
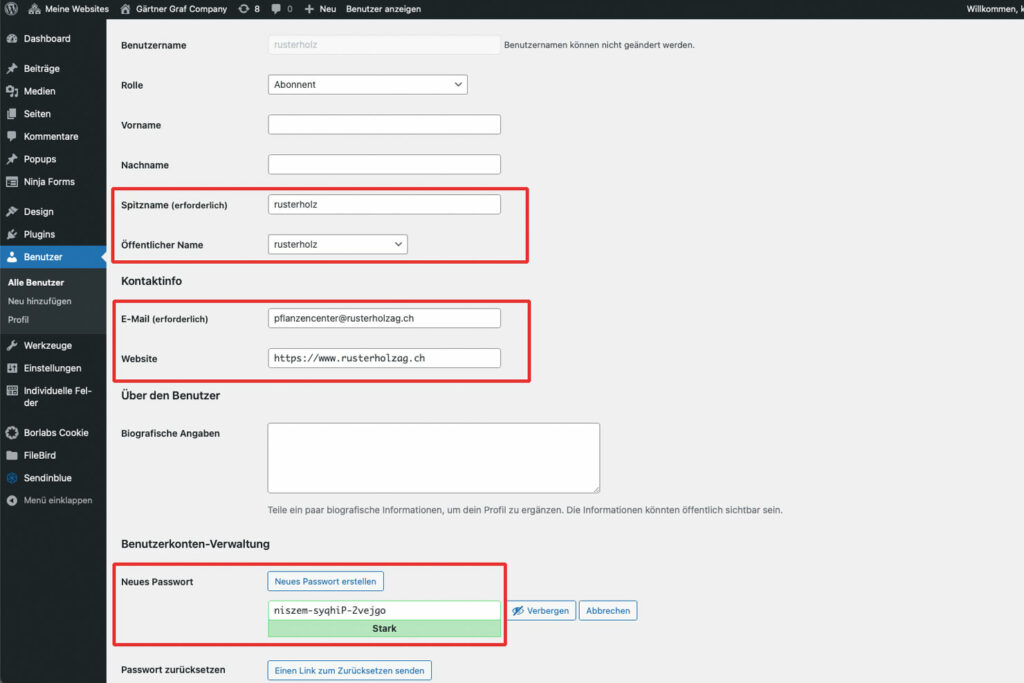
Neue Abonnenten werden im CMS erfasst.
WICHTIG
- Im Bereich «neuer Benutzer» erfassen.
- und eine «Hacken» platzieren, damit die Leute nicht vorab informiert werden.

- Namen, Mail und Website fehlerfrei erfassen.
- Ein Passwort im System generieren um das dann an unsere Kunden weiter zu geben.

LOGIN GÄRTNER GRAF BLOG
Liebe(r) …
Schön sind sie mit dabei!
Hier senden wir ihnen das Login zu unserem DASH.BOARD
GÄRTNER GRAF BLOG
LOGIN: https://gaertner-graf.com/dashboard/
USER: eMail
PW: ???
Dann rechts oben … auf das KAMÄLEON-Bild klicken!
URL: https://blog.gaertner-graf.com/?gg-api=X
Hier können sie alle wichtigen Parameter hinterlegen. Es ist wohl am besten, wenn wir uns darüber kurz in einem CALL unterhalten. Wann wäre für sie ein guter Moment?
Mit den besten Grüssen: Koni Nordmann
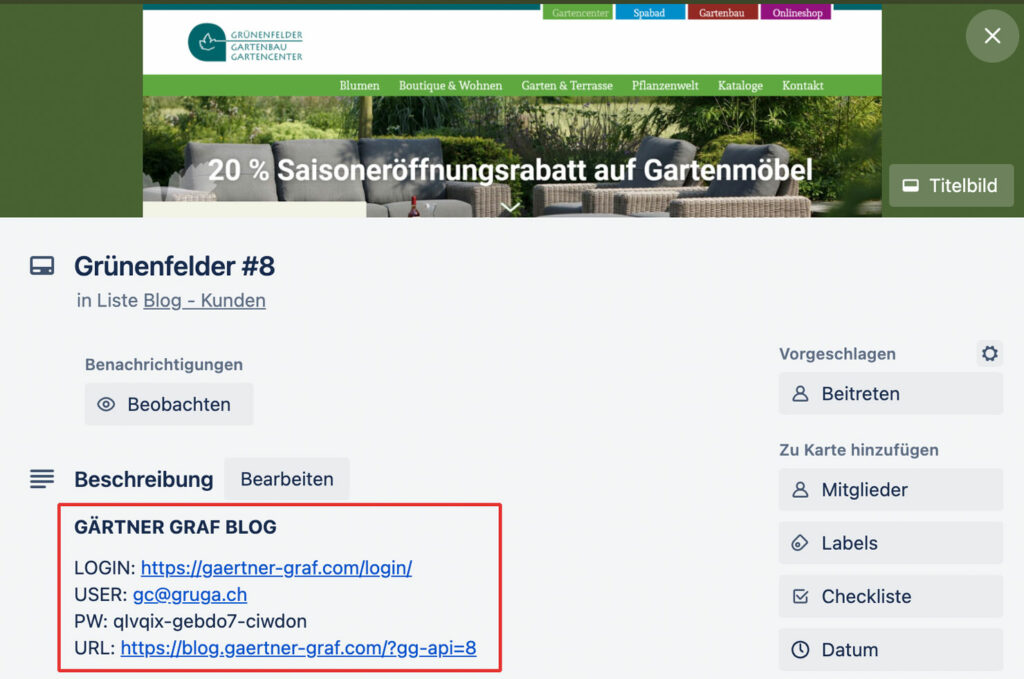
- Dieses Grundset an Informationen im TRELLO hinterlegen.
- Das bekommen unser Abonnenten um sich im DASH.BOARD einzuloggen.
- Da können sie alle Parameter des KAMÄLEONS individuell anpassen.
- Die API=8 Zahl ist der entscheidende Code, um die BLOG.SITE im «persönlichen Kleid» aufzurufen.
- Wichtig ist auch die ID–Nummer von BREVO, damit wird eine eigene Liste geführt, die alle Newsletter-Anmeldungen dieses Kunden separat erfasst.
- Kunden die das Abo kündigen werden nicht gelöscht sondern nur OFF-Line gestellt.
Abo aktiv > ohne Hacken - Je nach Abo werden de/aktiviert.

VORSICHT:
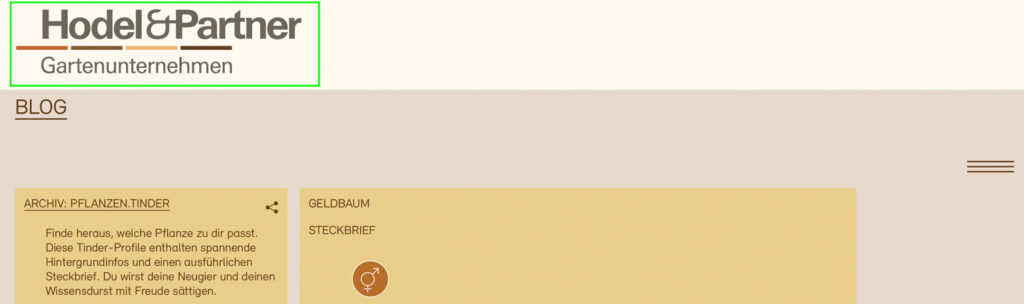
- Ist die allgemeine Hintergrundfarbe identisch wie das Stichwort BLOG, dann ist dieser nicht sichtbar :=(
- Dem Titel BLOG ist die gleiche Farbe wie der BEITRAG.KACHEL:Rubrikentitel hinterlegt.
- In AIR.PORT Anwendungen wäre das die Einstellung:
–tile-heading-color” – also z.B. «Pro.Contra» in der Kachel.
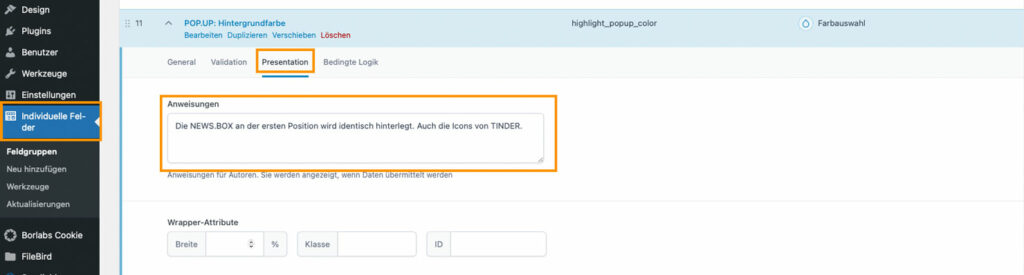
Die für die Erfassung nötigen «individuellen Felder» können mit einer Erklärung hinterlegt werden.
Da wird das gemacht:

LOGO-Breite per Code anpassen

_.gg-header-logo img{ width: 200px !important; }_

1. BLOG–Stichwort
_.sdct-site-title a, .sdct-site-title span{ color: #ffffff; }_
2. BURGER-Striche
_#sdct-hamburger div, #sdct-hamburger:before, #sdct-hamburger:after{ background-color: #ffffff; }_
3. BURGER-MENÜ – inkl. CTA-Button
_.sdct-cta-button a:link, .sdct-cta-button a:visited, #sdct-main-menu a:link, #sdct-main-menu a:visited{ background-color: #ffffff; }_
Alle Elemente in einer, identischen Farbe
_#sdct-hamburger div, #sdct-hamburger:before, #sdct-hamburger:after, .sdct-cta-button a:link, .sdct-cta-button a:visited, #sdct-main-menu a:link, #sdct-main-menu a:visited{ background-color: #ffffff; }_
Den Farbcode #ffffff (weiß) jeweils mit dem gewünschten Farbe/HEX-Code ersetzen.

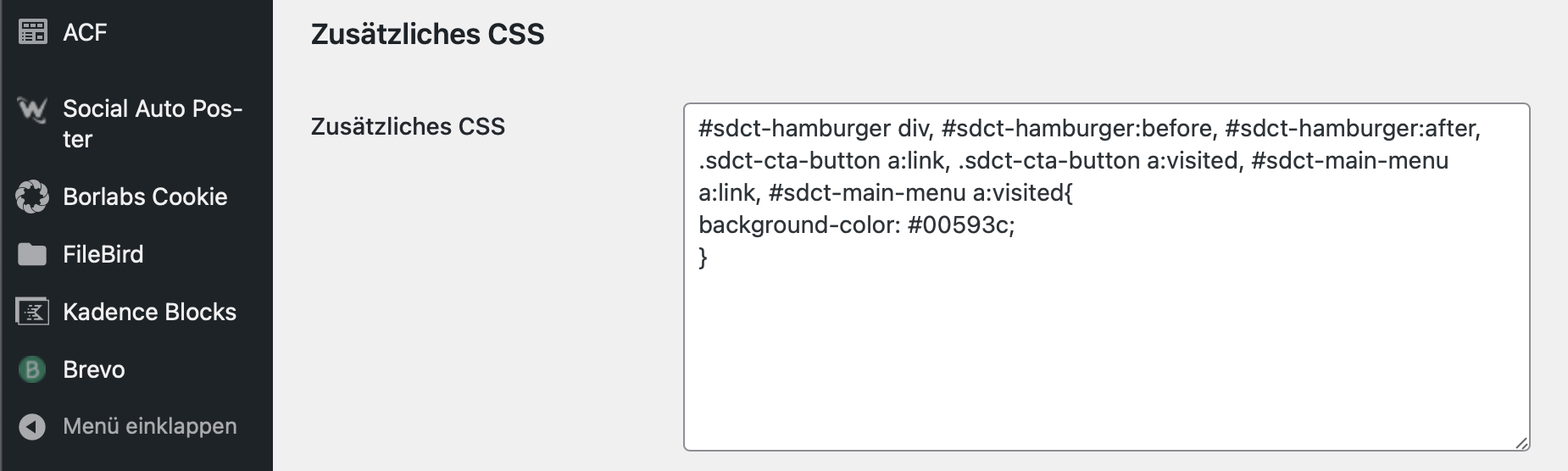
Codezeilen werden beim Benutzer/Kunden/Abonenten im Feld «Zusätzliches CSS» hinterlegt.
Hier als Beispiel bei LÜSCHER «Alles im identischen Grün = #00593c
Typo in den farbigen Umfragebalken anpassen
_.ays-poll-main .ays-minimal-theme.box-apm *{
color: #fff;
}_