BASIS
BEITRAG.ERSTELLEN
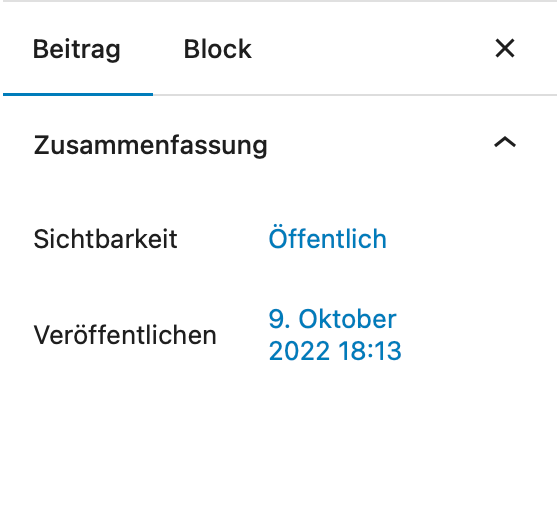
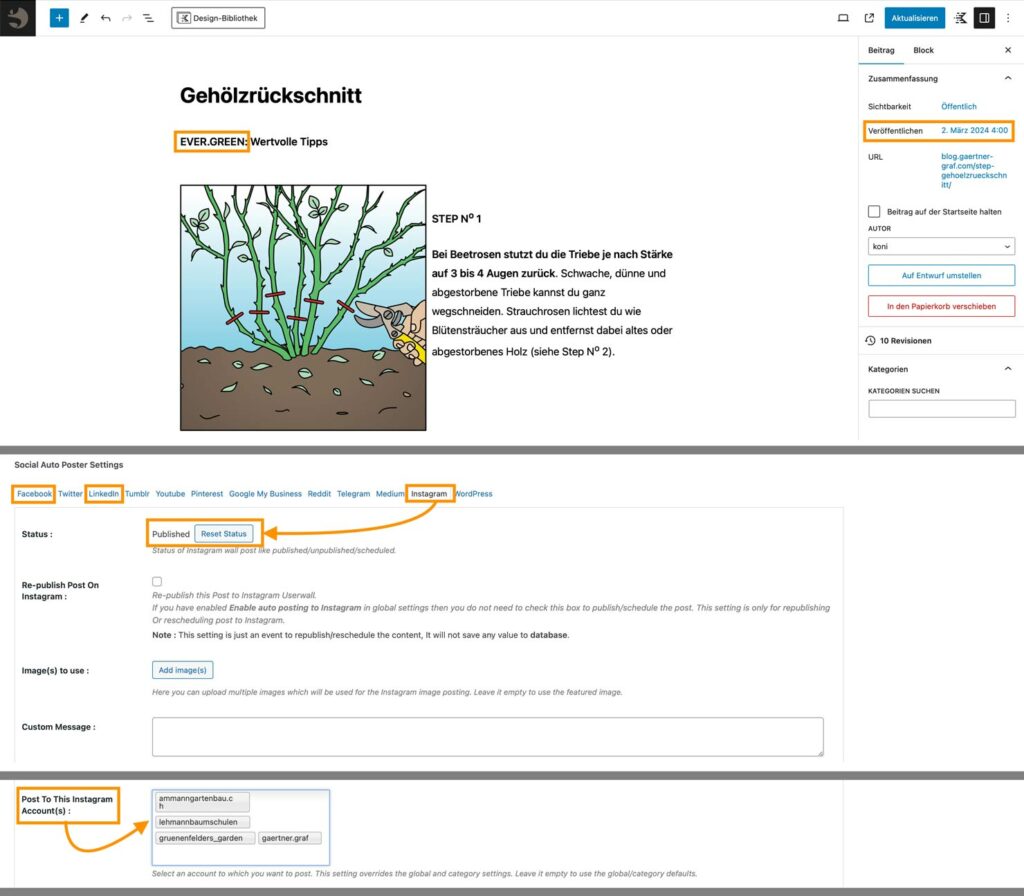
Auf der rechten Seite im WORDPRESS-CMS, befinden sich untereinander unter dem Stichwort BEITRAG, die zentrale Eingabefelder für jeden einzelnen Artikel.
SICHTBARKEIT.DATUM
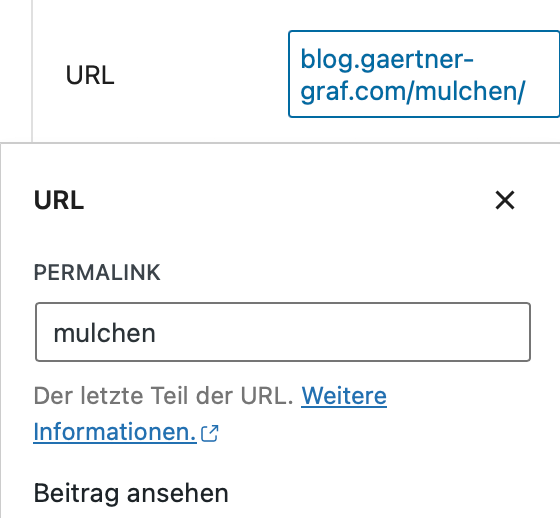
URL.PERMALINK
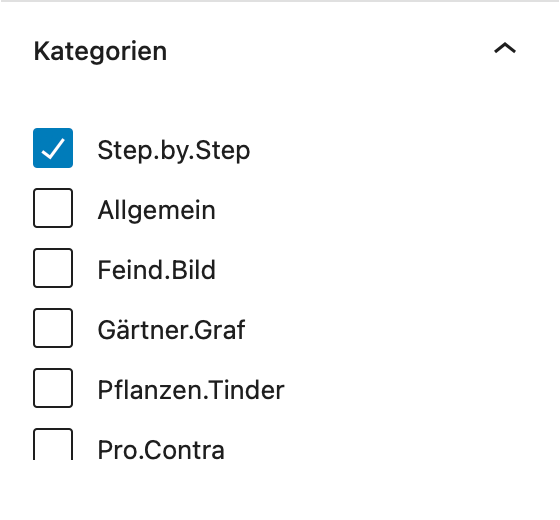
KATEGORIE



- Hier wird die SICHTBARKEIT und der TERMIN der Veröffentlichung definiert.
- Mit der Option PLANEN lässt sich vorab produzieren.
- Das letzte Stichwort der URL wird hier hinerlegt.
- Umlaute sind nicht möglich.
- Ein Stichwort darf auf dem BLOG nur 1 x vorkommen.
- Jeder Beitrag wird einer der vorab defnierten Kategorien zugeteilt.
- So lassen sich später alle entsprechenden Beiträge aufrufen.
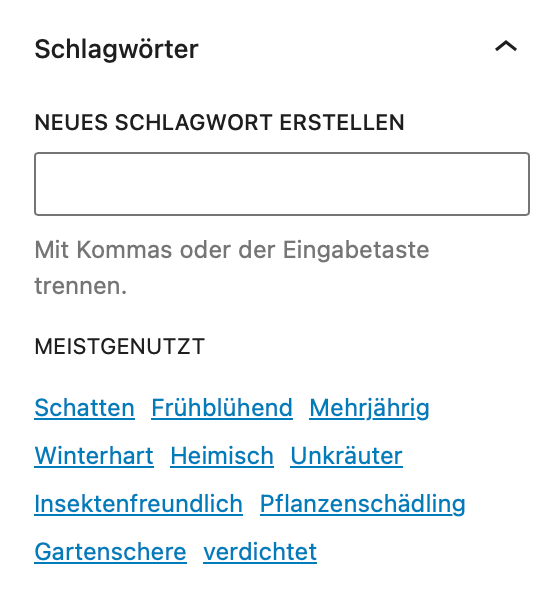
SCHLAG.WÖRTER
BEITRAGS.BILD
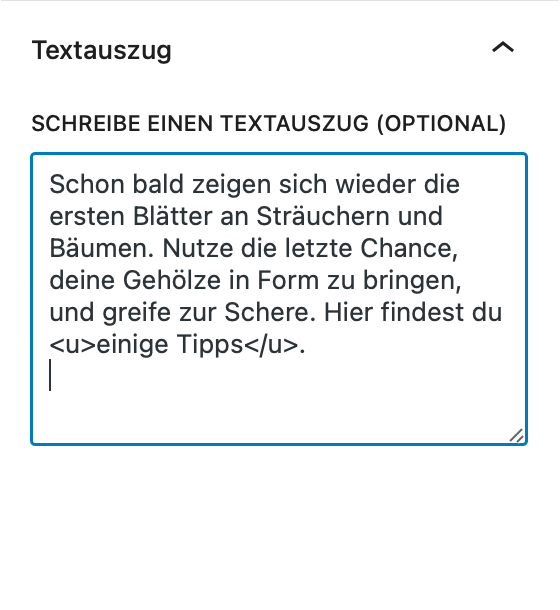
TEXT.AUSZUG



- Pro Beitrag werden fix sechs SCHLAG.WÖRTER (Hashtags) hinterlegt.
- Damit diese gleich richtig dargestellt werden – immer mit «Komma »anschliessend ans «Stichwort».
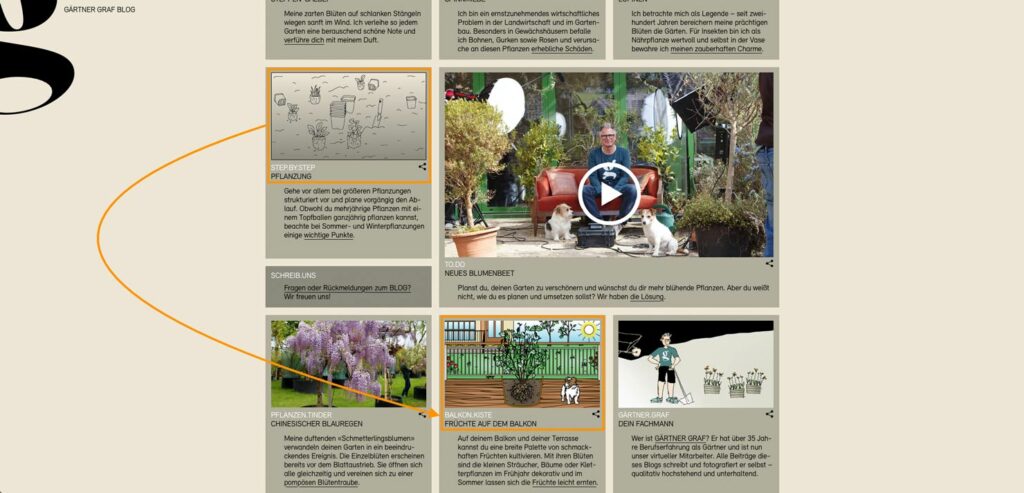
- Das Beitragsbild entspricht dem KACHEL.BILD auf der Frontseite des Blogs.
- Es wird auf der Frontseite je nach Publikationstag 1-oder auch 2-spaltig dargestellt.
- Ein solches Bild wird auch bei den MEDIEN abgelegt.
- …und ist natürlich vorab vom Format und der Dateigrösse fürs Web optimiert.
Je nach Verwendung hinterlegen wir bis zu drei Kachelbilder:
- 1x 1:1 für das bespielen der SoMe-Kanäle.
- 1x 16:9 für die klassische Kachel
- Allenfalls als .gif, um auf einer Website mehr aufzufallen.
- Das System greift in einer fixen Reihenfolge auf die drei Varianten zu.
- Der Textauszug entspricht dem KACHEL.TEXT auf der Blog-Frontseite.
- Der Text darf maximal 250 Zeichen lang sein.
- Zum Schluss sollten zwei bis drei Worte unterstrichen sein.
- Dazu wird der CSS-Code vor und hinter die entsprechenden Worte platziert:
<u>einige Tipps</u>. - Das allenfalls abschliessende Satzzeichen wird NICHT unterstrichen.
- Damit es auch bei schmalen Geräten einen schönen Umbruch gibt:
Bei allen «offensichtlichen Wörtern» Trennungen als Code platzieren = ­
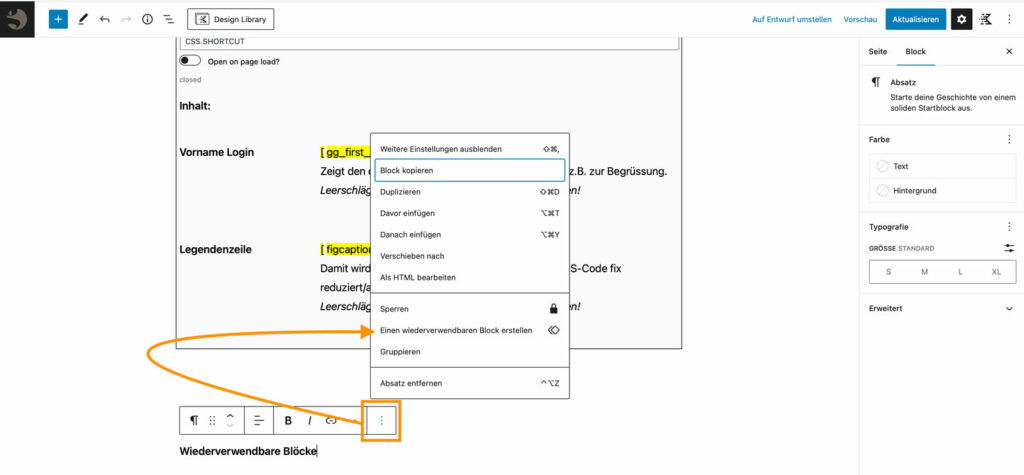
Strukturen, die wir regelmässig verwenden werden separat abgespeichert. Zwei zentrale Formen, GG Acordion und GG Tindercard wurden von Simon programmiert und hinterlegt.

- Ganz einfach, den gewünschten Block «auswählen» und mit dem Befehl «Einen wiederverwendbaren Block erstellen».
- und dann werden sie Teil der grossen Element-Auswahl wie «Bild» «Vimeo» etc.
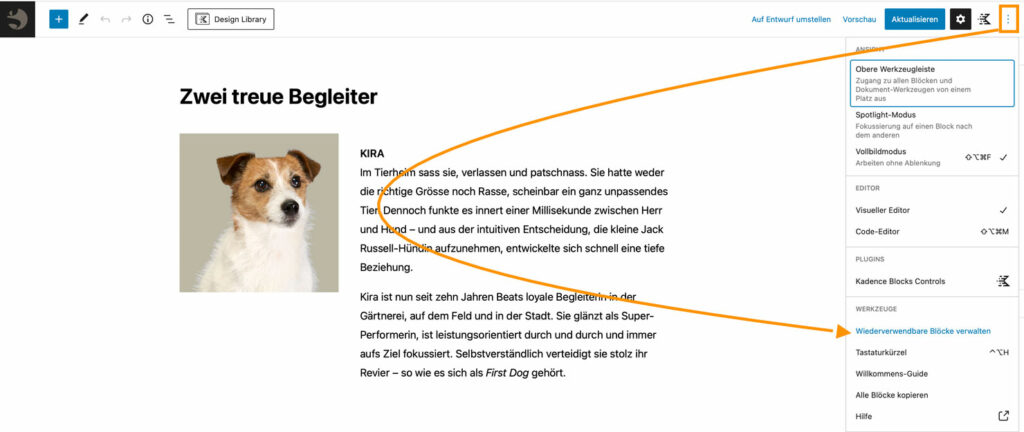
- Block «suchen»:
Ganz einfach «gg» eintippen, dann erscheinen all unsere Muster.Blöcke. - Wenn ein Block platziert ist, dann muss er mit dem Befehl «in normale Blöcke umwandeln» freigeschaltet werden. Sonst ist man blockiert.

- Diese Vorlagen lassen sich in jeder Instanz auch editieren oder löschen.
- Einmal gespeichert, sind sie in jeder gg-Instanz hinterlegt – aber nicht in den AIR.PORTs.
- Für den DOWN.LOAD auf dem BLOG produzieren wir von jedem Beitrag ein A4-PDF.
- Produziert wird dies in einer inDesign-Datei.
- Layout mit Musterseiten ist von Sonja vorgegeben.
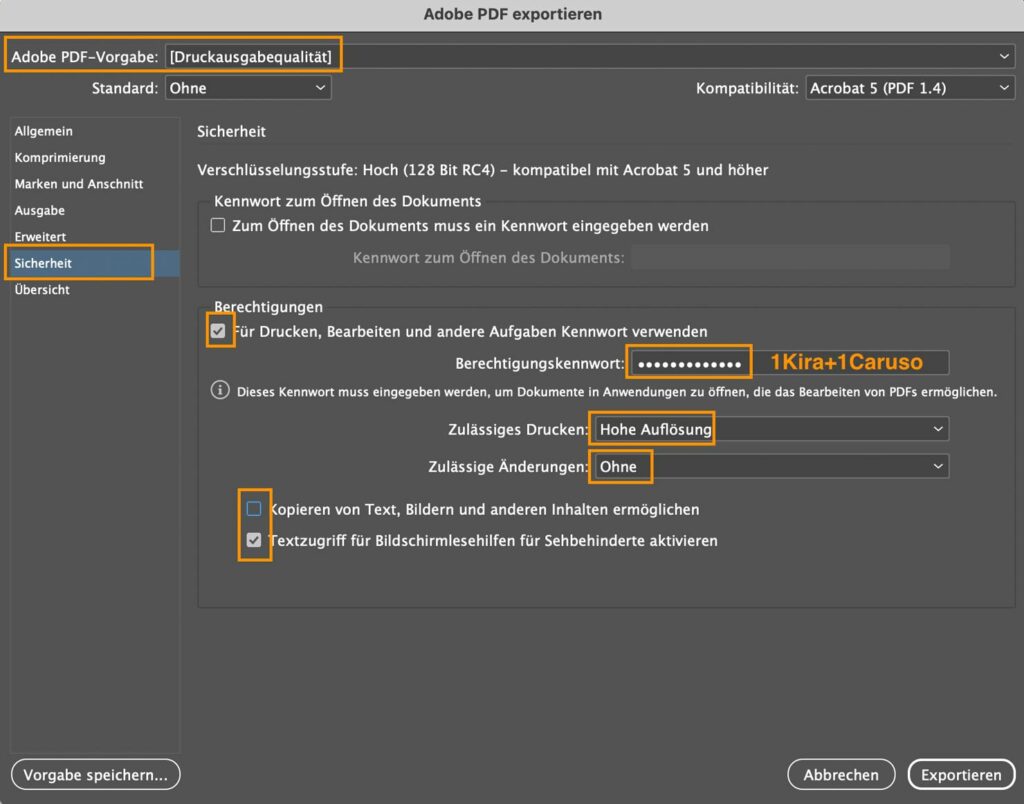
- Das PDF produzieren wir im guten druckfähigen Format.
- Um unsere Inhalte zu «sichern» wird die Datei mit einem Passwort hinterlegt: 1Kira+1Caruso
- …ab dem Blog lassen sich natürlich Text und Bilder problemlos klauen…


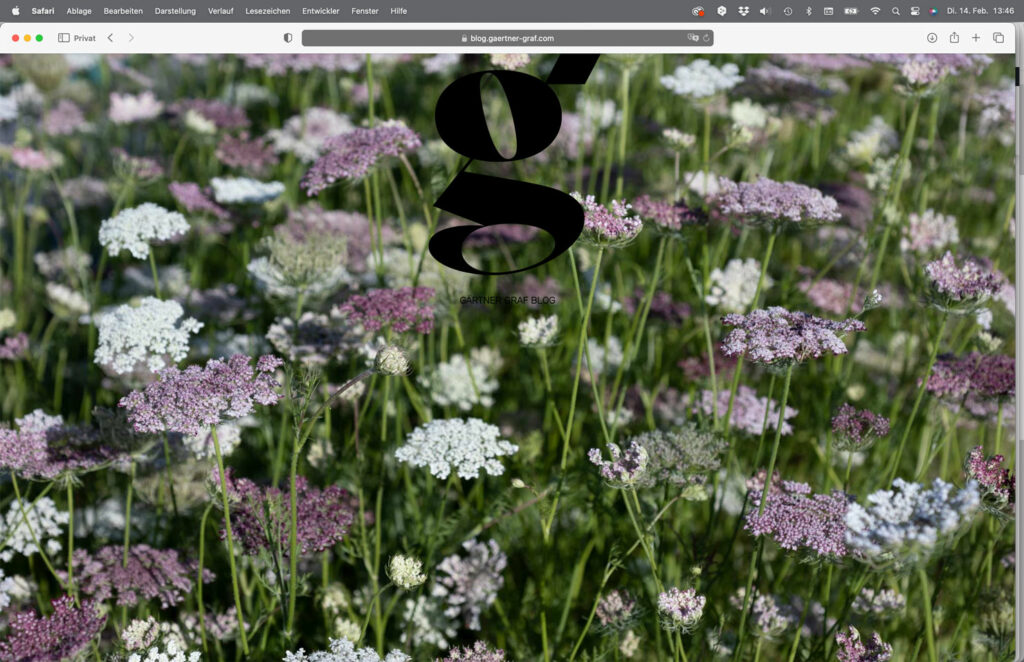
- Beim aufrufen der Website werden die Besucher:innen mit einem grossen Random-Bild begrüsst.
- Da diese Funktion mit einem «Cookie» hinterlegt ist, muss zu Testzwecken ein «privates» Browserfenster geöffnet werden.
SO WIRD PRODUZIERT

- Bilder müssen zwingend im Zentrum «scharf» & «interessant» sein!
- Für Web reduzieren: 2000 x 1333px
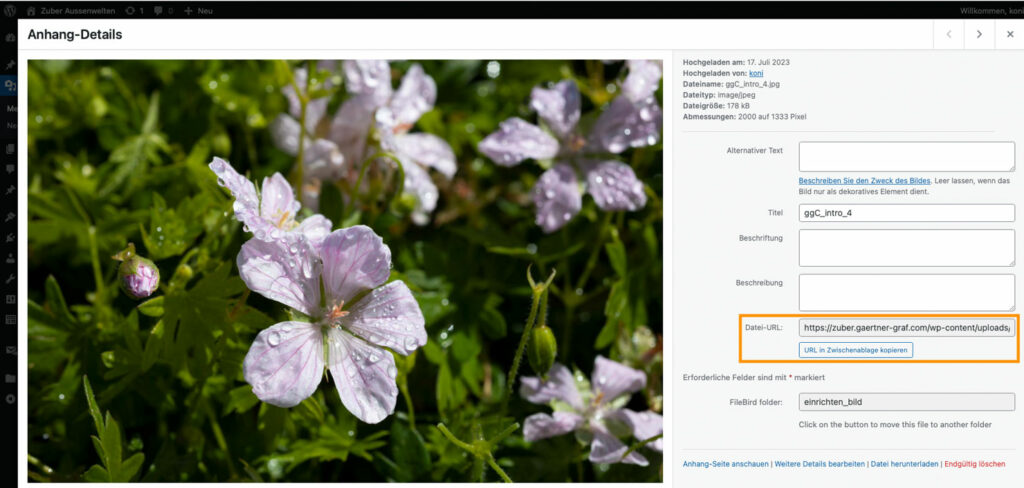
- Diese Bilder in den Medienordner hochladen.
- Jedes Bild hat eine eigenen URL.
- Diese müssen «zusammen» kopiert werden.

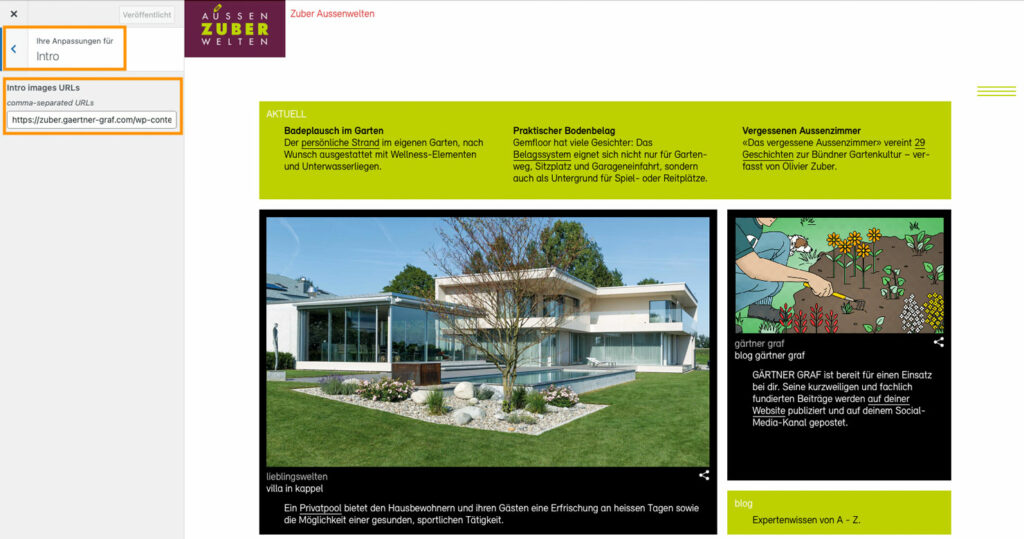
- Drei bis fünf Bild-URL werden im «Customizer» im Reiter «Intro» hineineinkopiert.
- Mehrere URL werden mit einem Komma/Leerschlag getrennt.

- Und jetzt werden die Bilder beim Start «random» angezeigt.
- So wie zum Start beschrieben.
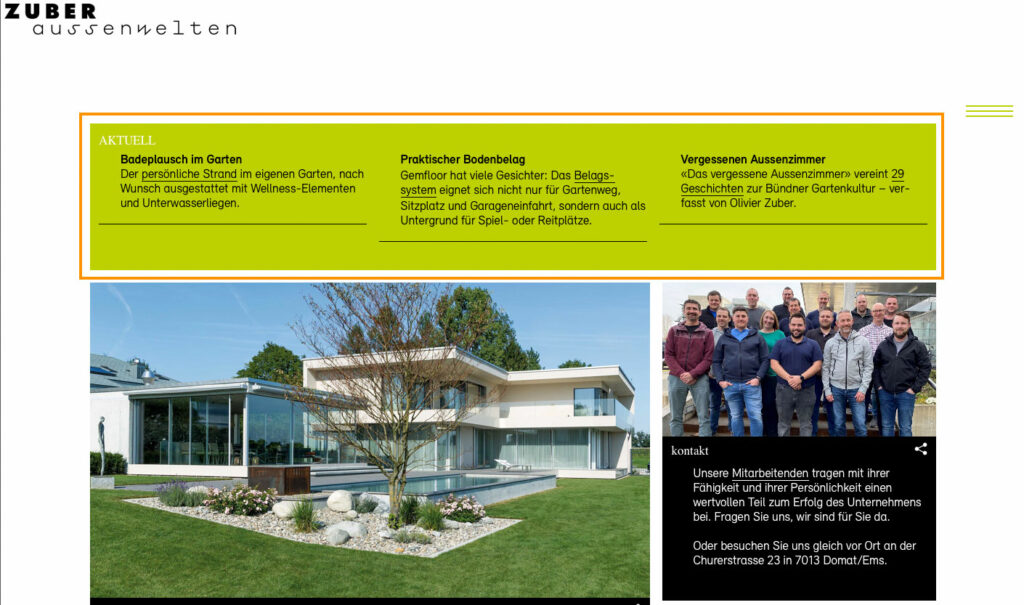
Über dem allgemeinen Inhalt der BLOG.SITE lässt sich eine NEWS.KACHEL (Announcement Tile) platzieren.

- Diese Inhalte werden auch im allgemeinen CMS-Dashboard produziert.
- Hier ist diese KACHEL zu finden: «Design» «Widgets».
- Gemäss Konzept werden nur «kurze Texte» platziert.
- Es stehen maximal drei Textblöcke in drei Spalten zur Verfügung.
- Jeder Text wird mit einem «Trennzeichen» abgeschlossen.
- Damit funktioniert der Umbruch auch auf MOBILE.
Diverse Optionen können hinterlegt werden:
- Diese Kachel kann je nach Bedarf ein- und ausgeblendet werden.
- Ein automatisches Ausblenden mit einem hinterlegten Termin wird noch programmiert.
- Dank einem hinterlegten Cookie ist es auch möglich, dass die Kachel nur 1x erscheint – und dann für den entsprechenden Visiter «nie mehr».

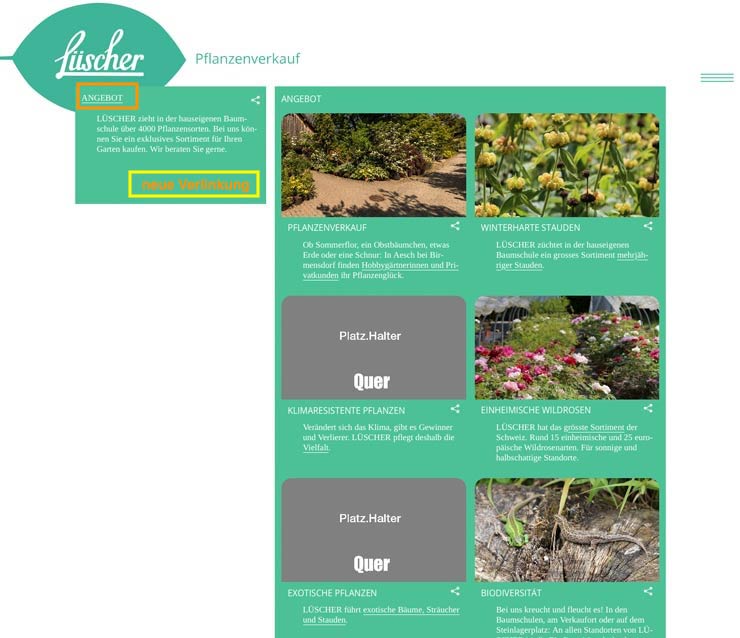
- Dank dem Block/Seitentyp «GG Dynamic Tile» lässt sich eine fixe Zwischenebene einbauen.
- Hier wird eine zusätzliche Navigationsebene sichtbar.
- Die fix hinterlegte Archivunktion (in der oberen linken Kachel) wird deaktiviert.
- dafür wird in der Kachel unten rechts eine neues Navigations-Stichwort eingeblendet.
- Titel und auch Verlinkung dieser Taste lässt sich individuell anpassen.

- So wird im CMS die ARCHIV-Funktion «überlistet».
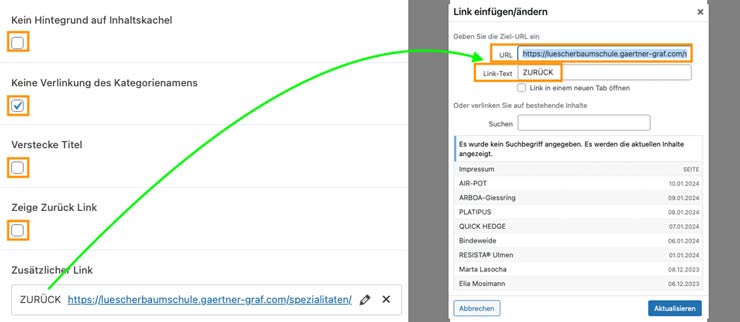
- «Keine Verlinkung des Kategorienamens» muss angeklickt werden.
- Ganz unten muss das Feld «Zusätzlicher Link» gewählt werden.
- Das Stichwort, z.B.
ZURÜCK
DAS GANZE TEAM
ÜBERSICHT etc. wird hier definiert! - Und natürlich wird auch die entsprechende Verlinkung «hinterlegen».
Genau eine solche Hinterlegung muss auch auf der eigentlichen «Verteiler-Page» gemacht werden!
Dieser Link führt im Normalfall auf die eigentliche HOME-Seite.
RUBRIKEN
- «VORLAGE.TINDER» im Backend duplizieren.
- Quadratisches Hauptbild platzieren.
- Zähler «Like/Dislik» auf «null» stellen.
- Die Popup-Icons mit den %-Werten auf der x- und y-Achse verschieben und platzieren.
- Bei jedem Popup den Lauftext einfügen.
- Mit der Funktion «Inline-Bild» lassen sich auch Fotografien platzieren.
- Text und Bilder werden einerseits in den Popup’s dargestellt, gleichzeitig – und untereinander – auch im ersten Akkordeon-Element «DARF ICH MICH VORSTELLEN».
- Je nach Format wird die Bildbreite fixiert:
_ HOCH > 245 oder 300 px
_ QUADRADT > 270 oder 500 px
_ QUER > 500 oder 780 px
- VERWENDUNG & EIGENSCHAFTEN
Werden auch überschrieben oder falls nötig gelöscht.
- LATEINISCHE NAMEN
z.B. Storchschnabel (Geranium sanguineum)
Anschliessend mit Klammern und Kursiv – via KURSIV-Befehl im CMS:
- Typogrösse der Legendenzeile mit CMS-Code anpassen:
[ figcaption] Legende [ /figcaption] > Leerschlag im Code entfernen
- Und wie immer: für jeden Beitrag ein GIF im 16:9 mit einer Breite von 740px produzieren.
Details dazu hier
- Vimeo – Video in einem Popup platzieren:
- Code:
https://player.vimeo.com/video/976263062?badge=0&autopause=0&player_id=0&app_id=58479
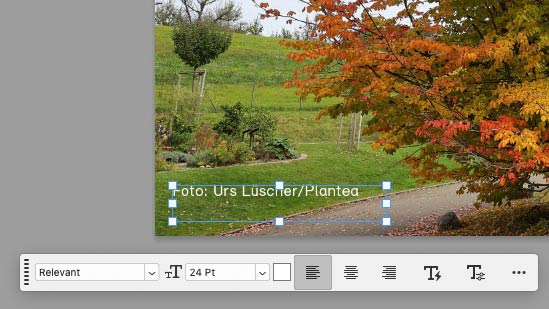
Byline: Startbilder von anderen Fotografen
- Auf dem quadratischen Bild wird unten links die Byline platziert.
- Relevant Regular: 24 Punkt
- Wenn es der Hintergrund erlaubt, in weiss!
- Keine Bylines auf dem queren Startbild und auf dem quadratischen SoMe-Bild.

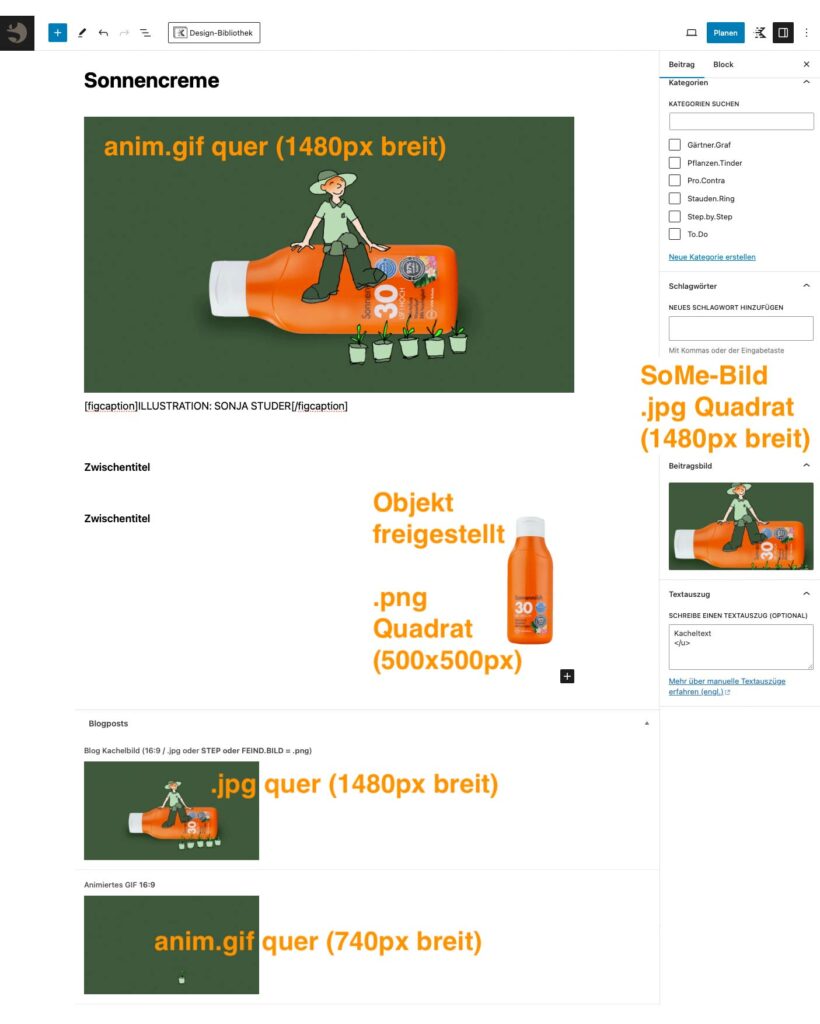
INHALTS.BILDER
- Die llustrationen müssen im Photoshop auf eine Grösse von 740 x 740 px reduziert und für das WEB optimiert werden.
- Das passiert in einem Schritt: > «Datei» > «Exportieren» > «für Web speichern…»
- «.jpg» und Qualität «45» wählen (Vorgabe = gg.jpg.Q45) > Bildgrösse «1480 x 1480
Nicht irritiert sein, wenn Photoshop das Bild «vergrössert». Tetiana speichert die Originale mit 300dpi – und nicht mit 72dpi.
> Das reduzierte Bild soll ein Dateigrösse von maximal 300k haben. - Anschliessend die Illustrationen in den Medienbereich des Blogs hochladen.
- Für jeden Blogbeitrag und seine Bilder einen eigenen Ordner erstellen – und entsprechend nummerieren.
SoMe.BILD
- Damit wir unsere SoMe-Kanäle direkt auf dem CMS bespielen können hinterlegen wir im BEITRAG auch das quadratisch Bild für die Facebook, Instagram, LinkedIn etc.
- Grösse = 1480 x 1480 px
- Dieses Bild wird seitlich im Bereich «Betragsbild» abgelegt.
KACHEL.BILD
- Das KACHEL.BILD wird am Ende des Betrags abgelegt.
- Dazu dient eines der transparenten OUT.LINE Zeichnungen von Tetiana.
- Im 16:9-Querformat ganz leicht beschnitten > kein schwarzer Rahmen.
- Anschliessend auch «Transparent» und reduziert im Format «PNG-24» mit einer Breite von 1480 px abspeichern.
- Dank diesem Trick wird als Hintergrund der KAMÄLEON-Verlauf des Kunden hinterlegt.


GIF.KACHEL
- Und wie immer: für jeden Beitrag ein GIF im 16:9 mit einer Breite von 740px produzieren.
Details dazu hier
- Das Topbild wird im png-Format auf «Transparent» produziert.
- Damit wir der fix hinterlegte Kamäleon-Farbverlauf sichtbar.
- Wirkung ist identisch wie beim Teaser-Bild von STEP.BY.STEP.
- Alle Bilder – ausser von Beat fotografiert – bekommen eine ©-Zeile:
_ Foto: Holger Müller/iStock
_ Illustration: Wikimedia
_ Gemälde (von …): Royal Swedish Academy of Sciences/Wikimedia
- Produkte «ZUM VERTREIBEN» werden freigestellt und transparent als png-File produziert/platziert.
- Die File-Grösse ist im Querformat maximal 740px.
- Labels und Namen von Produzenten werden werden im Photoshop mit der KI-Funktion «Generatives Füllen» entfernt – oder besser «überschrieben».
- Und wie immer: für jeden Beitrag ein GIF im 16:9 mit einer Breite von 740px produzieren.
Details dazu hier

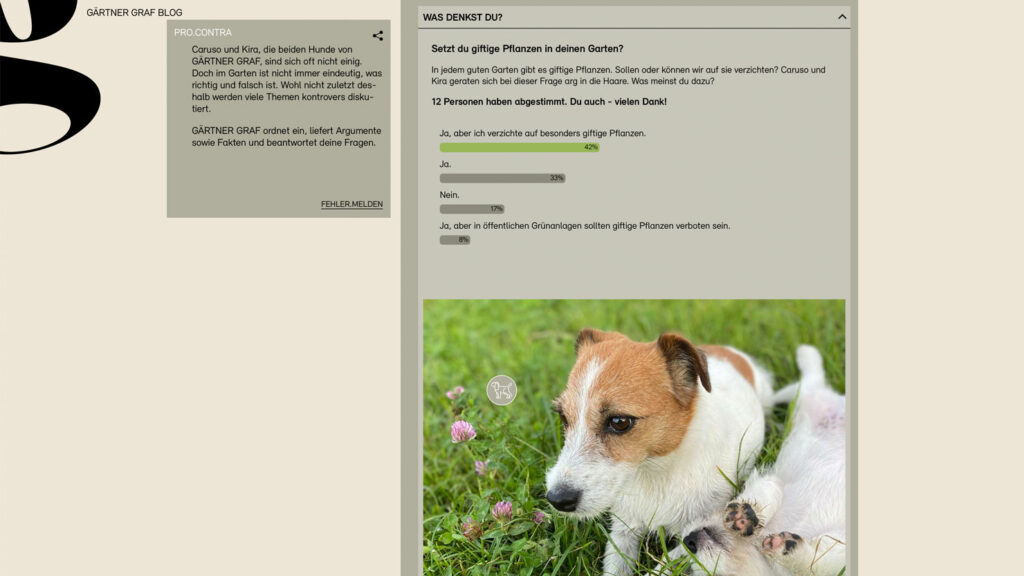
UM.FRAGE
- Als Topelement wird eine Umfrage integriert.
- Dazu benützen wir das Plugin «Poll Maker».
- Auf der linken Seite, im CMS anklicken.
- Eine bestehende Umfrage «duplizieren».
- Die «Copy» bearbeiten und alle Texte überschreiben.
- Jede Umfrage hat einen eigenen Shortcode: z.B. [ays_poll id=5]
- Diese ID-Nummer im entsprechenden Beitrags-Shortcode eintragen.
- … und so erscheint die Umfrage automatisch :=)
POP.UP
- In der Nähe von jedem Hund wird ein POP.UP platziert.
- Dahinter versteckt sich eine Kurzbiografie der beiden Hunde.
- Text – inklusive der verlinkung auf die ausführliche Bio bleibt für alle Beiträge identisch.
- Das «verschieben & platzieren» der Icons wird bei PFLANZEN.TINDER im Detail beschrieben.
- Und wie immer: für jeden Beitrag ein GIF im 16:9 mit einer Breite von 740px produzieren.
Details dazu hier
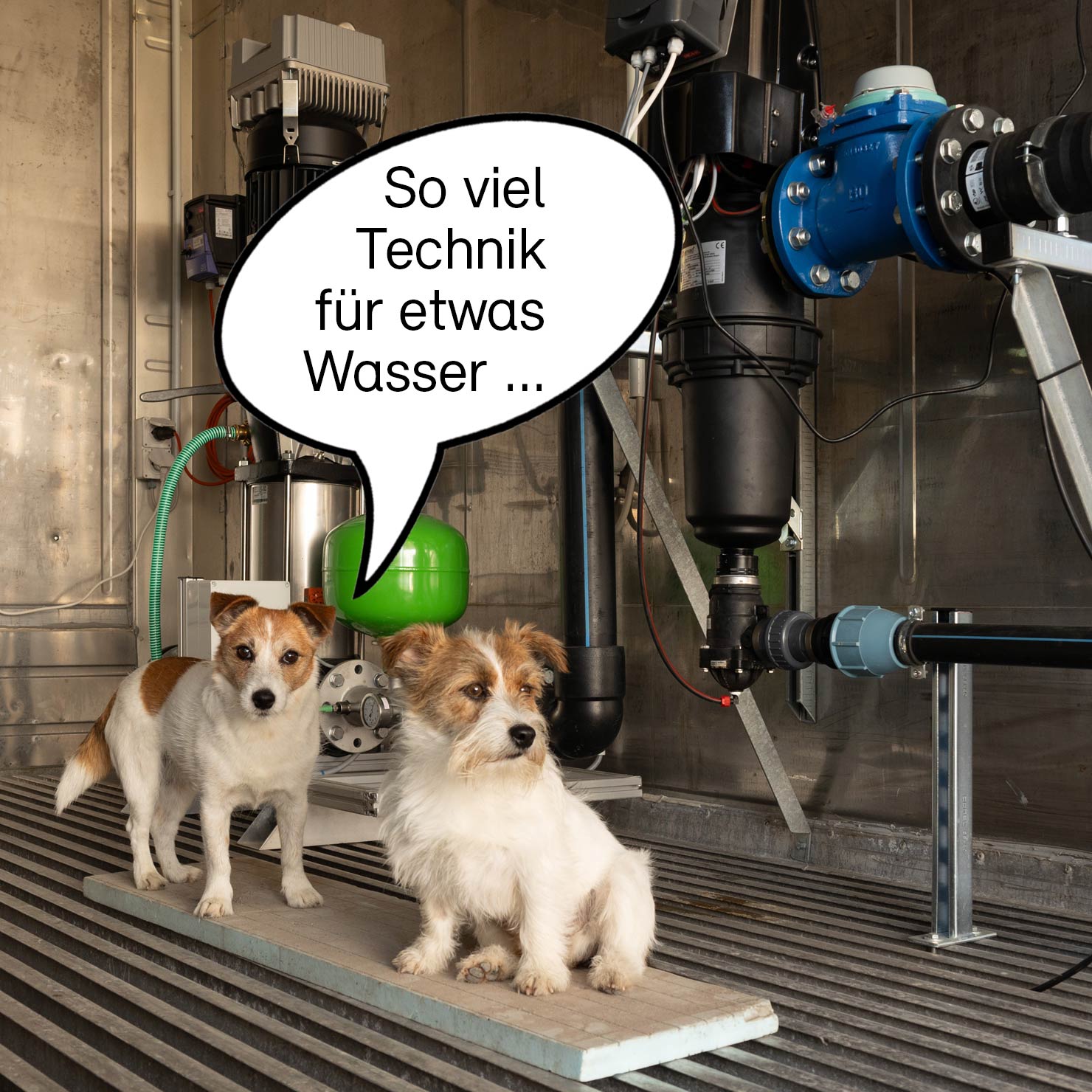
SoMe-Bild
- Wir produzieren für unsere SoMe-Kanäle ein quadratisches Foto mit einer oder zwei Sprechblasen.
- Wir entscheiden je nach Textvariante.
- Die Textblase(n) sollte Interesse wecken!
- Diese Montage (1480x1480px) wird gleichzeitig wie das animierte GIF produziert.



Bebilderung
Wir brauchen zwei .gif-Files …
- 1x gross als Hauptbild
Breite = 1480 px - 1x klein für die Teaserkachel
Breit = 740px
… und drei Fotografien
- 1x quadratisch
Für die SocialMedia-Kanäle
Breite = 1480px - 1x quer – als Backup-Teaser Breite = 1480px
- und 1x als png freigestellt
Breite = 500px.
Dieses Objekt bildet den Schlusspunkt des Textes.

Für jeden Beitrag wird das Stichwort als gif animiert.

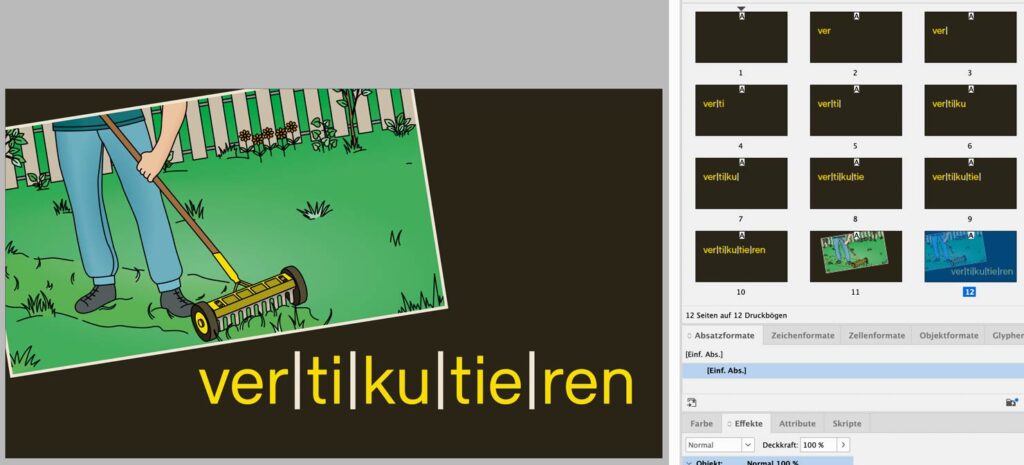
- Wir produzieren in einer inDesign-Vorlage je eine Querformatige (16:9) und eine quadratische Variante.
- Jeder Darstellungs-Step auf einer eigenen Seite.

- zum Abschluss der typografischen «Aufzählung» zeigen wir eine Illustration der «Worterklärung» von Tetiana.
- Speicherort: 03_Bild > 02_animation_quer | 03_animation_quad
Wenn alles breit ist:
- Die einzelnen inDesign-Seiten als jpg «exportieren».
- Diese 7 bis 12 jpg-Files legen wir in den Ordner 04_teaser.gifs > 02_Bilder_montage
- Auch hier gibt es für die beiden Formatvarianten je einen eignen Ordner
Jetzt im Photoshop ein GIF im Querformat 16:9 produzieren:
- Details dazu sind hier zu lesen.
- Die Zeitleiste wird so bespielt:

- braune Fläche = 0.5sec
- Wortelement: immer je 0.2sec
- Trennstrich: immer je 0.1sec
- Wort fertig zusammengesetzt: 1sec
- Illustration: 2sec
- Illu + Wort: 2sec
Wir brauchen als TOP- und ARCHIV-Element zwei GIF-Variante im Querformat
- Format immer 16:9 = und auch immer für die TOP-Position: 1480x832px
Für die ARCHIV-Position: 740x416px - ABER: Wir produzieren je nach Verwendung und Rubrik zwei Varianten mit unterschiedliche Abspielmodis.
- GARTEN.ABC:
TOP-GIF: «2x» abspielen
ARCHIV-GIF: «unbegrenzt» abspielen
Diese beiden Optionen werden im Auspieldialogfeld gewählt! - WICHTIG: Beim TOP-Element muss die Bildgrösse zwingend auf «Vollständige Grösse» gestellt werden. Sonst funktioniert die Animation leider nicht :=(
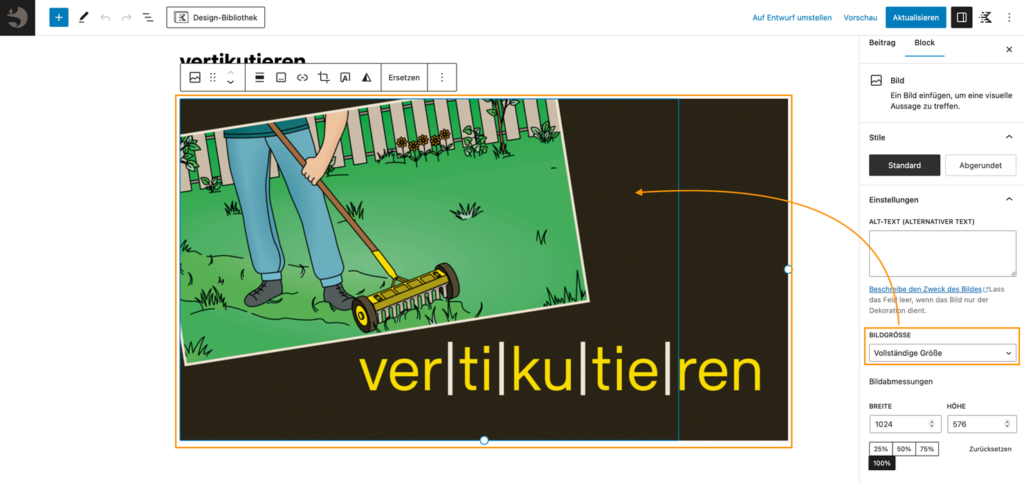
Im CMS platzieren

Ganz wichtig. Beim Platzieren des GIF muss bei «Bildgrösse» die Option «Vollständige Grösse» angewählt werden.
Nur so wird läuft das GIF!
Statische Bilder für die SoMe-Kanäle
- Das Abschlussbild aus der quadratischen Variante wird dafür verwendet.
- Quadratisch, im Format 1480 x 1480 für Web ausspielen!
Teaserbild für die Website
- Das Bild mit Illu – aber ohne Text wählen.
- Im Querformat 1480 x 832 für Web ausspielen

Wir brauchen die folgenden Umsetzungen.
Diese Text-/Bildkombinationen werden in einer inDesign-Vorlage erstellt.
- gif im Format 16:9 (1480px) > mit sechs Hashtag-Begriffen die auf dem Bild erscheinen
Linien zeigen nach «innen», aufs «Objekt» - gif im Format 16:9 (740) > inhaltlich «identisch»
- Standbild im Format 1:1 > mit drei Hashtag-Begriffen die auf dem Bild
Linien von «aussen, angeschnitten» - Standbild im Format 16:9 > mit drei Hashtag-Begriffen die auf dem Bild
Linien von «aussen, angeschnitten»
Das Hintergrundbild by GÄRTNER GRAF wir wird mit einem Fokus-Kreis optimiert.
- Bild im Photoshop öffnen.
- Mit dem Auswahlwerkzeug einen Kreis oder ein Oval aufziehen
- «Auswahl» «Auswahl verändern» «Weiche Kante» «100 Pixel eintippen»
- Kreis am richtigen Ort platzieren
- «Auswahl umkehren» wählen
- Anschliessen mit Befehl «L» die «Tonwertkorrektur» aufrufen.
- Links, den dunklen Bereich auf ca. «50» ziehen. Anschauen, prüfen, anpassen.

- Wenn es gut aussieht, dann je eine Variante zur Seite speichern.
1. Variante QUAD: 1:1 = 1480x1480px
2. Variante QUER: 16:9
In einem weiteren Schritt werden mit diesen beiden Hintergrundbilder in den vorbereiteten inDesign-Vorlage die vier Varianten mit den Textelementen produziert:
2 x GIF
- Frame 1 -7 werden mit je 1sec hinterlegt
- Frame 8 (ohne jegliche Typo) mit 2sec
- Die «Schleifenwiedergabe» wird bei beiden auf «unbegrenzt» hinterlegt.
- GANZ WICHTIG beim Platzieren im CMS:
Die Bildgrösse muss auf «Vollständige Grösse» gestellt sein – sonst «läuft» GIF nicht ab.

1 x in einer Breite von 740px

1 x in einer Breite von 1480px
2 x STANDBILD

Quadratisch:
- Für die SoM-Kanäle

16×9: Teaser-Standbild
- Als Top.Element im Artikel
- Als Teaserelement für die «Kundenkachel»
- unser «Archiv»
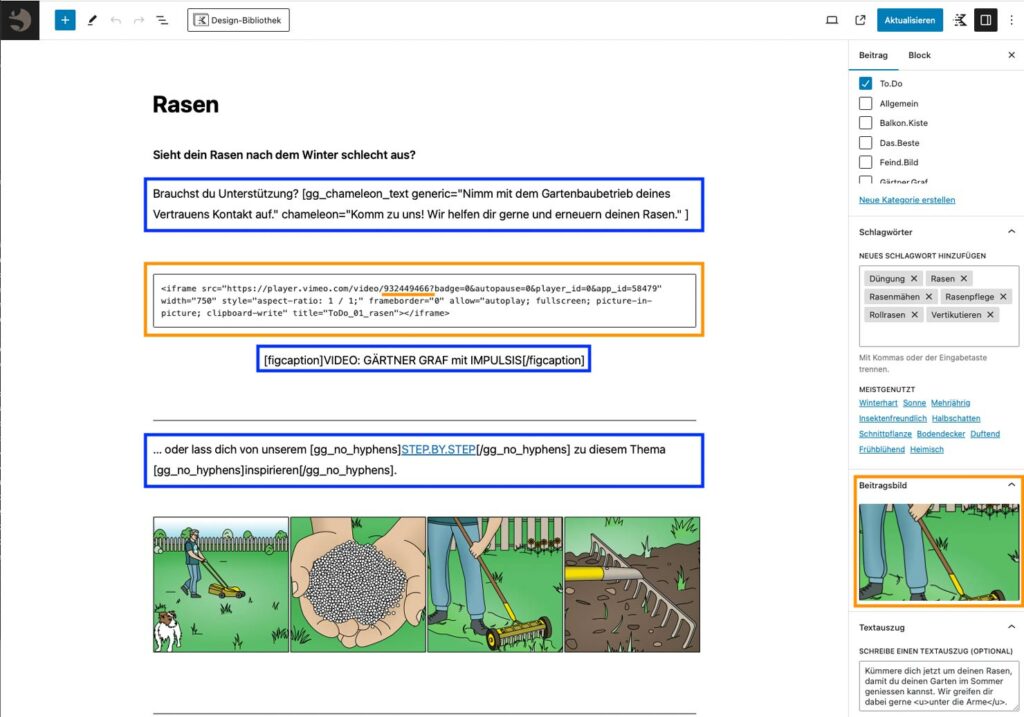
TO.DO wird aus diversen Elementen zusammengestellt:
- Titelzeile ist immer als Frage formuliert.
- Begrüssungstext ist mit einer Kamäleon-Formel hinterlegt.
- iFrame-Code ist so bearbeitet, dass das Video auf DESK in der vollen breite gezeigt wird.
- Unter dem Video-Fenster eine Video-Byline.
- Trennelement
- Text mit einer Verlinkung auf den Original-Step-Beitrag.
- So hinterlegt, dass das Wort STEP.BY.STEP nicht umbrochen/getrennt wird (no_hyphens).
- Darunter vier Illustrationen aus dem entsprechenden Beitrag.
- Reihenfolge nicht in der Zeitachse sondern rein visuell.
- Die Bilder werden in «vier-Spalten» platziert.
- und die Bildbreit auf je 210px reduziert.
- Unter den ersten drei Bildern je ein Abstand mit 10px
- Damit wird die Darstellung er Bilder für MOB optimiert.
- Abschluss mit einer «Trenner-Linie».
- Das BEITRAGS.BILD ist eine Illustration im Quadrat.
- Der GÄRTNER sollte NICHT als Person als ganzes erkennbar sein.
- Wir hinterlegen hier bewusst KEIN PDF-File.

Codezeile von VIMEO
Wird in VIMEO über die Taste EMBED kopiert!
<_iframe src=“https://player.vimeo.com/video/932449466?badge=0&autopause=0&player_id=0&app_id=58479″ width=„1080“ height=“1080″ frameborder=“0″ allow=“autoplay; fullscreen; picture-in-picture; clipboard-write“ title=“ToDo_01_rasen„></iframe_>
Codezeile im BLOG
Es ist am einfachsten, eine bestehende Codezeile anzupassen und zu überschreiben:
<_iframe src=“https://player.vimeo.com/video/950161006?badge=0&autopause=0&player_id=0&app_id=58479″ width=“750″ style=“aspect-ratio: 1 / 1;“ frameborder=“0″ allow=“autoplay; fullscreen; picture-in-picture; clipboard-write“ title=“ToDo_02_blumenbeet“_>
- Diese _ müssen entfernt werden.
amp;2x entfernen.- Die Angabe zum Format/Filename müssen angepasst/überschrieben werden.
- Die ID-Nummer bleibt identisch.
Bezieht sich auf unser Vimeo-Account. - WICHTIG:
Beim kopieren der Formel schleichen sich FALSCHE ANFÜHRUNGZEICHEN ein. Dann klappt gar nix :=(
„müssen immer oben stehen – und gerade sein„
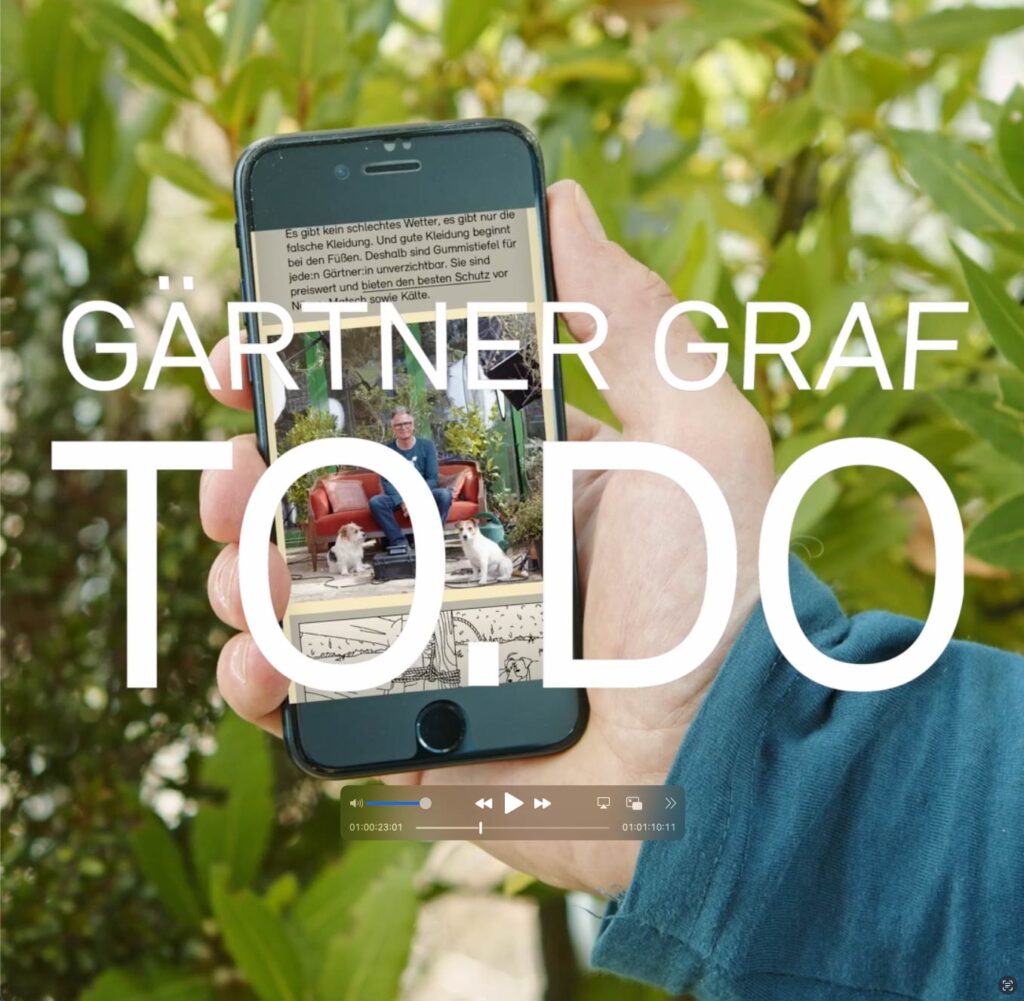
To-Do-Video auf SoMe

- Wir publizieren das VIDEO BEWUSST NICHT auf den SoMe-Kanälen unserer Kunden.
- Wir wollen die Leute auf den Blog bringen.
- Sondern nur mit einem Screenshot aus dem Video-Beitrag.
- Damit wir eine gute Qualität bekommen das Original-Video-File von IMPULSIS lokal öffnen, möglichst gross darstellen, und einen Screenshot machen.
- Für Online mit max. 1480px und Q45 reduzieren.

- Auf unseren eigenen SoMe-Kanälen wird das Video zwei Tag später (am Samstag) dann wirklich und direkt publiziert.
- Zeit: ca. 15:00
- Dafür schreibt Beat eine spezielle Variante der drei SoMe-Texte.
- Als Teaserbild verwenden wir dieses TO.DO-Bild
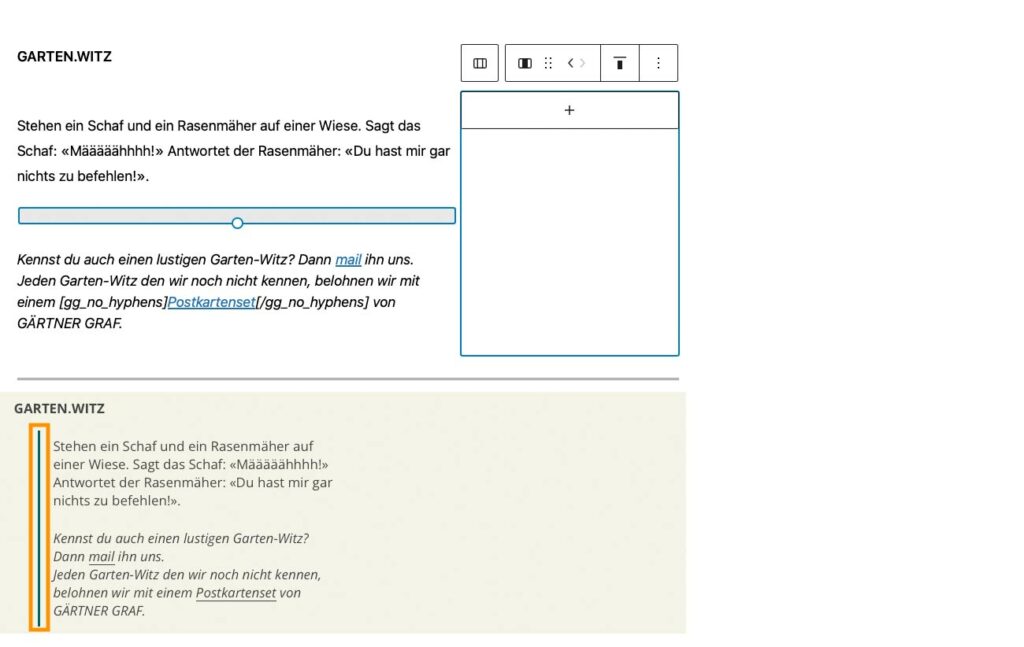
Mit einem Spalten-Element 1/3:2/3 wird der GARTEN.WITZ platziert.
- Der WITZ als normaler Absatz, der als ZITAT hinterlegt wird.
- + Abstand von 20px
- Im Feld QUELLENANGABE wird der Infotext zum Witz platziert:
- Inklusive der Verlinkung zum MAIL.
- Und zur Seite mit dem Postkartenset.

_mailto:kontakt@gaertner-graf.com?subject=GARTEN.WITZ_
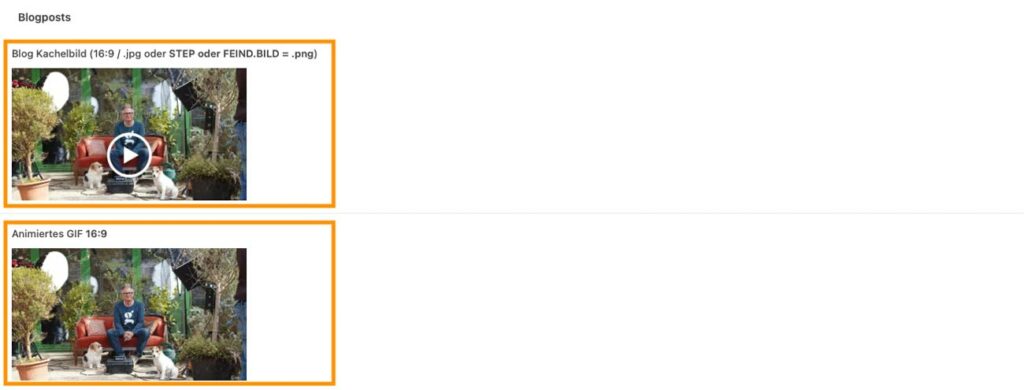
Die Blog-Kachelbilder sind für jedes TO.DO identisch.
- GÄRTNER mit einem fixen Play-Logo
- Das Anim.Gif ist auch immer identisch. Schon fix vorbereitet mit einem Play-Button der «flackert».

- Die Rubrik BALKON.KISTE ist identisch wie STEP.BY.STEP – und wird genau so produziert.
- UNTERSCHIED:
Das TEASER.BILD ist kein «Strichbild auf Transparent» sondern die farbige Variante. - UND:
Sie wird nur den B2B Kunden gezeigt. Also im BLOG wie auch auf den SoMe-Kanälen. - Auf dem Teaser soll der BALKON soll möglichst spür- und sichtbar sein.
- Manchmal werden die STEPs mit THEMEN ersetzt. Diese werden dann nicht nummeriert sondern wir platzieren eine VERSALE TITELZEILE über den jeweiligen Text.
- Zwischen Titel und Lauftext platzieren wir einen Abstand von 20px
- Die URL startet mit dem Stichwort balkon-

- Mit der Rubrik EVER.GREEN werden «alte» Beiträge nochmals publiziert.
- Im Moment läuft das noch nicht automatisiert :=(
- Muss einige Tage vor dem Publikationsdatum von Hand neu hinterlegt werden.
Anpassungen:
- Vor den Titel stellen wir das Stichwort: EVER.GREEN
- Der schon einmal publizierte Beitrag bekommt ein neues Datum.
- Damit wird er ein zweites Mal «geplant»
Erneut auf SoMe-Kanälen posten:
Das machen wir im Moment nicht – sonst wie folgt:
- Damit das klappt muss auf jedem Kanal die Taste «Reset Status» aktiviert werden.
- Überprüfen, ob auch wirklich Inhalte vorhanden sind.
- Bei «alten» Beiträgen fehlt oft der LinkedIn-Text.
- Dann jene Accounts auswählen, die ein BUSINESS-Abo von uns haben.
- Dann wird es nur bei ihren SoMe-Kanälen publiziert.

SPECIALS

Beim BLOG-BENUTZER wird einmalig hinterlegt, welcher gg_chameleon_text dargestellt wird.
TEXT: PARTNER
Im Benutzer-Backend einmal mit einem HACKEN hinterlegen:
Partner STAUDEN.RING oder GÄRTNER GRAF verweist im Normalfall auf:
«Das Gartencenter in deiner Nähe»
Melde dich beim Gartencenter in deiner Nähe. Sie kennen sich aus mit wilden Tieren und kranken Pflanzen in deinem Garten.
TEXT: GARTENCENTER
Zahlende Abonnenten verweisen natürlich auf sich selbst. Da die Blog-Site in ihrem eigenen Erscheinungsbild dargestellt wird.
Melde dich bei uns. Wir kennen uns aus mit wilden Tieren und kranken Pflanzen in deinem Garten.
Damit das funktioniert müssen die Textvarianten in dieser Formel erfasst werden!
WICHTIG:
Beim Einsetzten im Code die Leerschläge bei den eckigen Klammern beachten:
- Nach der eckigen Klammer [ den Leerschlag entfernen.
- Vor der eckigen Abschlussklammer ] braucht es aber einen Leerschlag!
1.HILFE: FEIND.BILD
Bist du ratlos? Benötigst du Unterstützung? [ gg_chameleon_text generic=„Melde dich beim Gartencenter in deiner Nähe. Sie kennen sich aus mit wilden Tieren und kranken Pflanzen in deinem Garten.“ chameleon=„Melde dich bei uns. Wir kennen uns aus mit wilden Tieren und kranken Pflanzen in deinem Garten.“ ]
1.HILFE: STEP.BY.STEP
Bist du ratlos? Benötigst du Unterstützung? [ gg_chameleon_text generic=„Besuche das Gartencenter in deiner Nähe und wende dich dort an die Fachleute.“ chameleon=„Komm zu uns! Wir sind die Fachleute und können dir helfen.“ ]


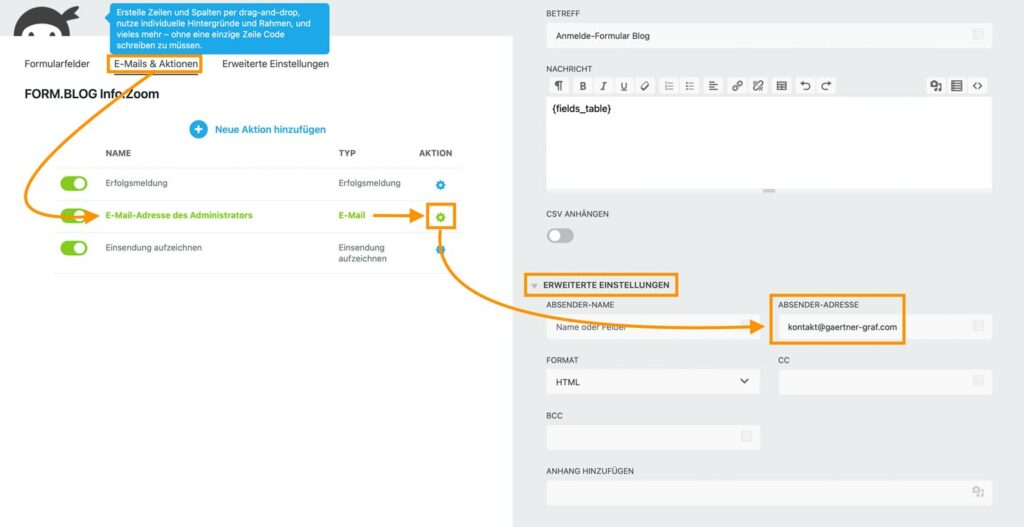
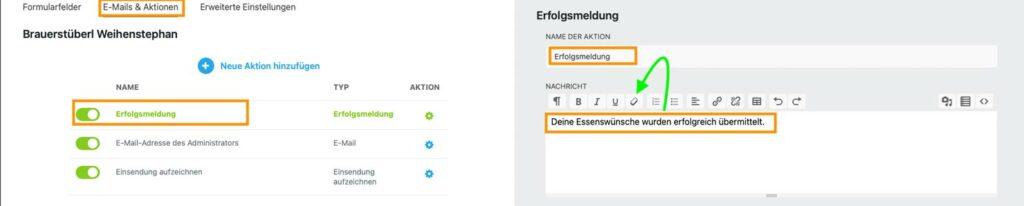
- Damit auch unser Absender in einem Mail erscheint muss kontakt@gaertner-graf.ch hier hinterlegt werden.
- Sonst wird die Mail-Adresse von Simon automatisch hinterlegt.
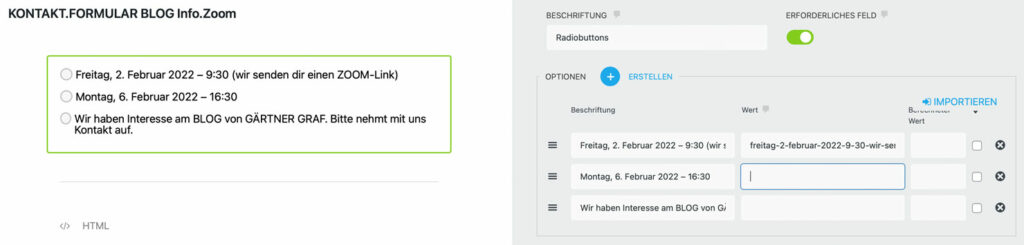
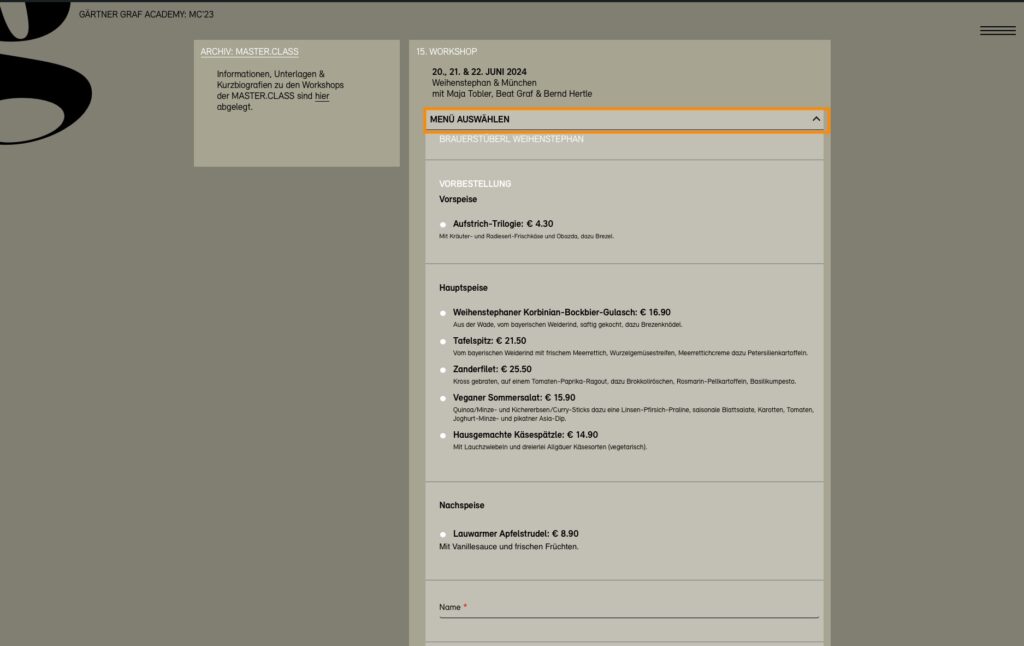
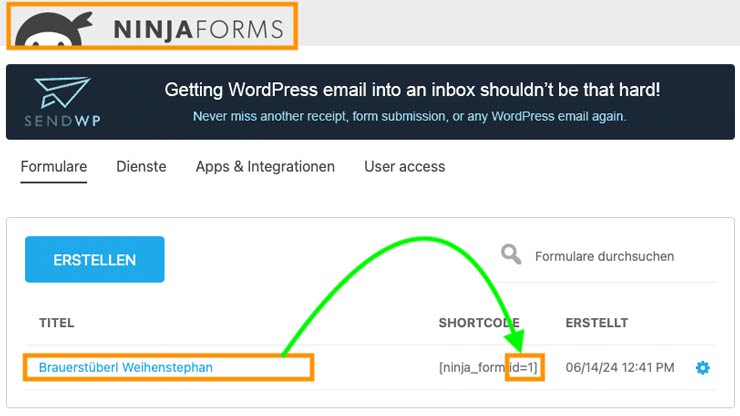
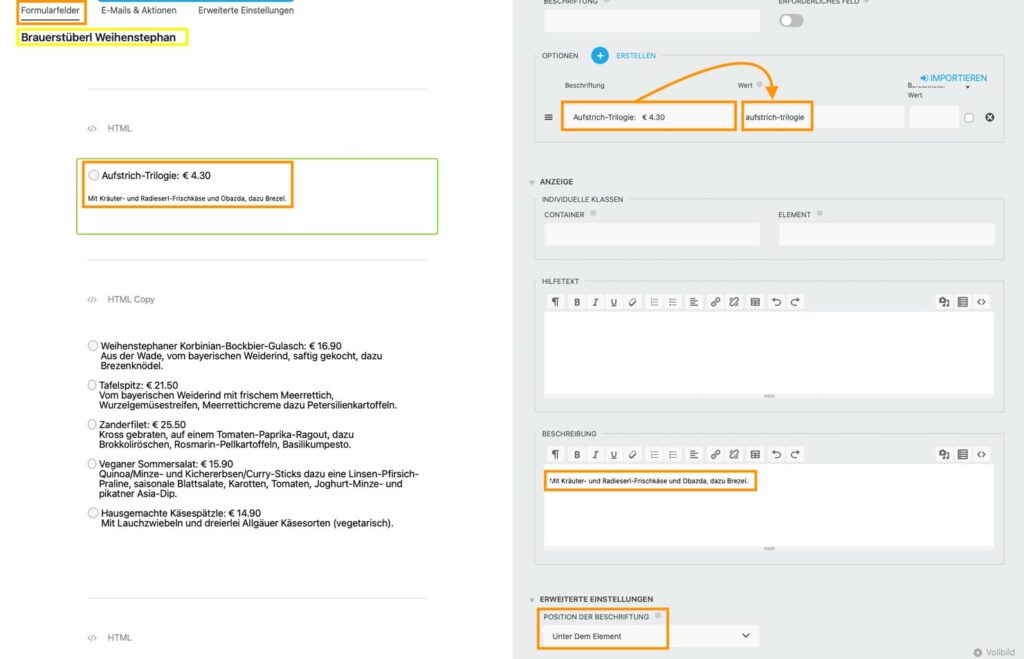
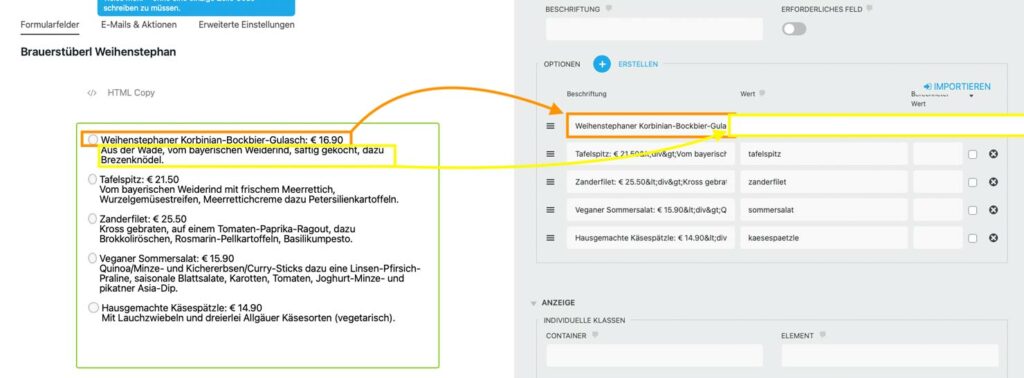
Mit dem Plugin NINJA.FORMS lassen sich auch z.B. mit dem Feld RADIOBUTTONS Inhalte inkl. einer Legendenzeile platzieren. Damit dies klappt braucht es einen kleinen Workaround.





CODE-Schnippsel:
Hausgemachte Käsespätzle: € 14.90<div>Mit Lauchzwiebeln und dreierlei Allgäuer Käsesorten (vegetarisch).</div>



TYPEN
Es stehen uns zwei Arten von TEXT.ONLY.KACHELN zur Verfügung:
DISRUPTER
- Ergänzen auf der HOME.SEITE eine kleine Kachel.
- Ist im DESK.TOP-Layout seitlich neben einer «Grossen», unterhalb einer «kleinen» Kachel platziert.
- Wird fast immer auf eine SEITE verlinkt – und selten auf eine BEITRAGS.KACHEL.
ANNOUNCMENT
- Verwenden wir als NEWS.BALKEN zum Start auf der MASTER.CLASS‘23-Seite.
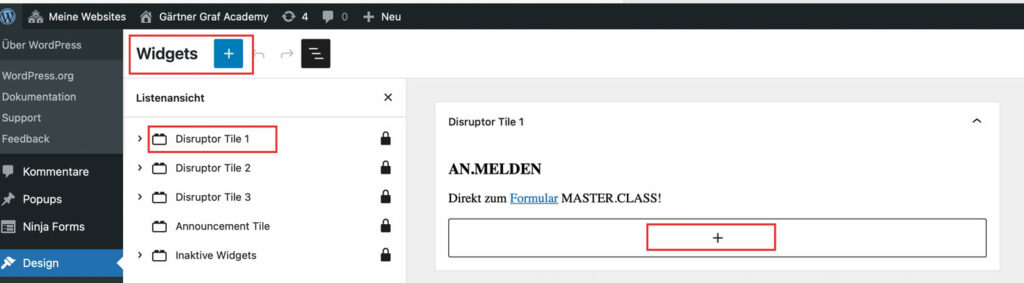
ERSTELLEN

- Im CMS der entsprechenden Website «Design» und dann «Widgets» auswählen.
- Mit dem «+ Symbol» eine neu Kachel eröffnen.
- Gestaltung mit den üblichen Elementen die wir aus dem WP-CMS kennen. Also «Überschrift», «Absatz» etc.
EIN- /AUSBLENDEN

- Schon gespeicherte Disrupter / Textkacheln können im CMS (de)aktiviert werden.
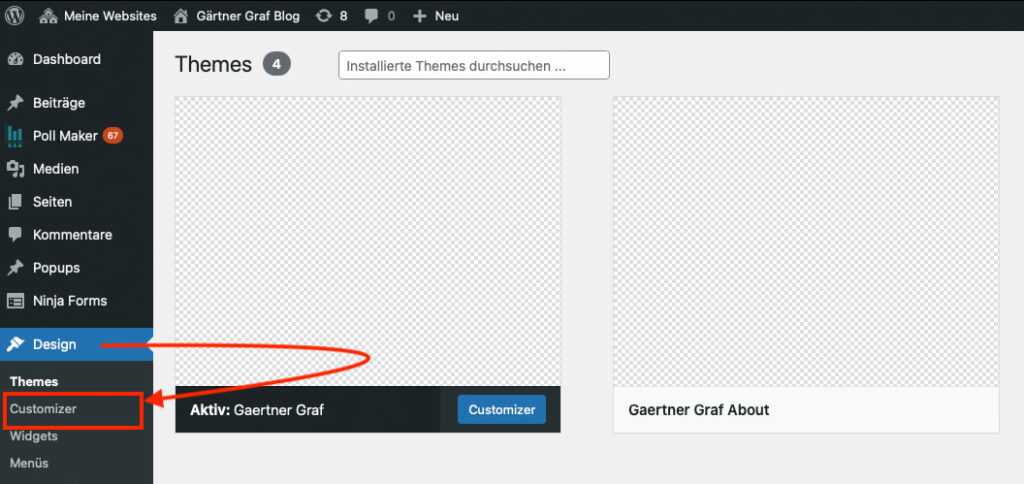
- Unter «Design» den Bereich «Customizer» wählen.

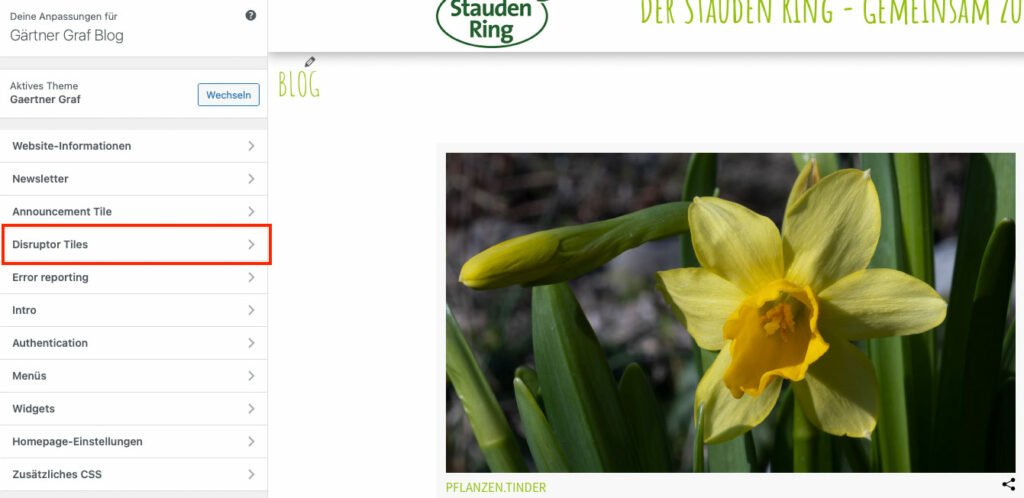
- Hier den Bereich «Disrupter Files» wählen.

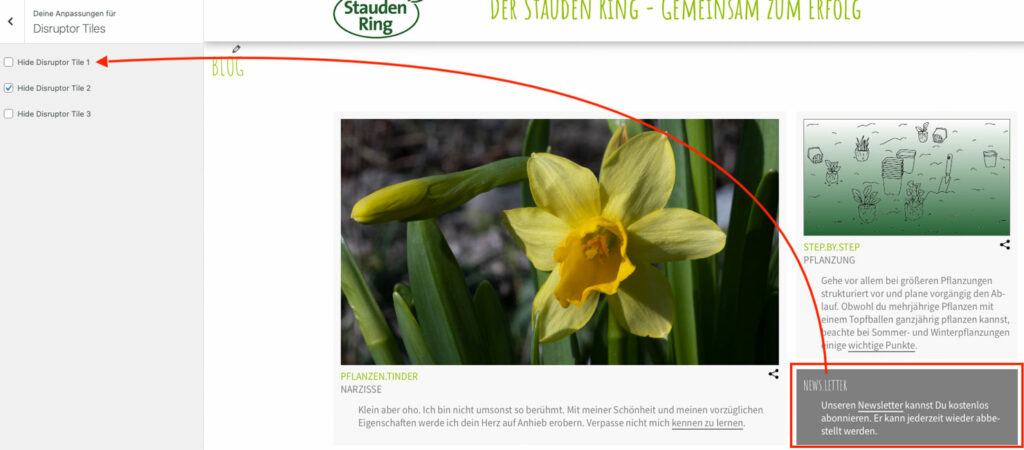
- Mit einem Hacken wird hier eine Kachel ausgeblendet werden.
- Die Wirkung ist auch sofort sichtbar.
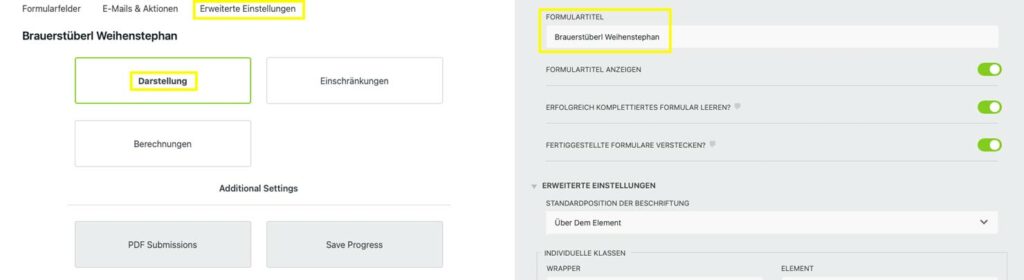
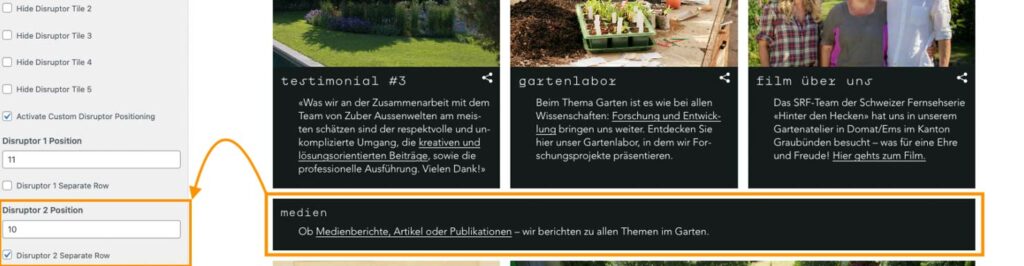
Grösse & Position
- Die Postion einer lässt sich im CUSTOMIZER hinterlegen
- Auch ob 1- oder Mehrspaltig > quer unter drei Kacheln

INHALTE BEARBEITEN
- Die Inhalte werden genau gleich wie alles im CMS produziert und redigiert.
- z.B. der NEWS-Balken der MASTER.CLASS ist als «SPALTEN 3×33%» angelegt.
Jede einzelne Spalte kann wie üblich ergänzt werden:
ABSATZ (Text), BILD, TRENNER, ABSTANDHALTER etc.
Zum lernen:
https://www.w3schools.com/tags/tag_a.asp
Intern verlinken:
< a href=“https://###/“>DOWNLOAD< /a >
WICHTIG:
- Den Leerschlag zwischen der ersten Klammer und dem <a href entfernen.
- Und zum Schluss der Formel – den Leerschlag: < /a >
- ### mit der entsprechenden URL ersetzen.
- So wird der «interne» Link dem Stichwort DOWNLOAD hinterlegt.
<p>…</p>
für einen Absatz
<strong>…</strong>
für fettgedruckten Text
<i>…</i>
für kursiven Text
<u>…</u>
zum unterstrichen
<hr>
für eine horizontale Trennlinie
­
«sanfte» Trennung im Code hinterlegen – direkt ins Wort kopieren.
URL
<p>
<a href=“https://fonts.google.com“ target=“_blank“>Lesbarer Text</a> und andere Anbieter haben eine grosse Auswahl.</p>
Alter zeigen
Jahrgang hinterlegen
Alter [_gg_age year=1990]
Alter2 [_gg_age year=1990 month=9]
Alter3 [_gg_age year=1990 month=12 day=5]
GABRIEL MARTINS ([_gg_age year=1990])
daraus wird:
GABRIEL MARTINS (33)
und ein Jahr später automatisch (34)
<p><a href=“mailto:kontakt@gaertner-graf.com?subject=TextBetreffzeile„>kontakt@gaertner-graf.com</a></p>
oder direkt über/im Verlinkungs-Tool des CMS:
mailto:kontakt@gaertner-graf.com?subject=Diplomarbeit von Marc Aebi bestellen
SOUND
Du kannst ein «HTML Widget» verwenden und dort den Code eingeben:
<iframe src="https://www.br.de/mediathek/podcast/embed?episode=31780%22 width="320px" height="120px"></iframe>MAIL im CMS
mailto:maja@gaertner-graf.com?subject=PFLANZEN.BESCHREIBUNG
Einzüge mit Bullets
<ul>
<li>eine Schrift, oder Schriftschnitt für alle Titel.</li>
<li>eine zweite Schriftart für den Lauftext.</li>
<li>Mehrer Schriften sind von uns fest hinterlegt.</li>
</ul>
<P> ist hier nicht notwendig!
Einzüge mit Zahlen
<ol>
<li>eine Schrift, oder Schriftschnitt für alle Titel.</li>
<li>eine zweite Schriftart für den Lauftext.</li>
<li>Mehrer Schriften sind von uns fest hinterlegt.</li>
</ol>
<P> ist hier nicht notwendig!
Trennung verhindern
[_gg_no_hyphens]WortDasNichtGetrenntWird[_/gg_no_hyphens]
laufend Aktuelles Jahr
[_gg_current_year]
Das ©Jahr 2024 wird im nächsten Jahr automatisch auf 2025 angepasst
Infotext farbig hinterlegen

Titelschrift im Inhalt
[_gg_heading_font]Dies wird in der anderen Schriftart dargestellt[_/gg_heading_font]
Dies wird in der anderen Schriftart dargestelltAIR.PORT
Suche / Suchfeld
farbig richtig hinterlegen
_
#sdct-hamburger div, #sdct-hamburger:before, #sdct-hamburger:after, .sdct-cta-button a:link, .sdct-cta-button a:visited, #sdct-main-menu a:link, #sdct-main-menu a:visited,
#sdct-search-form{
background: #fff;
}
_
Bei Ammann nun schon richtig hinterlegt, gerne dann von dort kopieren, falls Trello wieder Zeichen tauscht.
https://blog.gaertner-graf.com/?gg-api=76
Vorname Login
[ gg_first_name ]
Zeigt den den Vornamen der eingeloggten Person – z.B. zur Begrüssung.
Leerschläge in den eckigen Klammer immer entfernen!
Legendenzeile
[ figcaption] Legende [ /figcaption]
Damit wird die Typogrösse der Legendenzeile im CMS-Code fix reduziert/angepasst.
Leerschläge in den eckigen Klammer immer entfernen!
Disrupter ausblenden
Damit wird z.B. bei AMMANN die letzte, allgemeine Textkachel mit den SOME-Links ausgeblendet.
sdct-disruptor-tile-3{
display:none;
}