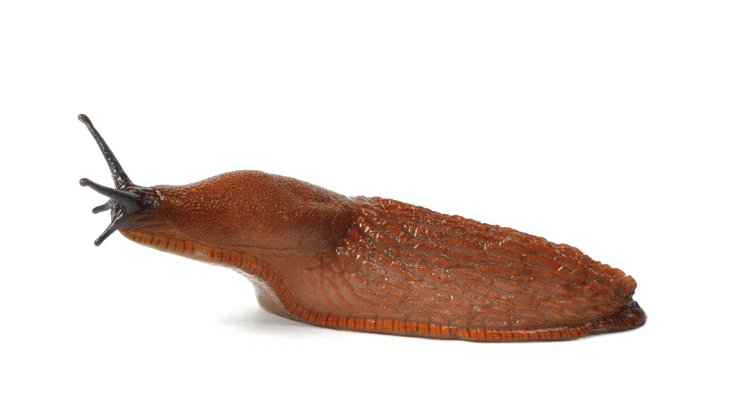
FEIND.GIF


- Freigestelltes, Highendbild im Photoshop öffnen.
- Auf 16:9 zuschneiden.
- WICHTIG:
Bildwichtiges soll im Zentrum sein! Dieser Teaser wird in den Kacheln bei den Kunden eingespielt. - Wir brauchen je ein positives Bild «aus weiss – oder eine Farbfläche aus unserer Palette» und ein negatives Bild «auf schwarz»
- Ebene duplizieren und aktivieren.
- Via «Bild» «Korrekturen» «Umkehren» > damit bekommen wir eine «Negative Variante» des FEIND.BILD.
- Je vier Ebenen in der «Zeitleiste» platzieren.
- Wir starten mit einem «Negativ» und enden mit einer «Positiven Ebene».
- Die ersten sieben Frames mit je 0.1″ hinterlegen > der Abschlussframe: 1.0″
- Wie schon beschrieben «zur Seite speichern» und im CMS platzieren.
- Bildbreite = 740px > Damit das File nicht zu gross wird!
PRO.CONTRA.GIF

- Bild von Kira & Caruso auf 16:9 beschneiden – in einer Breite von 1480px.
- Im Projektordner liegt eine Vorlage bereit: «basis_sprechblasen.psd»
- Zum Start das aktuelle Hundebild platzieren.
- WICHTIG: Inhalt und die Text/Sprechblasen «zentrieren».
- Das Bild als 6 Ebenen/Frames in der Zeitleiste bereitstellen
- Frame 2/3 und 5/6 bekommen je eine «Sprechblase» auf einer weiteren «Text-Ebene»
- Texteim Fonts «Relevant» «Normal»
- Möglichst kurz, witzig, Comicmässig und gross gesetzt.
- Zuerst auf dem «letzten» Frame den kompletten Dialog darstellen.
- Diese Ebenen 5x duplizieren – und die nicht gewünschten Elemente «ausblenden».
- Die Sprechblase wird immer – mit einem eigenen Frame – ganz kurz vor der Typo eingeblendet = 0.1″
- Start nur Bild: ca. 0.5″
- Textbubble erscheint: 0.1“
- Frames mit Text: je 1 bis 1.5″ zeigen
- Zwischenbild: 0.75″
- Abschluss ohne Text: ca. 0.5″
- Wie schon beschrieben «zur Seite speichern» und im CMS platzieren.

Ökologisch.Gif
- Hintergrund wie schon bei «Inhalt produzieren» beschrieben vorbereitet.
- Einzelnen indesign werden als jpg zu Seiten gespeichert.
- im Photoshop mit dem «Script» «Dateien in Stapel laden …» öffnen.
- Das Bild (ohne Text zum Start und Ende) und die sechs folgenden Sliedes (mit je einem Stichwort) mit je 1 sec. hinterlegen.
- So sehen wir das Bild OHNE Text für 2 sec.
- Je eine GIF-Variante in einer Breite von 1480px und 740px ausspielen und im CMS hinterlegen.